尝试添加
如果我尝试添加它在中。
我从这里引用了它。
https://capacitorjs.com/docs/config 更新 1: 在
现在Angular 10使用
CAPACITOR_ANDROID_STUDIO_PATH环境变量。import { CapacitorConfig } from '@capacitor/cli';
const config: CapacitorConfig = {
appId: 'com.barqrscanner.app',
appName: 'barqrscannerapp',
webDir: 'www',
bundledWebRuntime: false
};
export interface PluginsConfig {
[CAPACITOR_ANDROID_STUDIO_PATH: string]: | {
[CAPACITOR_ANDROID_STUDIO_PATH: string]: 'D:\\android-studio-canary\\bin\\studio64.exe';
}
| undefined;
}
export default config;
如果我尝试添加它在中。
const config: CapacitorConfig = {
appId: 'com.barqrscanner.app',
appName: 'barqrscannerapp',
webDir: 'www',
bundledWebRuntime: false,
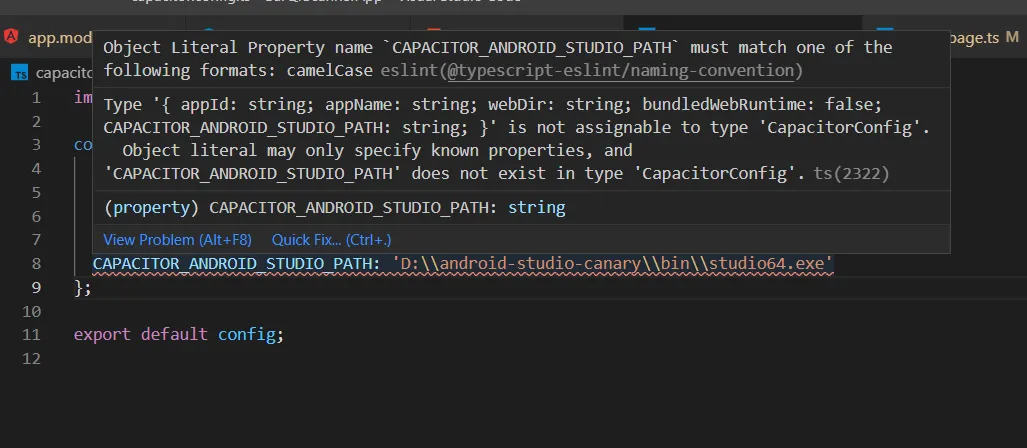
CAPACITOR_ANDROID_STUDIO_PATH: 'D:\\android-studio-canary\\bin\\studio64.exe'
};
ionic build 可以工作,但当我运行 npx cap open android 时,CapacitorConfig 和 PluginsConfig 都无法工作,
它显示了这个问题。
PS D:\Projects\BarQrScannerApp> npx cap open android
[error] Unable to launch Android Studio. Is it installed?
Attempted to open Android Studio at:
You can configure this with the CAPACITOR_ANDROID_STUDIO_PATH environment variable.
我从这里引用了它。
https://capacitorjs.com/docs/config 更新 1: 在
capacitor.config.json 文件中,我已使用 as。{
"appId": "com.enappd.capBarcodeScanner",
"appName": "ionic-capacitor-barcode-scanner",
"bundledWebRuntime": false,
"npmClient": "npm",
"webDir": "www",
"windowsAndroidStudioPath": "D:\\android-studio-canary\\bin\\studio64.exe",
"cordova": {
"preferences": {
"ScrollEnabled": "false",
"android-minSdkVersion": "19",
"BackupWebStorage": "none",
"SplashMaintainAspectRatio": "true",
"FadeSplashScreenDuration": "300",
"SplashShowOnlyFirstTime": "false",
"SplashScreen": "screen",
"SplashScreenDelay": "3000"
}
}
}
现在Angular 10使用
.ts扩展名,而Angular 12现在使用capacitor.config.ts。那么我该如何实现类似于这样的内容:"windowsAndroidStudioPath": "D:\\android-studio-canary\\bin\\studio64.exe"?
source ~/.bashrc或者source ~/.zshrc(如果你使用的是 zsh),或者重新启动终端,以使其生效。 - undefined