我试图为一个React/Redux项目创建自己的Webpack配置。配置似乎工作得很好,但捆绑包大小很大(在开发模式下,我知道如何在生产模式下减小它)。
我的package.json文件看起来像这样
"dependencies": {
"react": "15.4.2",
"react-dom": "15.4.2",
"react-hot-loader": "3.0.0-beta.6"
},
"devDependencies": {
"babel-core": "6.24.0",
"babel-loader": "6.4.1",
"babel-preset-react": "6.23.0",
"commitizen": "2.9.6",
"cz-conventional-changelog": "2.0.0",
"html-webpack-plugin": "2.28.0",
"webpack": "2.3.1",
"webpack-bundle-analyzer": "^2.3.1",
"webpack-dev-server": "2.4.2"
}
而我的webpack配置如下:
const webpack = require('webpack');
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const HtmlWebpackPlugin = require('html-webpack-plugin');
const project = require('./project.config')
const __DEV__ = project.globals.__DEV__;
const __PROD__ = project.globals.__PROD__;
const __TEST__ = project.globals.__TEST__;
const APP_ENTRIES = [project.paths.client('index.js')];
if (__DEV__) {
APP_ENTRIES.unshift(
'react-hot-loader/patch',
`webpack-dev-server/client?http://${project.server_host}:${project.server_port}`,
'webpack/hot/only-dev-server'
)
}
const config = {
devtool: project.compiler_devtool,
entry: APP_ENTRIES,
output: {
path: project.paths.dist(),
filename: `[name].[${project.compiler_hash_type}].js`,
publicPath: project.compiler_public_path,
},
resolve: {
modules: [
project.paths.client(),
'node_modules',
],
},
module: {
rules: [{
test: /\.js?$/,
loader: 'babel-loader',
exclude: /node_modules/,
}],
},
plugins: [
new BundleAnalyzerPlugin(),
new HtmlWebpackPlugin({
template: project.paths.client('index.html'),
hash: false,
filename: 'index.html',
inject: 'body',
}),
],
node: {
fs: 'empty',
net: 'empty',
tls: 'empty'
}
}
if (__DEV__) {
