我刚接触D3技术并创建了我的第一个树图。
我找不到解决方案来保留最小节点的尺寸(一定的宽度和高度)。
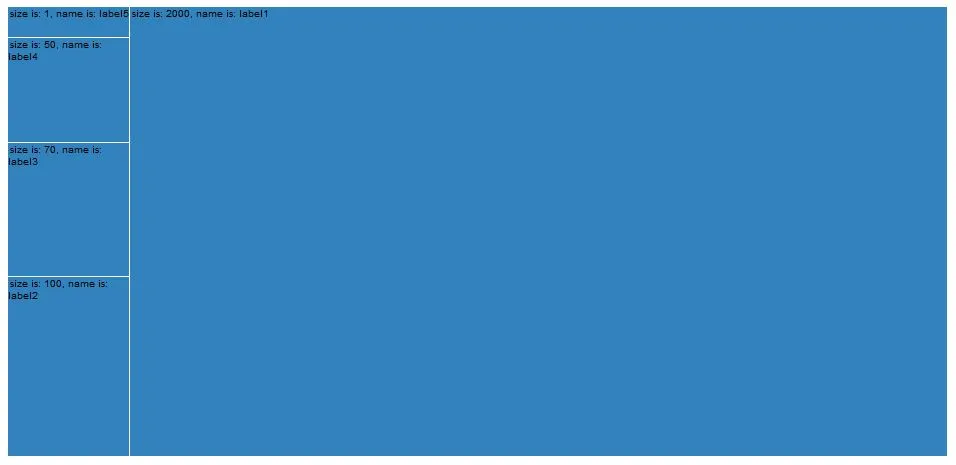
基本上,如果你查看我的JSfiddle,你会发现大小为1的最小节点无法正确地显示其内部标签,因为框/节点太小,文本无法适应其中。
{"name": "label5", "size": 1}
请问有什么方法可以指定节点的最小尺寸(宽度和高度),以便某些文本/标签可以适配?
这是我的完整 JSFiddle:

我刚接触D3技术并创建了我的第一个树图。
我找不到解决方案来保留最小节点的尺寸(一定的宽度和高度)。
基本上,如果你查看我的JSfiddle,你会发现大小为1的最小节点无法正确地显示其内部标签,因为框/节点太小,文本无法适应其中。
{"name": "label5", "size": 1}
请问有什么方法可以指定节点的最小尺寸(宽度和高度),以便某些文本/标签可以适配?
这是我的完整 JSFiddle:

第21行:
.value(function(d) { return d.size + 20; });
第42行:
: function(d) { return d.size + 20; };
(请注意,我所做的只是添加了" + 20"。
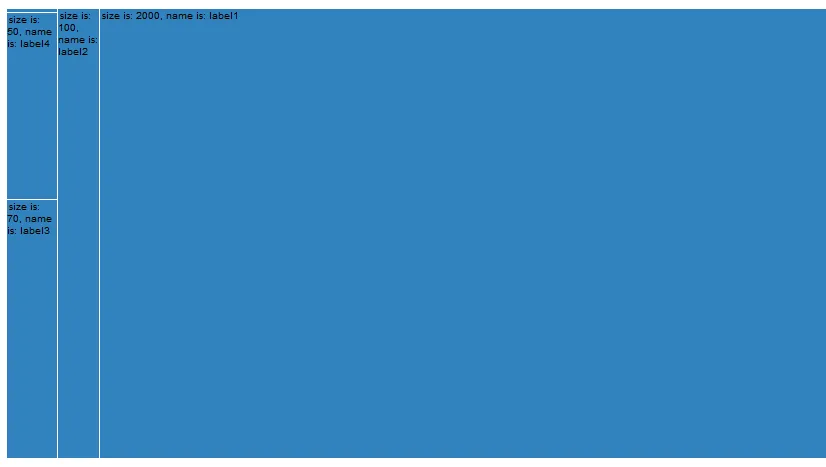
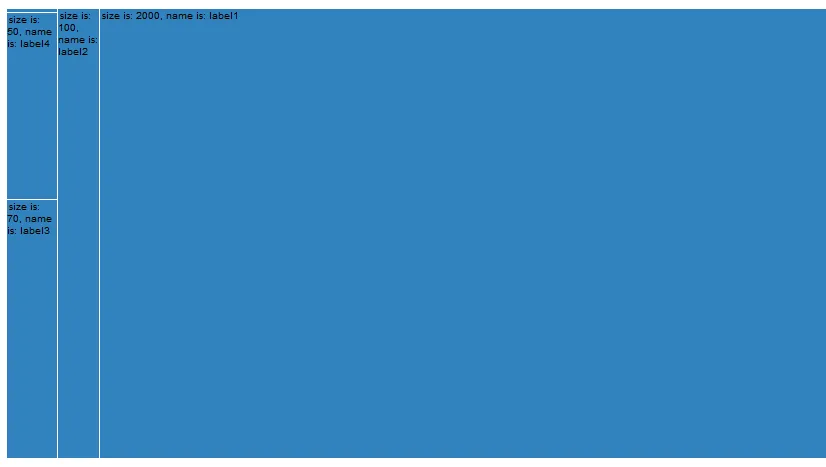
这里是修改后的jsfiddle:修改示例。
现在,根据您的数据,您可能想要做其他事情,也许不是20,而是计算所有值之和的1%,但这是一个基本的想法,可以成为您坚实的起点。
希望这有所帮助。
这是修改后的树状图截图: