我正在使用webpack模块联邦构建一个项目,具体设置如下:
- React主机(运行在
localhost:3000) - Angular远程1(运行在
localhost:4201) - Angular远程2(运行在
localhost:4202)
目标是让两个远程应用都能正常工作。如果只运行其中一个并删除另一个,则可以完美地工作。
我面临的问题是,当加载远程应用时,__webpack_require__.p由其中一个远程应用的脚本设置,因此另一个远程应用的chunk从错误的URL加载。
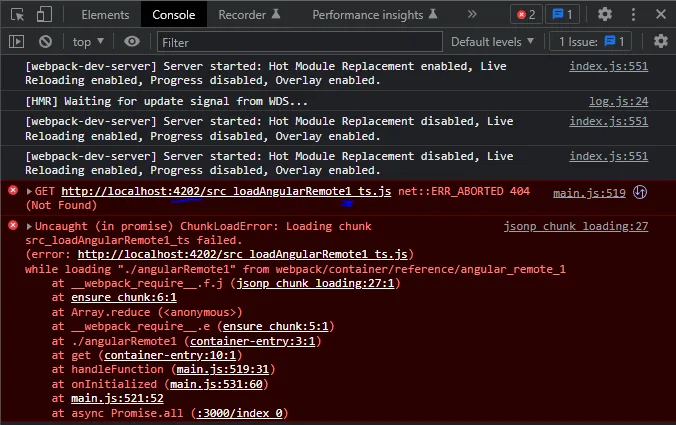
这是我遇到的错误:
我的模块联邦配置如下:
- React主机:
.
.
.
new ModuleFederationPlugin({
name: "react_host",
filename: "remoteEntry.js",
remotes: {
angular_remote_1: "angular_remote_1@http://localhost:4201/angular_remote_1.js",
angular_remote_2: "angular_remote_2@http://localhost:4202/angular_remote_2.js"
},
exposes: {},
shared: {
...deps,
react: {
singleton: true,
requiredVersion: deps.react,
},
"react-dom": {
singleton: true,
requiredVersion: deps["react-dom"],
},
},
}),
.
.
.
- Angular 远程一
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
output: {
publicPath: "auto",
uniqueName: "angular_remote_1",
scriptType: "text/javascript"
},
optimization: {
runtimeChunk: false
},
experiments: {
outputModule: true
},
plugins: [
new ModuleFederationPlugin({
name: "angular_remote_1",
library: { type: "var", name: "angular_remote_1" },
filename: "angular_remote_1.js",
exposes: {
'./angularRemote1': './src/loadAngularRemote1.ts',
},
shared: ["@angular/core", "@angular/common", "@angular/router"]
})
],
};
- Angular远程2
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
output: {
publicPath: "auto",
uniqueName: "angular_remote_2",
scriptType: "text/javascript"
},
optimization: {
runtimeChunk: false
},
experiments: {
outputModule: true,
},
plugins: [
new ModuleFederationPlugin({
name: "angular_remote_2",
library: { type: "var", name: "angular_remote_2" },
filename: "angular_remote_2.js",
exposes: {
'./angularRemote2': './src/loadAngularRemote2.ts',
},
shared: ["@angular/core", "@angular/common", "@angular/router"]
})
],
};
我尝试过的事情:
- 尝试调整公共路径(在“auto”和硬编码之间)
- 为两个远程(不是主机)设置自定义
chunkLoadingGlobal