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin());
}
module.exports = config
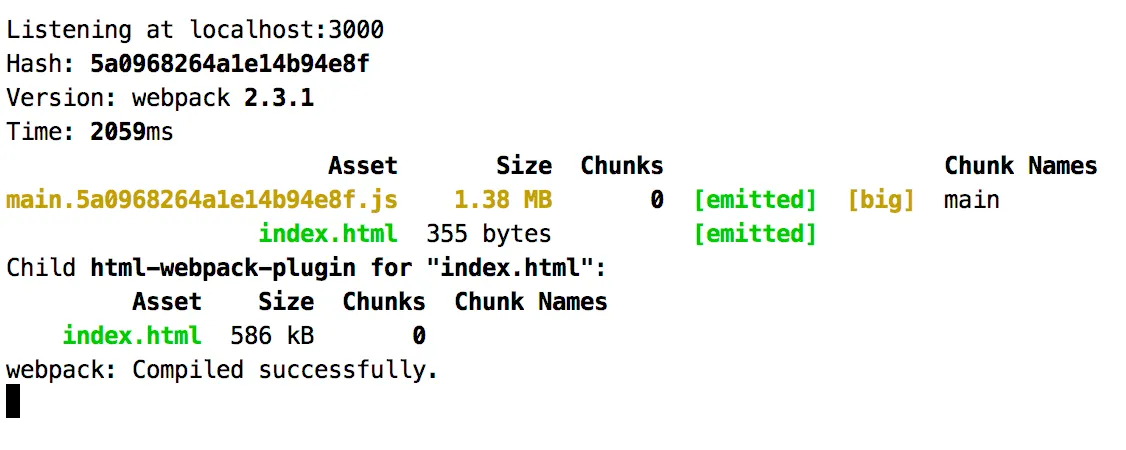
当我运行webpack-dev-server时,会得到以下输出:
你可以看到我的打包文件大于1.3 Mb,但我只使用了几个库。
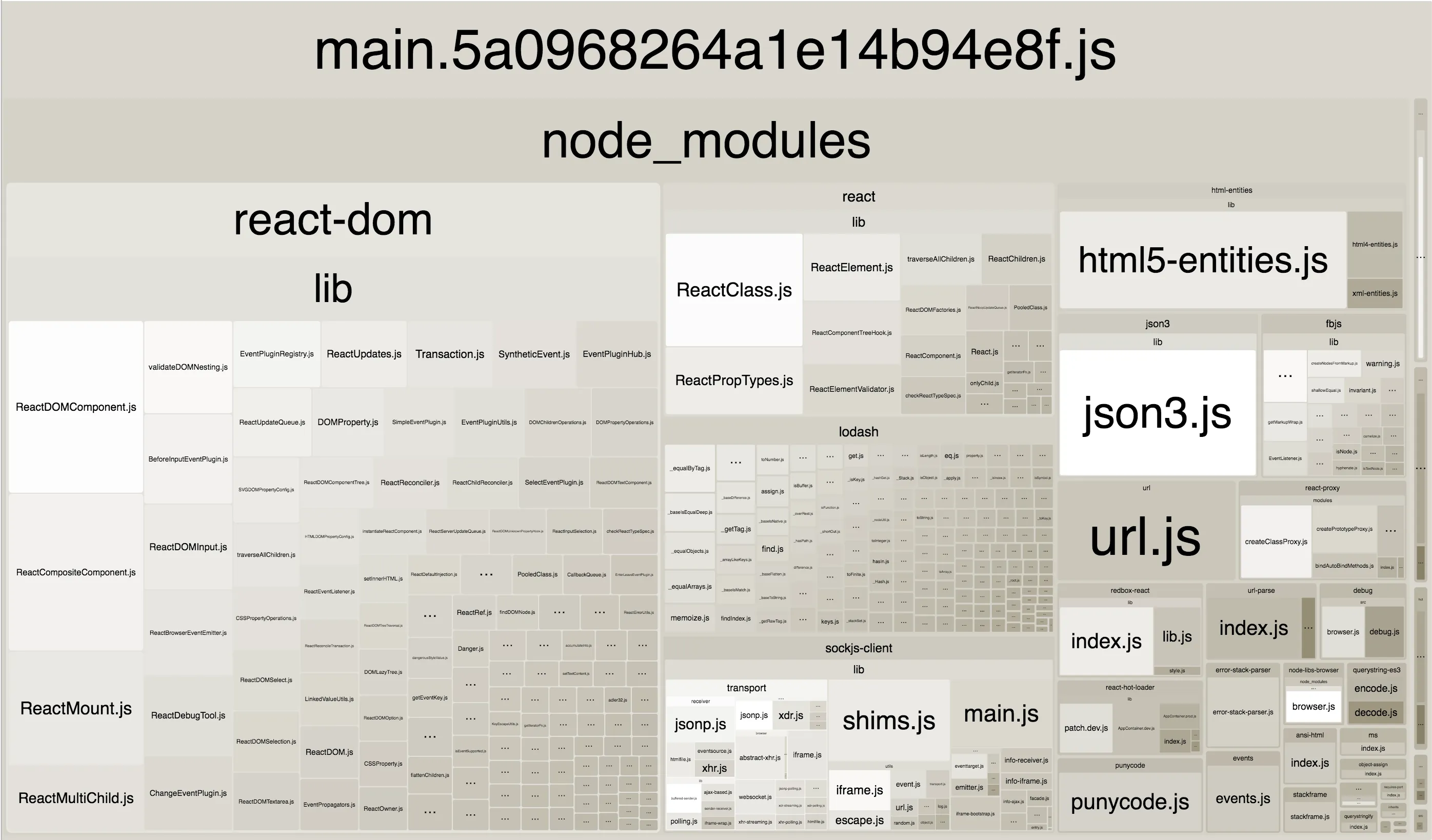
我试图使用webpack-bundle-analyser找出为什么我的打包文件这么大。结果如下:
看起来react和readct-dom是最大的库。
有没有办法在开发模式下减小我的打包文件大小?我做错了什么吗?
PS:我在webpack-dev-server选项中设置了compress = true,但它并没有减小打包文件的大小。
以下是我如何使用webpack-dev-server的详细信息:
bin/start.js(使用node bin/start.js运行)
const webpack = require('webpack');
const WebpackDevServer = require('webpack-dev-server');
const config = require('../config/webpack.config');
const project = require('../config/project.config');
function runDevServer() {
const devServer = new WebpackDevServer(webpack(config), {
compress: true,
hot: true,
publicPath: project.compiler_public_path,
stats: project.compiler_stats,
watchOptions: {
ignored: /node_modules/
},
});
// Launch WebpackDevServer.
devServer.listen(project.server_port, project.server_host, (err) => {
if (err) {
console.log('Webpack dev server encountered an error', err);
return reject(err);
}
console.log(`Listening at ${project.server_host}:${project.server_port}`);
});
}
runDevServer()
src/index.js (我的应用程序。 Home 只是一个返回“Hello world”的组件)
import React from 'react';
import ReactDOM from 'react-dom';
import { AppContainer } from 'react-hot-loader';
import Home from './routes';
const render = () => {
try {
ReactDOM.render(
<AppContainer>
<Home />
</AppContainer>,
document.getElementById('root')
);
} catch (err) {
console.error(err)
}
};
if (module.hot) {
module.hot.accept('./routes', () => render());
}
render()


<script>标签来引入它们。更多信息请参见:https://webpack.github.io/docs/library-and-externals.html - Hardik Modha