是否有可能使UIAlertController拥有方形角而不是默认的圆角?
(我知道可以使用第三方库实现,但我想知道如何使用苹果的UIAlertController实现。)
是否有可能使UIAlertController拥有方形角而不是默认的圆角?
(我知道可以使用第三方库实现,但我想知道如何使用苹果的UIAlertController实现。)
extension UIView {
func traverseRadius(_ radius: Float) {
layer.cornerRadius = CGFloat(radius)
for subview: UIView in subviews {
subview.traverseRadius(radius)
}
}
}
let alertController = UIAlertController(title: "Title", message: "Message", preferredStyle: .alert)
alertController.view.traverseRadius(0)
self.present(alertController, animated: true, completion: nil)
Objective C中的同样内容:
// UIView+TraverseRadius.h
#import <UIKit/UIKit.h>
@interface UIView (TraverseRadius)
- (void)traverseRadius:(CGFloat)radius;
@end
// UIView+TraverseRadius.m
#import "UIView+TraverseRadius.h"
@implementation UIView (TraverseRadius)
- (void)traverseRadius:(CGFloat)radius {
[self.layer setValue:@(radius) forKey:@"cornerRadius"];
for (UIView *subview in self.subviews) {
[subview traverseRadius:radius];
}
}
@end
请包含头文件并在实现中使用以下内容:
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"Title" message:@"Message" preferredStyle:UIAlertControllerStyleAlert];
[alertController.view traverseRadius:0];
[self presentViewController:alertController animated:YES completion:nil];
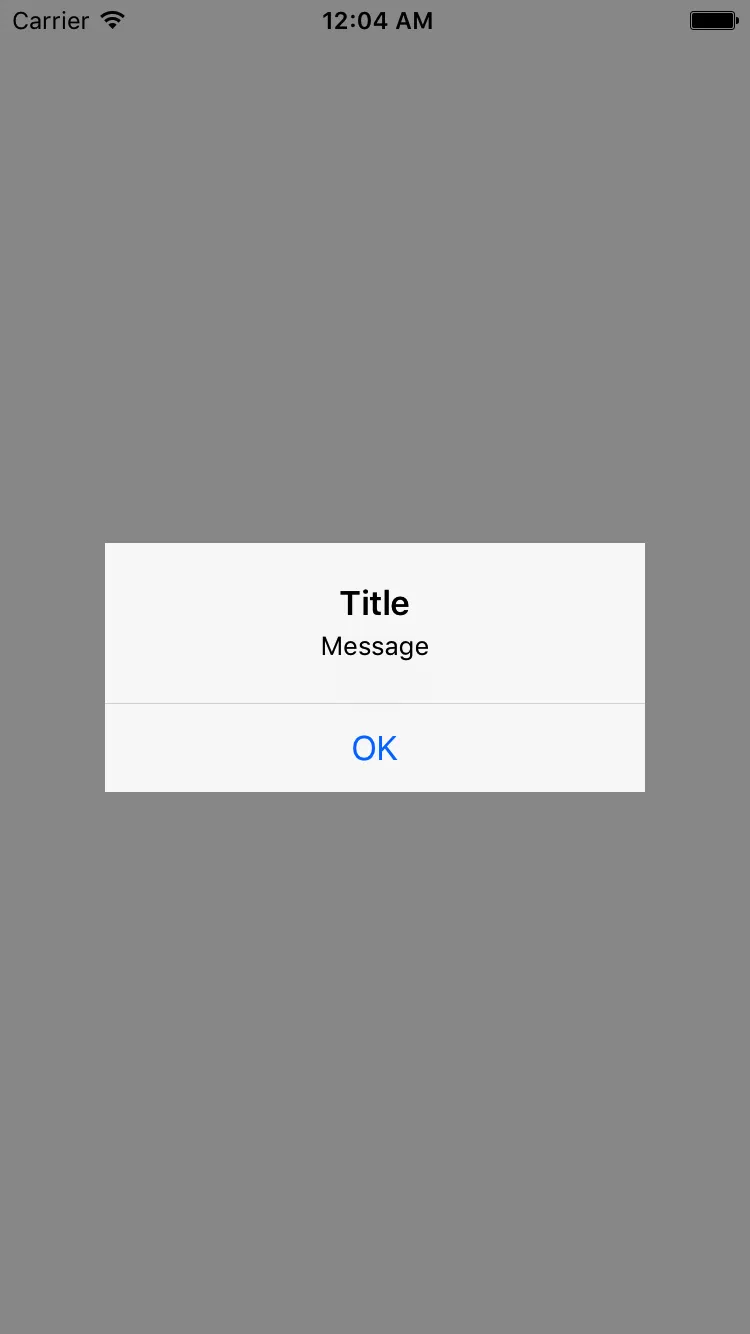
您将获得完美的正方形 UIAlertController:

此代码在未来的iOS版本中不会崩溃,因为cornerRadius是每个UIView层的标准属性,您没有使用任何私有方法或属性来实现此目的。
UIAlertController的样式。在此情况下进行更改可能会导致被拒绝,因为这不符合他们的指南:
请参阅此处了解详情。
UIAlertController类旨在按原样使用,不支持子类化。该类的视图层次结构是私有的,不能修改。