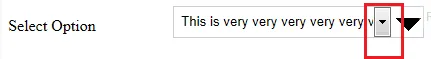
我尝试使用css的appearance: none;隐藏选择框下拉箭头。但在IE9中,箭头仍然显示。如图所示。
有没有任何办法可以使用css或jquery来隐藏箭头?
这是我的代码:
.fields-set select{
height:32px;
border:1px solid #ccc;
margin: 0 19px 0 1%;
padding:0 32px 0 1%;
width:55%;
float: left;
overflow: hidden;
background:url("https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcR3xT6PSVebCcTYjggESCb55GBM91fGgbyrMFbs3CGeFoQjFwVB") no-repeat scroll right center padding-box border-box #FFF;
box-shadow: none;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
-ms-appearance: none \9;
-o-appearance: none;
}