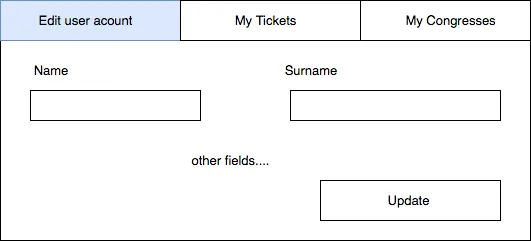
当用户访问 "http://proj.test/user/profile?user=1" 时,他将进入一个页面,该页面有3个选项卡,一个用于用户编辑其帐户,另一个(我的门票)用于用户访问有关其在大会中注册的信息,另一个(我的大会)用于用户访问由他创建的大会的信息。当访问此页面时,默认选项卡是“编辑用户帐户”。
然后,如果结果超过5个,则出现分页。当用户更改到链接“2”时,他会跳转到“http://proj.test/user/profile?page=2”。
选项卡1的内容是供用户编辑个人资料。当用户点击“更新”时,代码会转到UserController以更新用户信息。
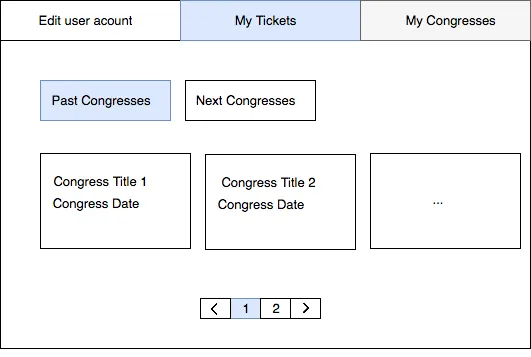
当用户点击选项卡2(我的门票)时,该选项卡的内容如下所示。它显示了用户在大会中的注册情况。在此选项卡内容中,还出现了两个选项卡,供用户显示他已经结束的大会注册和尚未进行的大会注册。
然后,如果结果超过5个,就会出现分页,当用户更改链接“2”时,他会进入“http://proj.test/user/profile?page=2”。
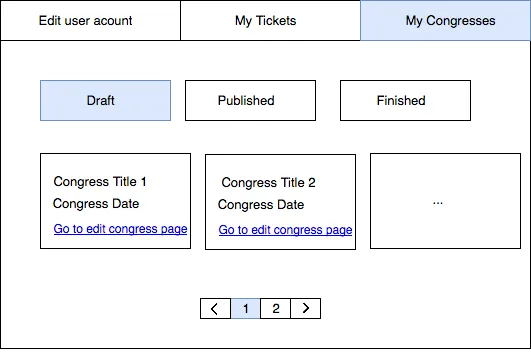
当用户点击选项卡3(我的会议)时,该选项卡的内容如下所示。它显示用户创建的会议。在此选项卡内容中,还出现了3个选项卡,一个(草稿)用于向用户展示由其创建且具有“状态”列为“D”的会议,另一个(已发布)用于向用户展示由其创建且具有“状态”列为“P”的会议,以及另一个(已归档)用于向用户展示已结束的由其创建的会议。然后,如果结果超过5个,则出现分页。当用户更改到链接“2”时,他会跳转到“http://proj.test/user/profile?page=2”。
疑问:
在这种情况下,当在某个选项卡中点击分页链接时,例如如果用户在“My Congresses”选项卡中的“Draft”选项卡中,并单击分页链接“2”,则URL会更改为“http://proj.test/user/profile?page=2”,但成为活动选项卡的是第一个选项卡,“编辑用户帐户”选项卡。然后,如果用户单击“我的国会议程”,它将显示第2页的结果,但用户需要手动单击“我的国会议程”。
您知道如何在“我的国会议程”选项卡中单击“我的国会议程”选项卡中的分页页面链接时将其激活吗?
此页面上的完整代码以显示所有选项卡:
<ul class="nav nav-pills" role="tablist">
<li class="">
<a class="nav-link active" href="#updateUserInfo" data-toggle="tab" role="tab">Edit user account</span></a>
</li>
<li class="disabled">
<a class="nav-link" href="#myCongresses" data-toggle="tab" role="tab">My Congresses</span></a>
</li>
<li class="disabled">
<a class="nav-link" href="#myTickets" data-toggle="tab" role="tab">My Tickets</a>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active clearfix" id="updateUserInfo" role="tabpanel" aria-labelledby="home-tab">
<form method="post" action="{{route('user.updateUserInfo')}}" class="clearfix">
{{csrf_field()}}
<div class="form-row">
<div class="form-group">
<label for="name">Name</label>
<input type="text" value="{{$user->name}}" name="name" class="form-control" id="name" >
</div>
<!--other form fields-->
<input type="submit" class="btn btn-primary btn" value="Update"/>
</form>
</div>
<div class="tab-pane clearfix fade" id="myCongresses" role="tabpanel" aria-labelledby="contact-tab">
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active border" href="#draftCongresses" data-toggle="tab"
role="tab">Draft</a>
</li>
<li class="nav-item">
<a class="nav-link border" href="#publishedCongresses" data-toggle="tab"
role="tab">Published</a>
</li>
<li class="nav-item">
<a class="nav-link border" href="#archivedCongresses" data-toggle="tab"
role="tab">Archived</a>
</li>
</ul>
<div class="tab-content bg-white" id="myTabContent">
<div class="tab-pane fade active show clearfix" id="draftCongresses" role="tabpanel" aria-labelledby="home-tab">
<ul class="list-group">
@foreach($draftCongresses as $draftCongress)
@if(!empty($draftCongress))
<li class="list-group-item">
<p>{{$draftCongress->start_date->formatLocalized('%a, %b %d, %Y - %H:%M')}}</p>
<h5>{{$draftCongress->name}}</h5>
<a href="{{route('congress.edit', ['id' => $draftCongress->id])}}" class="btn">Edit Congress</a>
</li>
@endif
@endforeach
</ul>
<div class="text-center d-flex justify-content-center mt-3">
{{$draftCongresses->links(("pagination::bootstrap-4"))}}
</div>
</div>
<div class="tab-pane fade show clearfix" id="publishedCongresses" role="tabpanel" aria-labelledby="home-tab">
<ul class="list-group">
@foreach($publishedCongresses as $publishedCongress)
@if(!empty($publishedCongress))
<li class="list-group-item">
<p>{{$publishedCongress->start_date->formatLocalized('%a, %b %d, %Y - %H:%M')}}</p>
<h5>{{$publishedCongress->name}}</h5>
<a href="{{route('congress.edit', ['id' => $publishedCongress->id])}}"
class="btn btn-outline-primary">Edit Congress</a>
</li>
@endif
@endforeach
</ul>
