我正在尝试使用JS(浏览器)将图像上传到imgur,并遇到CORS错误:
Access to XMLHttpRequest at 'https://api.imgur.com/3/upload' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
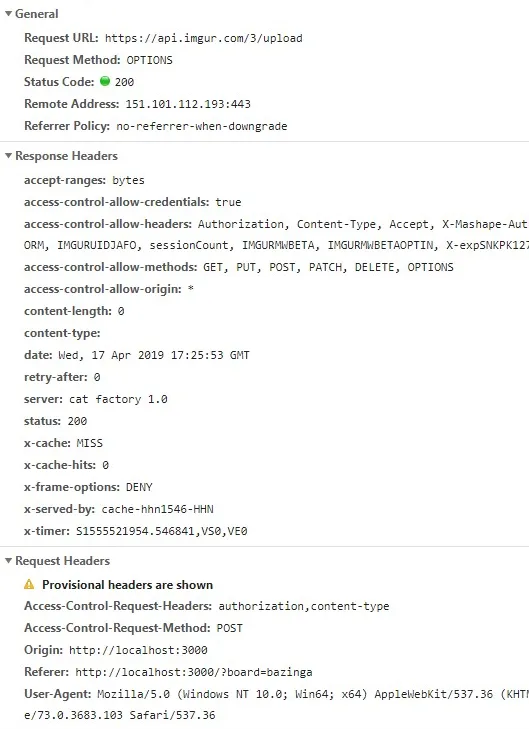
但是预检请求包含 Access-Control-Allow-Origin 头部:

我漏掉了什么?这是因为 access-control-allow-credentials 被设置为 true 吗?

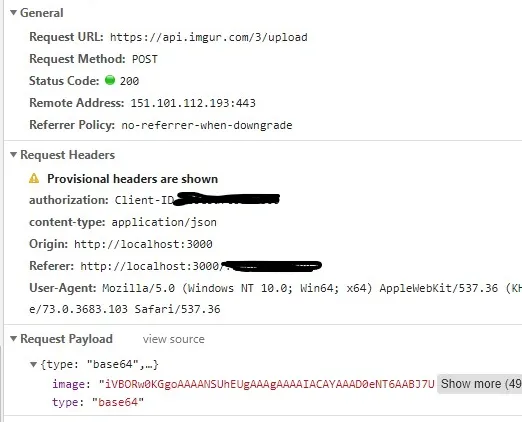
access-control-allow-origin: *,但错误提示说它不存在。我怀疑该错误是指另一个请求。 - Sidney