有没有一种编程方式可以在移动版Safari中清除选择框?我尝试了用JavaScript清除文本选择问题的回答中建议的
我正在测试iOS 7.1模拟器以及运行iOS 7.1.1的iPad上的Mobile Safari。
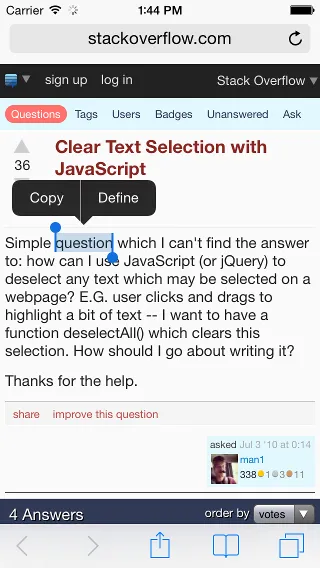
window.getSelection().removeAllRanges(),虽然Selection对象被重置为未选定任何内容(类型为“None”,isCollapsed为true,rangeCount为0,anchorNode/focusNode/baseNode/extentNode都是null),但选择框仍然显示在屏幕上:

window.getSelection().collapse(),但这并没有起作用。我正在测试iOS 7.1模拟器以及运行iOS 7.1.1的iPad上的Mobile Safari。