<div class="text-center d-flex justify-content-center mt-3">
{{$publishedCongresses->links(("pagination::bootstrap-4"))}}
</div>
</div>
<div class="tab-pane fade show clearfix" id="archivedCongresses" role="tabpanel" aria-labelledby="home-tab">
<ul class="list-group">
@foreach($archivedCongresses as $archivedCongress)
@if(!empty($archivedCongress))
<li class="list-group-item">
<p> {{$archivedCongress->start_date->formatLocalized('%a, %b %d, %Y - %H:%M')}}</p>
<h5>{{$archivedCongress->name}}</h5>
<a href="{{route('congress.edit', ['id' => $archivedCongress->id])}}"
class="btn btn-outline-primary">Edit Congress</a>
</li>
@endif
@endforeach
</ul>
<div class="text-center d-flex justify-content-center mt-3">
{{$archivedCongresses->links(("pagination::bootstrap-4"))}}
</div>
</div>
</div>
</div>
<div class="tab-pane clearfix fade" id="myTickets" role="tabpanel" aria-labelledby="contact-tab">
<div class="d-flex mb-3">
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active border" id="nextCongresses" href="#nextCongresses" data-toggle="tab" role="tab">Next Congresses</a>
</li>
<li class="nav-item">
<a class="nav-link border" id="pastCongresses" href="#pastCongresses" data-toggle="tab" role="tab">Past Congresses</a>
</li>
</ul>
</div>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="nextCongresses" role="tabpanel" aria-labelledby="home-tab">
<ul class="list-group" id="nextCongressesContainer">
@foreach($nextRegistrations as $nextRegistration)
@if(!empty($nextRegistration->congress || !empty($nextRegistration->congress->start_date)))
<li class="list-group-item">
<p>{{optional($nextRegistration->congress)->start_date->formatLocalized('%a, %b %d, %Y - %H:%M')}}</p>
<h5>{{optional($nextRegistration->congress)->name}}</h5>
<p> Registration in {{optional($nextRegistration->congress)->created_at }}</p>
</li>
@endif
@endforeach
</ul>
<div class="text-center d-flex justify-content-center mt-3">
{{$nextRegistrations->links(("pagination::bootstrap-4"))}}
</div>
</div>
<div class="tab-pane fade show" id="pastCongresses" role="tabpanel" aria-labelledby="home-tab">
<ul class="list-group" id="pastCongressesContainer">
@foreach($pastRegistrations as $pastRegistration)
@if(!empty($pastRegistration->congress || !empty($pastRegistration->congress->start_date)))
<li class="list-group-item">
<p>{{optional($pastRegistration->congress)->start_date->formatLocalized('%a, %b %d, %Y - %H:%M')}}</p>
<h5>{{optional($pastRegistration->congress)->name}}</h5>
<p> Registration in {{$pastRegistration->created_at}}</p>
</li>
@endif
@endforeach
</ul>
<div class="text-center d-flex justify-content-center mt-3">
{{$pastRegistrations->links(("pagination::bootstrap-4"))}}
</div>
</div>
</div>
</div>
</div>
用户控制器:
class UserController extends Controller
{
public function index(Request $request){
$pageLimit = 5;
$user = $request->user();
$pastRegistrations = $user->registrations()->with(['congress' => function ($query) {
$query->where('end_date', '<', now());
}])->paginate($pageLimit);
$nextRegistrations = $user->registrations()->with(['congress' => function ($query) {
$query->where('end_date', '>', now());
}])->paginate($pageLimit);
$draftCongresses = $user->congresses()->where('status','D')->paginate($pageLimit);
$pastCongresses = $user->congresses()->where('end_date','<', now())->paginate($pageLimit);
$publishedCongresses = $user->congresses()->where('status','P')->paginate($pageLimit);
return view('users.index',
compact('user', 'pastRegistrations','nextRegistrations', 'draftCongresses', 'pastCongresses', 'publishedCongresses'));
}
}
问题示例
如果在这里点击分页链接“2”:
页面没有像上面的图片一样显示“我的会议”选项卡,而是显示默认的“编辑用户账户”选项卡,并且分页链接“1”变为了分页链接“2”:



.active类的 JS 代码吗? - Elie Faës