有没有一种方法可以更新this gist,使得
我正在尝试找到一种方法,使
在我的gist中,
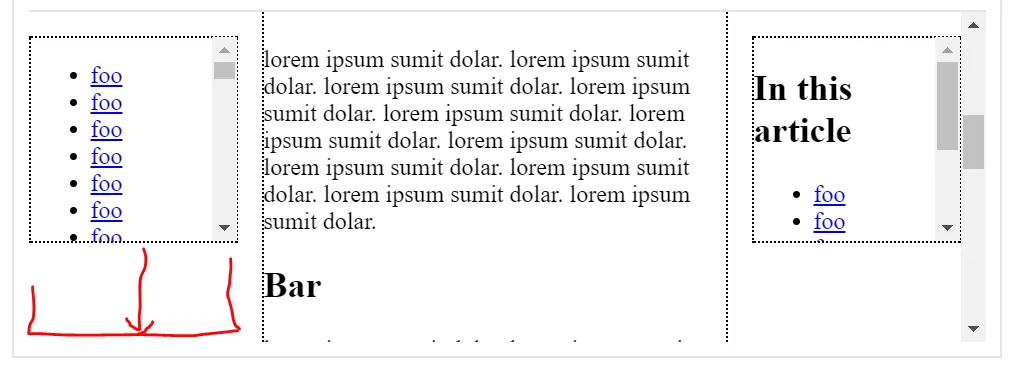
这是一个截图,显示了我要修复的问题:
<nav>元素保持在bottom:16px,直到用户滚动到页面底部时<footer>将其推上去?我正在尝试找到一种方法,使
<nav>元素的底部距离页脚顶部(或当页脚滚动到视口外时,距离视口底部)为16像素。换句话说,我希望导航元素和页脚的底部行为就像我的gist中导航元素和标题行为一样。在我的gist中,
max-height: calc(100vh - 50px - 16px - 16px); 只是一种解决方法。实际上,最大高度取决于标题和/或页脚是否在视口中。这是一个截图,显示了我要修复的问题:
应保留当前的 <nav> 元素顶部行为。它距离 <header> 顶部 16px(当头部在视窗之外时,距离视窗顶部 16px)。
* {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
}
.page-header, .page-footer {
height: 50px;
background-color: #ccc;
}
.page-layout {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin: 16px 0;
}
.page-layout-nav, .page-layout-main, .page-layout-aside {
border: 1px dotted;
}
.page-layout-nav {
order: 0;
width: calc(25% - 16px);
}
.page-layout-main {
order: 1;
width: 50%;
}
.page-layout-aside {
order: 2;
width: calc(25% - 16px);
}
.page-layout-nav, .page-layout-aside {
position: sticky;
top: 16px;
bottom: 16px;
overflow: auto;
max-height: calc(100vh - 50px - 16px - 16px); /* not quite right... */
}<header class="page-header">
Contoso
</header>
<div class="page-layout">
<main class="page-layout-main">
<h1>Hello World</h1>
<p>lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. </p>
<h2>Foo</h2>
<p>lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. </p>
<h2>Bar</h2>
<p>lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. </p>
<h2>Foo</h2>
<p>lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. </p>
<h2>Bar</h2>
<p>lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. lorem ipsum sumit dolar. </p>
</main>
<nav class="page-layout-nav">
<ul>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
</ul>
</nav>
<aside class="page-layout-aside">
<h2>In this article</h2>
<ul>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
<li><a href="#">foo</a></li>
</ul>
</aside>
</div>
<footer class="page-footer">
foo bar baz
</footer>