我已经写了一些jQuery代码,当单击一个div时,会滑动打开一个搜索框。基本上,单击时会显示一个最初隐藏的div,该div内部是一个搜索框和一个关闭按钮。这一切都很好地运行着。然而,无法正常工作的是关闭按钮。我的猜测是,关闭按钮不能隐藏那个div,因为它本身就在div里面。以下是我的代码,还有jsfiddle链接。
HTML
<ul class="tert-nav">
<li><img alt="" border="0" src="images/icon-cart.png" width="16" height="16" /></li>
<li><img alt="" border="0" src="images/icon-tickets.png" width="16" height="16" /></li>
<li class="searchit">
<img alt="" border="0" class="searchicon" src="images/icon-search.png" width="16" height="16" />
<div class="searchbox">
<img alt="" border="0" class="closesearch" src="images/icon-close.png" width="16" height="16" />
<input placeholder="search..." type="text" />
<input type="submit" value="" />
</div>
</li>
</ul>
jQuery
$(document).ready(function() {
// Search
$('ul.tert-nav li.searchit').click(function() {
$(this).addClass('search');
$('.searchbox').fadeIn();
$('ul.tert-nav li img.searchicon').hide();
});
$('ul.tert-nav li.searchit img.closesearch').click(function() {
$('.searchbox').hide();
$('ul.tert-nav li').removeClass('search');
});
})
CSS
ul.tert-nav {
float: right;
position: absolute;
margin: 0;
padding: 0;
right: 0;
top: 0;
list-style: none;
}
ul.tert-nav li {
float: right;
width: 26px;
height: 28px;
background: #3c3c3c;
text-align: center;
margin-left: 2px;
cursor: pointer;
transition: all .2s ease;
-o-transition: all .2s ease;
-moz-transition: all .2s ease;
-webkit-transition: all .2s ease;
}
ul.tert-nav li:hover {
background: #000;
}
ul.tert-nav .search {
width: 246px;
text-align: left;
cursor: default;
}
ul.tert-nav .search:hover {
background: #3c3c3c;
}
ul.tert-nav .searchbox {
display: none;
width: 100%;
}
ul.tert-nav .searchbox .closesearch {
float: left;
margin: 6px 4px 0px 4px;
cursor: pointer;
}
ul.tert-nav .searchbox .closesearch:hover {
opacity: 0.8;
}
ul.tert-nav .searchbox input[type=text] {
float: left;
width: 184px;
height: 24px;
padding: 0px 0px 0px 10px;
margin: 2px 0px 0px 0px;
border: none;
background: url(images/search-bg.png) no-repeat;
outline: none;
}
ul.tert-nav .searchbox input[type=submit] {
float: left;
width: 26px;
height: 24px;
margin: 2px 0px 0px 0px;
padding: 0px;
border: none;
background: url(images/search-btn.png) no-repeat;
outline: none;
cursor: pointer;
}
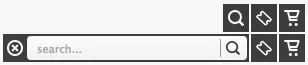
此外,这是一个初始状态和点击/打开状态的示例图,以便直观地了解我想要做什么。谢谢!