我正在尝试创建一个非常简单的过渡动画,通过点击按钮来显示/隐藏屏幕中央的消息:
struct ContentView: View {
@State private var showMessage = false
var body: some View {
ZStack {
Color.yellow
VStack {
Spacer()
Button(action: {
withAnimation(.easeOut(duration: 3)) {
self.showMessage.toggle()
}
}) {
Text("SHOW MESSAGE")
}
}
if showMessage {
Text("HELLO WORLD!")
.transition(.opacity)
}
}
}
}
根据.transition(.opacity)动画的文档:
插入时从透明到不透明过渡,并在移除时从不透明到透明。
当showMessage状态属性变为true时,该消息应该淡入,当其变为false时则淡出。但在我的情况下并非如此。该消息出现时有淡入动画,但隐藏时完全没有动画。有什么想法吗?
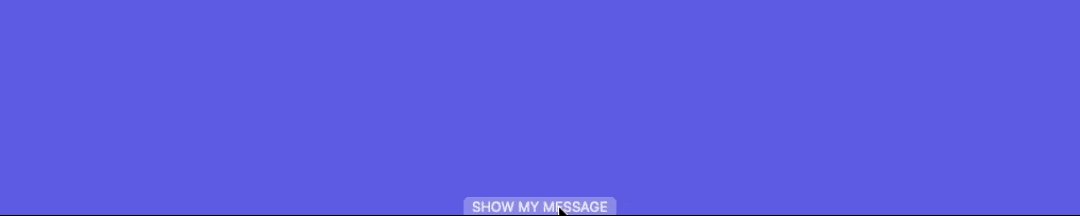
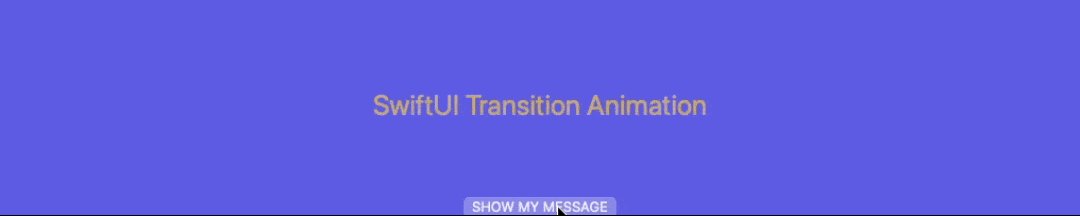
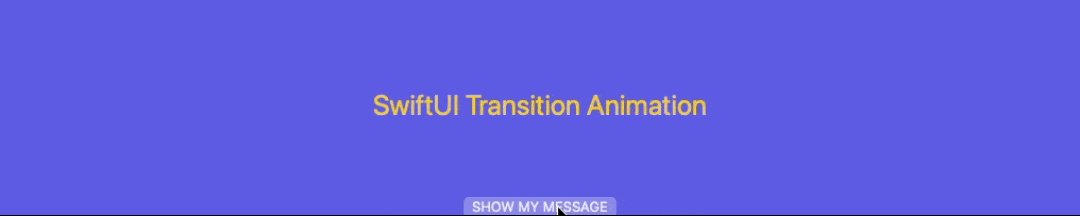
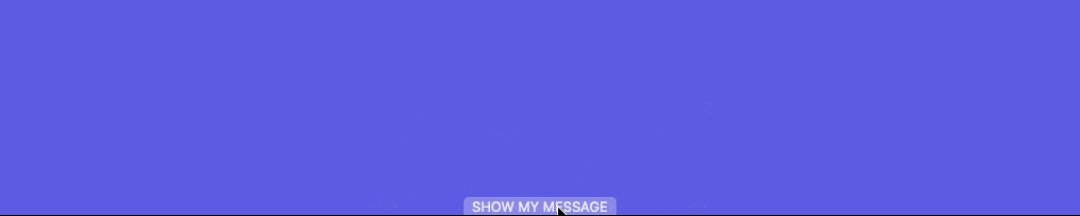
编辑:查看下面从模拟器中获取的gif结果。