Flutter的iOS发布版本和配置文件构建无法正常工作
6
- benicamera
1
1请用相关代码更新问题。 - user14596272
2个回答
1
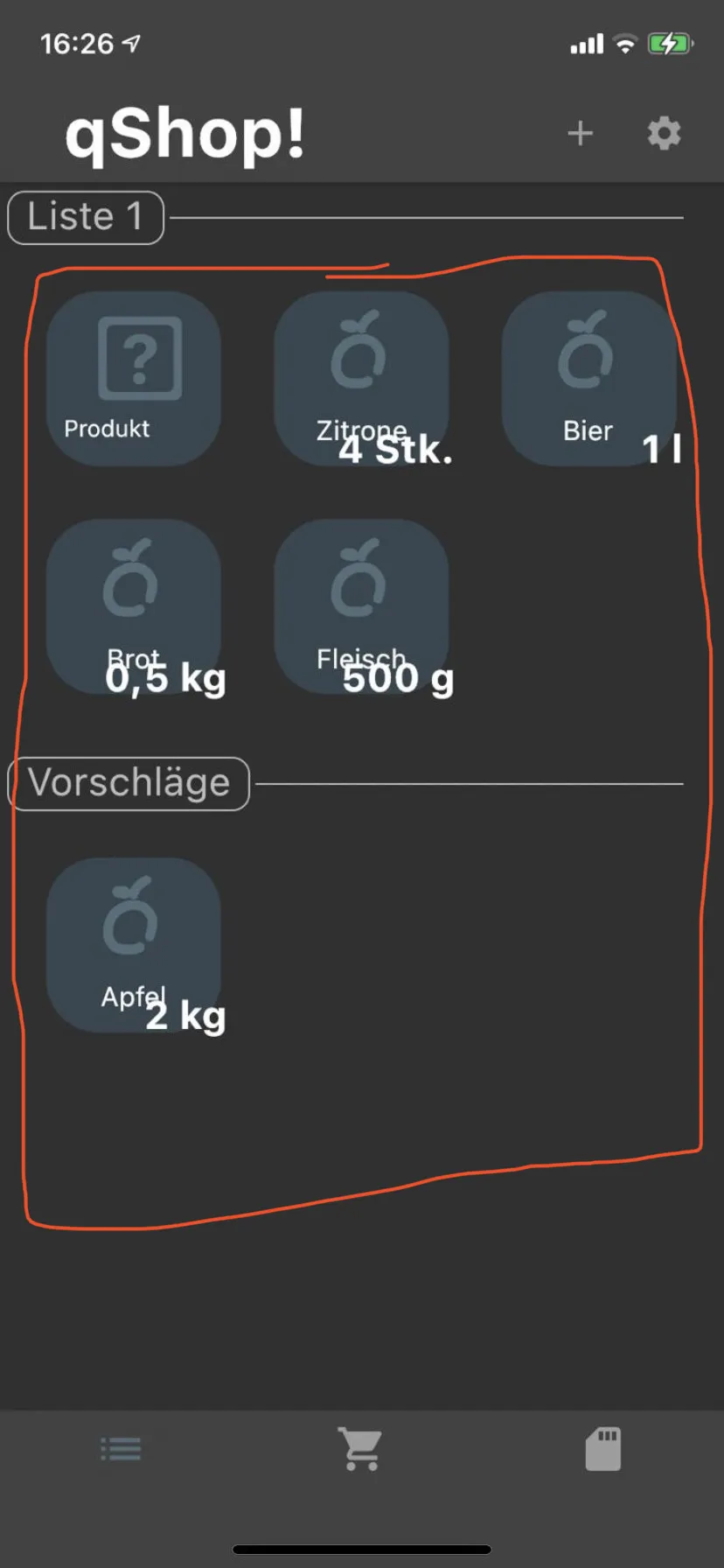
在Flutter中,小部件的像素(px)由Flutter仔细处理。我认为这不是Flutter或构建问题。似乎你正在使用来自Flutter的Stack小部件。
在我看来,这是由于以下原因:
- 您可能已经使用了具有像素值的stack小部件(将充当所有设备上的绝对定位,但不适用于所有设备)。 - 可能是由于不同的设备尺寸(所有设备的宽度和高度都不相同)。
希望这可能是小部件本身的问题。如果您使用stack、positioned或类似类型的小部件,请使用动态像素。
请附上代码以进行进一步调试。
在我看来,这是由于以下原因:
- 您可能已经使用了具有像素值的stack小部件(将充当所有设备上的绝对定位,但不适用于所有设备)。 - 可能是由于不同的设备尺寸(所有设备的宽度和高度都不相同)。
希望这可能是小部件本身的问题。如果您使用stack、positioned或类似类型的小部件,请使用动态像素。
请附上代码以进行进一步调试。
- Balaji Venkatraman
-1
你需要在开发模式下进行交叉检查。我建议有几个像素溢出,包括不同的小部件(在开发(调试)模式下,它们会明确显示为溢出)。但在发布和配置文件中,它们不会显示,因此组件只会溢出。
我建议您尝试在调试模式下重现此行为,控制台将显示每个小部件的所有溢出。
- Julian2611
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 Flutter: 无法构建 Android 的调试或发布版本。
- 6 Flutter蓝牙在发布模式下无法正常工作。
- 4 Flutter Audio_Service 和 Just_Audio 在 iOS 上无法正常工作。
- 3 Flutter在Linux上运行和构建无法正常工作。
- 3 iOS上的增量构建无法正常工作
- 48 发布模式下Flutter构建apk无法生成更新版本。
- 50 发布 Flutter 应用程序后,Google 登录无法正常工作。
- 22 Flutter安全存储在发布模式下构建后无法正常工作
- 6 Flutter iOS - 不使用真实设备构建发布版本?
- 7 Flutter: 发布模式下 FCM iOS 推送通知无法正常工作