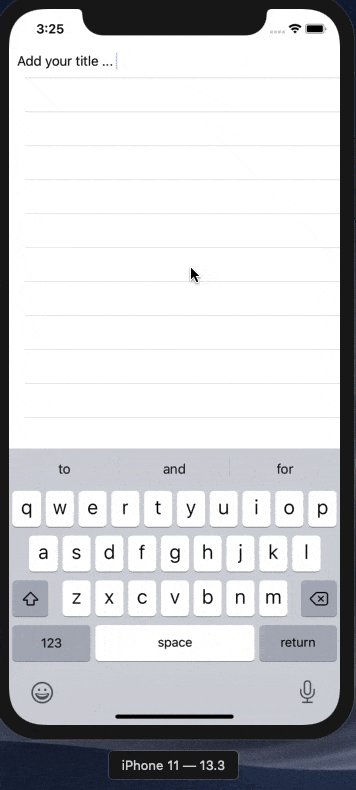
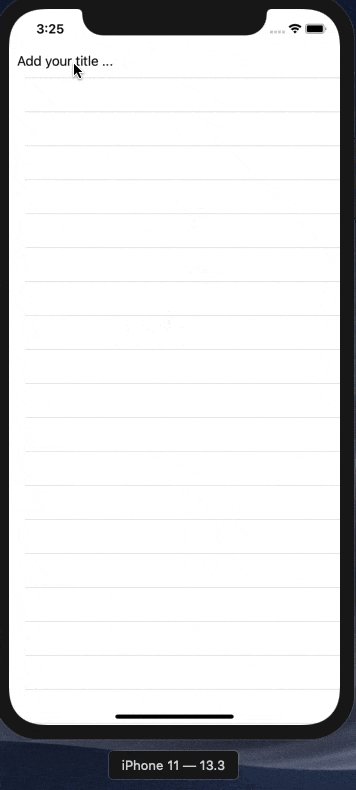
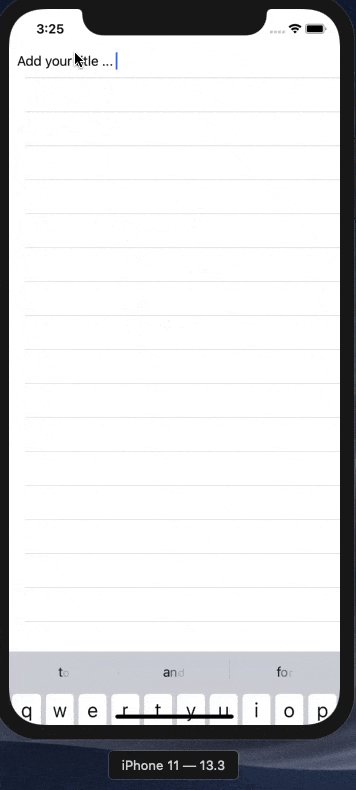
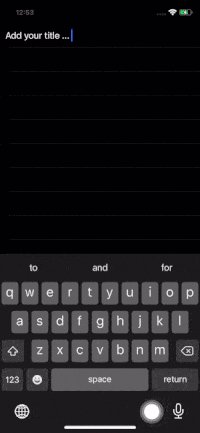
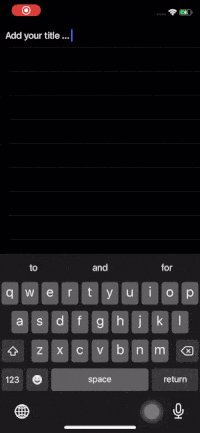
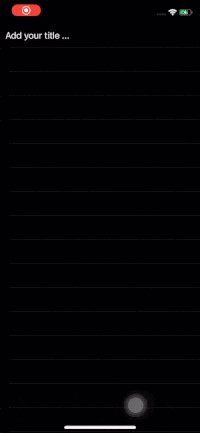
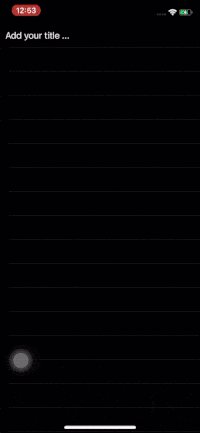
我有一个文本字段在表视图控制器中,该表视图控制器位于选项卡控制器内。当我将键盘向下拖动时,它会在关闭之前出现延迟。我正在使用交互模式,因此可以通过拖动来关闭键盘。
class TempTableViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
tableView.keyboardDismissMode = .interactive
self.clearsSelectionOnViewWillAppear = false
tableView.register(TitleTableViewCell.self, forCellReuseIdentifier: "reuseIdentifier")
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "reuseIdentifier", for: indexPath) as! TitleTableViewCell
return cell
}
override func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
override func tableView(_ tableView: UITableView, estimatedHeightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
}
我的tableviewcell有一个uitextfield。然而,当我拖动键盘向下时,它会滞后才能关闭。
class TitleTableViewCell: UITableViewCell {
let titleView: UITextField = {
let textView = UITextField()
textView.text = "Add your title ... "
textView.font = UIFont.preferredFont(forTextStyle: .body)
// textView.sizeToFit()
// textView.isScrollEnabled = false
textView.translatesAutoresizingMaskIntoConstraints=false
return textView
}()
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
self.contentView.addSubview(titleView)
setTitleViewConstraints()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
func setTitleViewConstraints(){
titleView.leadingAnchor.constraint(equalTo: self.contentView.leadingAnchor,constant: 10).isActive=true
titleView.trailingAnchor.constraint(equalTo: self.contentView.trailingAnchor,constant: -10).isActive=true
titleView.topAnchor.constraint(equalTo: self.contentView.topAnchor, constant: 10).isActive=true
titleView.bottomAnchor.constraint(equalTo: self.contentView.bottomAnchor,constant: -10).isActive=true
}
}
class tabBarViewController: UITabBarController, UITabBarControllerDelegate {
override func viewDidLoad() {
super.viewDidLoad()
let homeViewController = HomeViewController()
