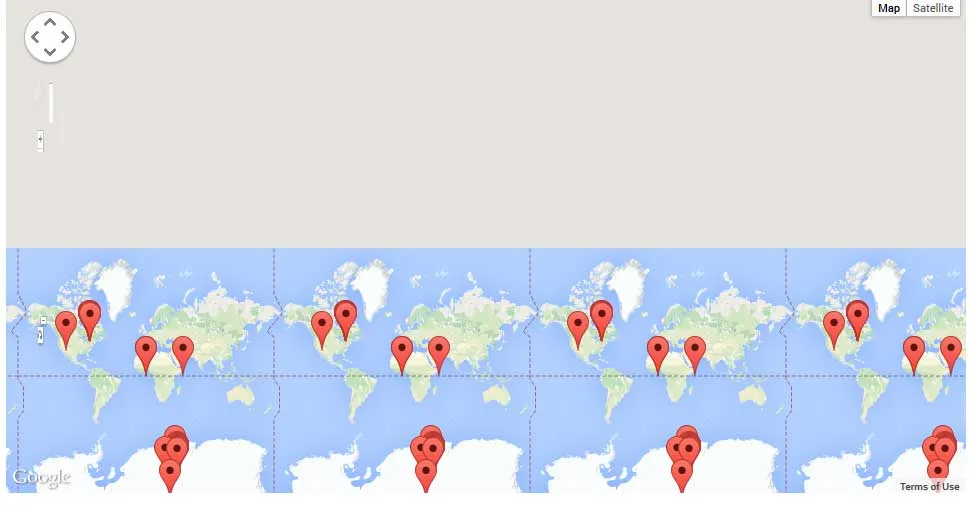
如何设置地图的缩小限制?当前,我可以缩小到看到多个世界地图:

JS:
var map;
var all_coor = <?php echo json_encode($addresses); ?>;
var dub = <?php echo json_encode($testadd); ?>;
function initialize() {
var MainLatlng = new google.maps.LatLng(-74.337724,-49.69693);
var mapOptions = {
zoom: 7,
center: new google.maps.LatLng(31.386692,-12.700747)
};
map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
var markerr = new google.maps.Marker({
position: MainLatlng ,
map: map,
title: 'Main',
animation: google.maps.Animation.DROP
});
for (var t = 0, llen = dub.length; t < llen; t++) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(dub[t]['lat'], dub[t]['long']),
map: map,
title: dub[t]['title']
});
}
}
google.maps.event.addDomListener(window, 'load', initialize);
HTML:
<div id="map-container" style="height: 500px;">
<div id="map-canvas" style="width: 100%; height: 100%"></div>
</div>
1. 我如何设置地图的缩小限制,以便正确渲染地图?
var map = new GMaps({minZoom: 5, maxZoom: 15 })。谢谢。 - Leonidas