我正在寻找一个适用于Python的交互式绘图库。
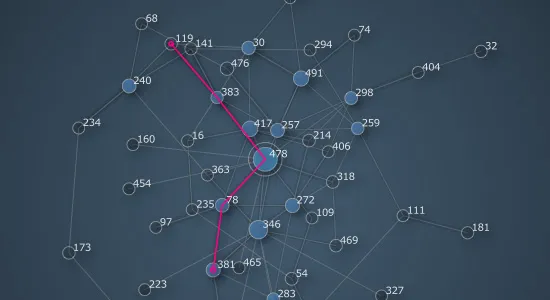
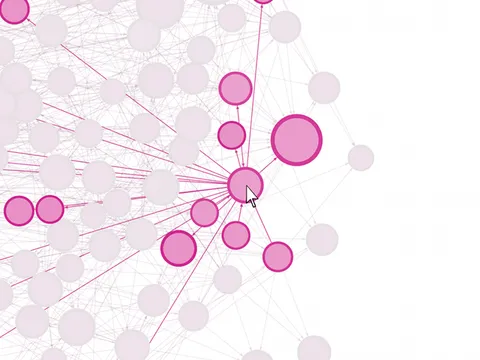
通过 "graph",我指的是一组由一组顶点连接而成的节点(不是沿着x-y轴绘制值的图形,也不是像素网格)。
通过“交互式”,我指的是我可以拖动节点,并且需要能够单击节点/顶点,使库将节点/顶点传递给我的回调函数,该函数可能会添加/删除节点/顶点或显示信息(由于数据集过大/复杂,我不能在启动时加载完整的图形,而是根据用户输入仅加载必要的数据片段)。
通过Python,我指的是编程语言Python,绘图库应该具有CPython绑定。我有Python 2.7和Python 3.1,但如果需要,可以降级到2.6。这种语言要求是因为我正在处理的数据集只有Python绑定。
绘图库必须支持有向图并能够自动布局节点。我需要在节点上放置标签。
首选,布局算法应将相邻节点放置在彼此附近。它应该能够在我的四年老笔记本上处理100到1000个节点和大约300-4000个顶点(我通常从大约100个节点开始,但根据用户输入数量可能会增加)。最好是一个没有太多依赖关系的库(除了Gnome)。开源是首选。
我已经使用Tkinter Canvas编写了一个简单的程序原型,但我需要更严谨的图形库来扩展程序。我已经看过graphviz和matplotlib,但显然它们只用于处理静态图形,而要进行交互式操作需要大量工作(如果我错了,请纠正我,我只是简单地看了一下它们)。我还尝试将图形生成为SVG文件,并使用Inkscape查看它,但它太慢并且占用太多内存,因为顶点的数量太多,导致它变成了混乱的一团。
通过 "graph",我指的是一组由一组顶点连接而成的节点(不是沿着x-y轴绘制值的图形,也不是像素网格)。
通过“交互式”,我指的是我可以拖动节点,并且需要能够单击节点/顶点,使库将节点/顶点传递给我的回调函数,该函数可能会添加/删除节点/顶点或显示信息(由于数据集过大/复杂,我不能在启动时加载完整的图形,而是根据用户输入仅加载必要的数据片段)。
通过Python,我指的是编程语言Python,绘图库应该具有CPython绑定。我有Python 2.7和Python 3.1,但如果需要,可以降级到2.6。这种语言要求是因为我正在处理的数据集只有Python绑定。
绘图库必须支持有向图并能够自动布局节点。我需要在节点上放置标签。
首选,布局算法应将相邻节点放置在彼此附近。它应该能够在我的四年老笔记本上处理100到1000个节点和大约300-4000个顶点(我通常从大约100个节点开始,但根据用户输入数量可能会增加)。最好是一个没有太多依赖关系的库(除了Gnome)。开源是首选。
我已经使用Tkinter Canvas编写了一个简单的程序原型,但我需要更严谨的图形库来扩展程序。我已经看过graphviz和matplotlib,但显然它们只用于处理静态图形,而要进行交互式操作需要大量工作(如果我错了,请纠正我,我只是简单地看了一下它们)。我还尝试将图形生成为SVG文件,并使用Inkscape查看它,但它太慢并且占用太多内存,因为顶点的数量太多,导致它变成了混乱的一团。