在 Xcode 6 中,我可以使用“编辑”菜单来固定:
- 到父视图的前导空间
- 到父视图的尾随空间
- 到父视图的顶部空间
- 到父视图的底部空间
我找不到在 Xcode 7 beta 中执行此操作的方法。如果我在Storyboard视图中按 Align 按钮,我会看到:
- 前导边缘
- 尾随边缘
- 顶部边缘
- 底部边缘
我认为这是同样的东西,但它们都是灰色的。
在 Xcode 6 中添加这4个约束大约需要20秒钟,但在Xcode 7中花了我30分钟,我还是没搞懂怎么做。
在 Xcode 6 中,我可以使用“编辑”菜单来固定:
我找不到在 Xcode 7 beta 中执行此操作的方法。如果我在Storyboard视图中按 Align 按钮,我会看到:
我认为这是同样的东西,但它们都是灰色的。
在 Xcode 6 中添加这4个约束大约需要20秒钟,但在Xcode 7中花了我30分钟,我还是没搞懂怎么做。
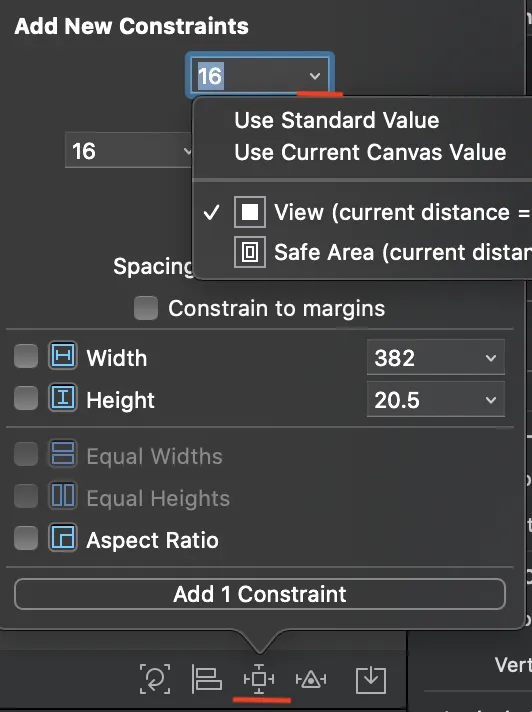
若要将视图固定在父视图的顶部、底部、前导和后继位置,请按照以下步骤进行:
如果单击添加约束按钮,则会将顶部、前导和后继位置固定到父视图,将底部固定到底部布局指南。如果还想将底部固定到父视图,请按底部值旁边的下拉箭头并选择“View”而不是“Bottom Layout Guide”,然后点击添加约束。
我也遇到了这个问题,是在Xcode 7.2中解决的。
在Xcode 7.2中(或者您使用的版本),首先选择要添加约束的视图,然后按住键盘上的 "control" 按钮并拖动该视图到其父视图。然后会出现一个菜单,您可以选择添加某些约束。添加约束后,可以释放 "control" 按钮。请注意,您拖动的方向将影响此时可用的约束。例如,如果您向左拖动,则可能无法使用后缀约束。

当您通过添加新约束添加约束时,您有一个选择:
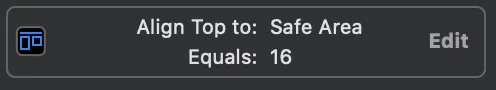
安全区域 - 顶部对齐
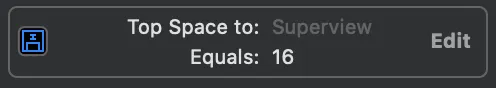
顶部间距