homeViewController.tabBarItem = UITabBarItem(title: nil, image: UIImage(named: "home-tab")?.withRenderingMode(.alwaysOriginal), selectedImage: nil)
let discoverViewController = DiscoverViewController()
discoverViewController.tabBarItem = UITabBarItem(title: nil, image: UIImage(named: "discover-tab")?.withRenderingMode(.alwaysOriginal), selectedImage: nil)
let notificationViewController = NotificationViewController()
notificationViewController.tabBarItem = UITabBarItem(title: nil, image: UIImage(named: "notification-tab")?.withRenderingMode(.alwaysOriginal), selectedImage: nil)
let tempViewController = TempTableViewController()
tempViewController.tabBarItem = UITabBarItem(title: nil, image: UIImage(named: "profile-tab")?.withRenderingMode(.alwaysOriginal), selectedImage: nil)
let tabBarList = [homeViewController, discoverViewController,notificationViewController,tempViewController ]
self.viewControllers = tabBarList.map { viewController in
return UINavigationController(rootViewController: viewController)
}
}
}
这是AppDelegate类,根据用户凭证选择TabBarController。
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
var handle: AuthStateDidChangeListenerHandle?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
UINavigationBar.appearance().isOpaque = false
UINavigationBar.appearance().backgroundColor = .white
window = UIWindow(frame: UIScreen.main.bounds)
checkUserStatus()
return true
}
func checkUserStatus(){
window?.backgroundColor = UIColor.white
self.setupRootViewController(viewController: UIViewController())
handle = Auth.auth().addStateDidChangeListener {[weak self] auth,user in
if(user != nil){
self?.setupRootViewController(viewController: tabBarViewController())
}else{
self?.setupRootViewController(viewController: UINavigationController(rootViewController: WelcomeViewController()))
}
}
}
private func setupRootViewController(viewController: UIViewController) {
self.window!.rootViewController = viewController
self.window!.makeKeyAndVisible()
}




tableView.keyboardDismissMode。当在scrollViewDidScroll中使用像view.endEditing(true)这样的正常方式时,键盘消失更加平滑。此 bug 在 iOS 12.2 及之前版本中不会发生。 - Trai Nguyen