我希望在一个 UITextView 中绘制一条可定制的线,该文本由一些文字组成(使用 NSAttributedString)
以下是我的尝试:
NSString *unicodeStr = [NSString stringWithFormat:@"%C%C%C", 0x00A0, 0x0009, 0x00A0]; //nbsp, tab, nbsp
NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:unicodeStr];
NSRange strRange = NSMakeRange(0, str.length);
NSMutableParagraphStyle *const tabStyle = [[NSMutableParagraphStyle alloc] init];
tabStyle.headIndent = 16; //padding on left and right edges
tabStyle.firstLineHeadIndent = 16;
tabStyle.tailIndent = -16;
NSTextTab *listTab = [[NSTextTab alloc] initWithTextAlignment:NSTextAlignmentCenter location:40 options:@{}]; //this is how long I want the line to be
tabStyle.tabStops = @[listTab];
[str addAttribute:NSParagraphStyleAttributeName value:tabStyle range:strRange];
[str addAttribute:NSStrikethroughStyleAttributeName value:[NSNumber numberWithInt:2] range:strRange];
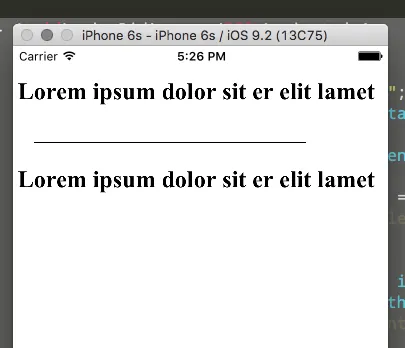
无论我在制表符位置(此处为40)和尾部缩进(此处为-16)提供什么值,该行只会遵守头部缩进并跨越整个UITextView的宽度(当然除了头部缩进)。
编辑 - 我非常确定问题是因为我没有使用正确的Unicode字符(尽管它们似乎是合理的选择)。如果我在第二个nbsp之后即朝向结尾添加一个空格,则制表符限于单个制表符长度。