我正在使用JFoenix在我的JavaFX应用程序中拥有Google材料样式的元素。
我注意到,为了使用css样式化JFoenix的元素,有些命令与仅使用JavaFX时不同,因此我无法按照自己的意愿对JFoenix的TabPane进行样式化。
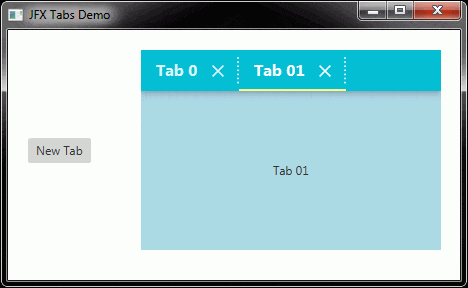
目前,我的TabPane如下图所示: https://ibb.co/DtxVpJJ 我希望将这些关闭选项卡按钮的颜色更改为以下内容: https://ibb.co/yRbDGnQ 我已经尝试了很多在互联网上找到的解决方案,但没有一个能够解决问题。 主要的两个解决方案是:
使用以下代码,图标会出现,但仍然在白色默认交叉符号后面:
目前,我的TabPane如下图所示: https://ibb.co/DtxVpJJ 我希望将这些关闭选项卡按钮的颜色更改为以下内容: https://ibb.co/yRbDGnQ 我已经尝试了很多在互联网上找到的解决方案,但没有一个能够解决问题。 主要的两个解决方案是:
直接更改按钮的颜色(https://blog.samirhadzic.com/2016/08/30/close-options-for-tabpane)。
隐藏按钮并用图标替换它。 (Javafx change Tab X to image icon from url)
使用代码更改颜色时,没有任何反应:
.jfx-tab-pane > .tab-header-area > .headers-region > .tab:selected > .tab-container > .tab-close-button{
-fx-background-color:red;
}
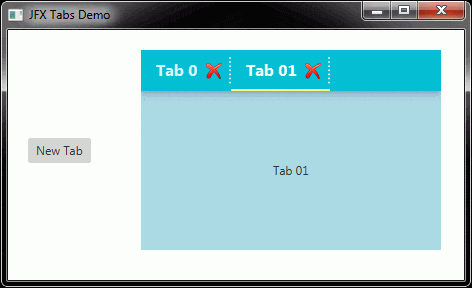
使用以下代码,图标会出现,但仍然在白色默认交叉符号后面:
.jfx-tab-pane .tab-close-button {
-fx-background-color: transparent;
-fx-shape:null;
-fx-background-image: url("../../assets/close-32.png");
-fx-background-size: 25;
-fx-background-repeat: no-repeat;
}
结果:
这似乎是一个简单的问题,但我无法解决它。有什么想法吗?