我想将画布以base64的形式发送给服务器,Fabricjs提供了
canvas.toSVG()或canvas.toDataURL({format: 'image/png'})方法将画布转换为图像,但是我的日志输出似乎是一个Klass对象(第一次看到这个),将该对象发送到服务器并记录接收到的内容时,我会得到一个空对象或路径。{ version: '2.0.0-rc.3', objects: [] }
{ version: '2.0.0-rc.3',
objects:
[ { type: 'path',
version: '2.0.0-rc.3',
originX: 'left',
originY: 'top',
left: 156.21249771118164,
top: 221.20000457763672,
width: 132,
height: 53,
fill: null,
stroke: 'Red',
strokeWidth: 10,
strokeDashArray: null,
strokeLineCap: 'round',
strokeLineJoin: 'round',
strokeMiterLimit: 10,
scaleX: 1,
scaleY: 1,
angle: 0,
flipX: false,
flipY: false,
opacity: 1,
shadow: null,
visible: true,
clipTo: null,
backgroundColor: '',
fillRule: 'nonzero',
paintFirst: 'fill',
globalCompositeOperation: 'source-over',
transformMatrix: null,
skewX: 0,
skewY: 0,
path: [Object] } ] }
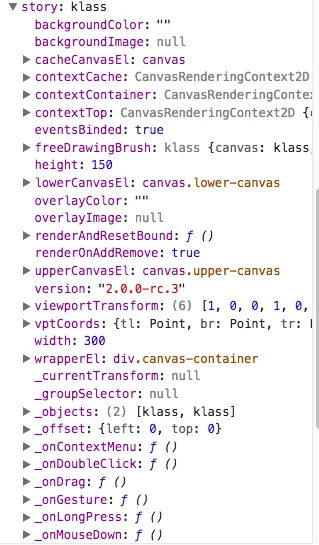
类对象控制台图像:
我的代码:
var canvas = new fabric.Canvas();
canvas.loadFromJSON(val[i].story); //val has saved canvas
canvas.toSVG(); //or to dataURL()
我尝试了这个,但仍然得到相同的klass对象,需要将画布转换为base64图像(最好是png格式),并发送到服务器上,在那里我将把它转换为图像文件,谢谢。