由于某些原因,我之前正常工作的Facebook登录突然失效了。当我通过以下代码连接到Facebook时,弹出一个包含以下信息的窗口:
做完这些后,我仍然收到相同的弹出消息,但是控制台中没有https警告。
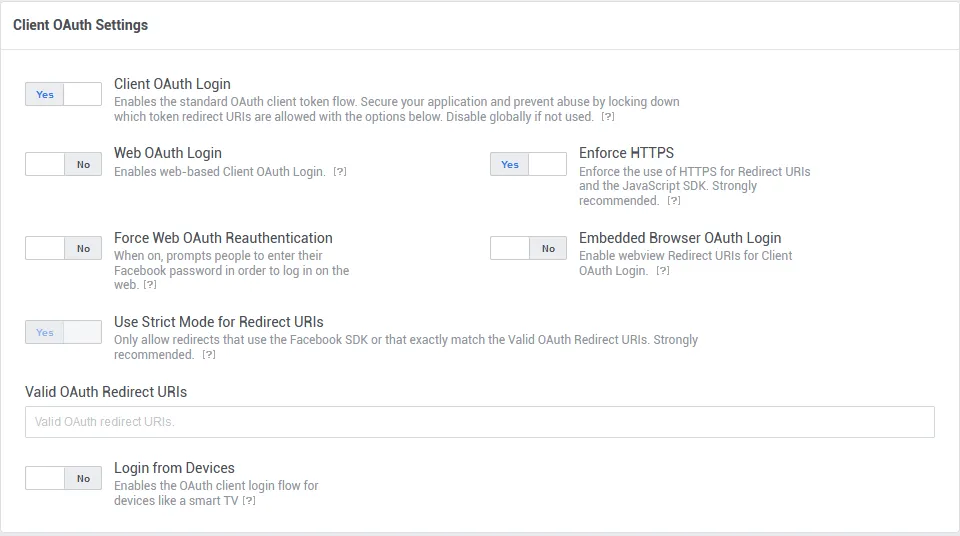
我想也许我的某些设置没有正确配置,所以我将在下面添加一个截图。
这是我用于连接Facebook的JS代码。
以下是我的Facebook登录开发者设置:
以下是我在开发者部分的Facebook登录设置:
在控制台中,它提到了https,所以我配置了我的本地开发服务器来使用https。抱歉,出现了一些问题。 我们正在尽快修复。
返回
做完这些后,我仍然收到相同的弹出消息,但是控制台中没有https警告。
我想也许我的某些设置没有正确配置,所以我将在下面添加一个截图。
这是我用于连接Facebook的JS代码。
/**
* Add files retrieved with getScript to cache.
*/
$.ajaxSetup({ cache: true });
/**
* Get Facebook Graph SDK.
*/
$.getScript('https://connect.facebook.net/en_US/sdk.js', function() {
FB.init({
appId: 'XXX',
version: 'v3.2'
});
});
/**
* Social Connect with Custom Facebook Button.
*/
$('#facebook-connect-button').on('click', function(e) {
e.preventDefault();
FB.login( function(fbResponse) {
console.log(fbReponse);
if ( fbResponse.status === 'connected' ) {
//... Do stuff
}
}, {scope: 'public_profile,email', return_scopes: true });
});
以下是我的Facebook登录开发者设置:
以下是我在开发者部分的Facebook登录设置:

auth_type: 'https'- 这是什么意思...?没有https这种认证类型,传递这个错误的值很可能导致对话框出错。 - undefined