我有这样的代码:
.img-container {
width: 300px;
height: 300px;
background-color: lightgreen;
overflow: hidden;
}
.clipped-img {
clip-path: url('#header-clip-svg');
}<div class="img-container">
<!--clipping SVG-->
<svg height="0" width="0">
<defs>
<clipPath id="header-clip-svg">
<path d="M199.6,18.9c-4.3-8.9-12.5-16.4-22.3-17.8c-11.9-1.7-23.1,5.4-32.2,13.2c-9.1,7.8-17.8,16.8-29.3,20.3c-20.5,6.2-41.7-7.4-63.1-7.5C38.7,27,24.8,33,15.2,43.3c-35.5,38.2-0.1,99.4,40.6,116.2c32.8,13.6,72.1,5.9,100.9-15c27.4-19.9,44.3-54.9,47.4-88.6c0.2-2.7,0.4-5.3,0.5-7.9C204.8,38,203.9,27.8,199.6,18.9z"></path>
</clipPath>
</defs>
</svg>
<!-- clipped image-->
<img class="clipped-img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3341051/team.jpg"/>
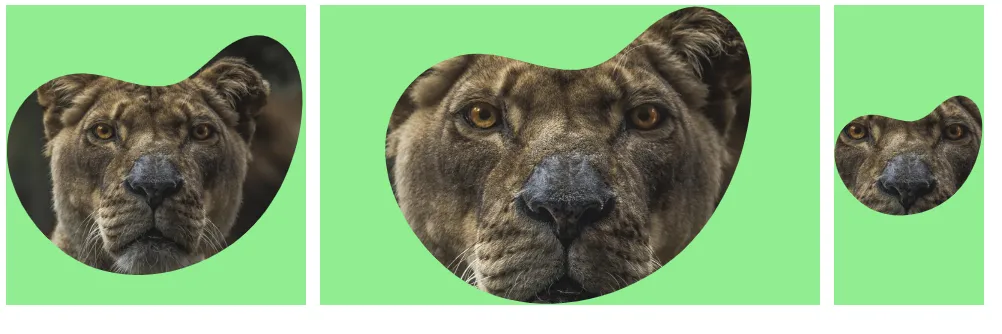
</div>我想增加剪切形状的尺寸,使其宽度与绿色区域相同。有没有一种方法可以实现这个目标?

viewbox,我会从那里开始。 - Paulie_D