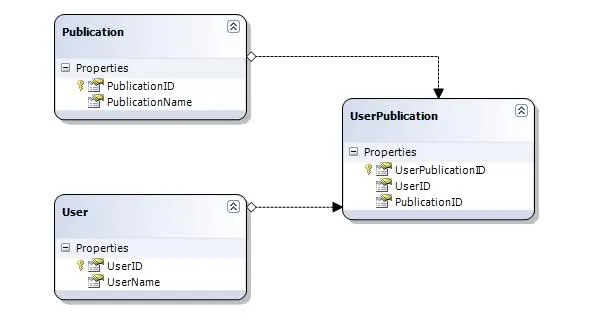
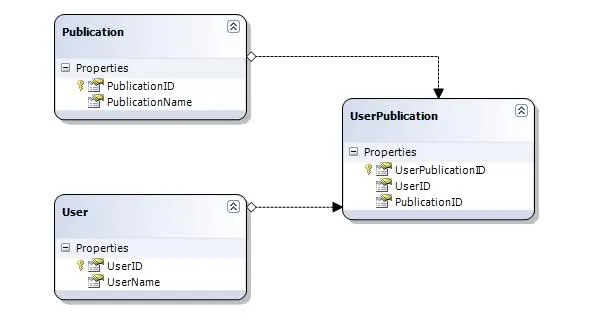
您的问题的 Linq to SQL 模型 大致如下所示:

首先,我们需要一些在我们的数据模型中使用的帮助对象:
namespace SelectProject.Models
{
public class UserPublicationSelector
{
public int UserPublicationID { get; set; }
public int UserID { get; set; }
public int PublicationID { get; set; }
public string PublicationName { get; set; }
public bool IsSelected { get; set; }
}
public class UserPublicationSelectViewModel
{
public User User { get; set; }
public IQueryable Selections { get; set; }
}
}
现在让我们创建一个看起来像这样的仓库:
public class Repository
{
DataContext dc = new DataContext();
public User GetUser(int userID)
{
return dc.Users.FirstOrDefault(u => u.UserID == userID);
}
public IQueryable GetUserPublications(int userID)
{
return from p in dc.Publications
join up in dc.UserPublications on p.PublicationID equals up.PublicationID
where up.UserID == userID
orderby p.PublicationName
select p;
}
public IQueryable GetUserPublicationSelectors(int userID)
{
return from p in dc.Publications
join up in dc.UserPublications on p.PublicationID equals up.PublicationID into selected
from s in selected.DefaultIfEmpty()
orderby p.PublicationName
select new UserPublicationSelector
{
UserPublicationID = (int?)s.UserPublicationID ?? 0,
UserID = userID,
PublicationID = p.PublicationID,
PublicationName = p.PublicationName,
IsSelected = s.UserID != null
};
}
public void UpdateUserPublications(UserPublicationSelector[] selections)
{
foreach (UserPublicationSelector selection in selections.Where(s => s.IsSelected == true))
{
if (selection.UserPublicationID == 0)
{
UserPublication up = new UserPublication
{
UserID = selection.UserID,
PublicationID = selection.PublicationID,
};
dc.UserPublications.InsertOnSubmit(up);
}
}
foreach (UserPublicationSelector selection in selections.Where(s => s.IsSelected == false))
{
if (selection.UserPublicationID > 0)
{
UserPublication up = dc.UserPublications.FirstOrDefault(s => s.UserPublicationID == selection.UserPublicationID);
if (up.UserID == selection.UserID && up.PublicationID == selection.PublicationID)
dc.UserPublications.DeleteOnSubmit(up);
}
}
dc.SubmitChanges();
}
}
还需要一个看起来像这样的控制器:
public class PublicationController : Controller
{
Repository repository = new Repository();
public ActionResult Index(int id)
{
User user = repository.GetUser(id);
var publications = repository.GetUserPublications(id);
ViewData["UserName"] = user.UserName;
ViewData["UserID"] = user.UserID;
return View("Index", publications);
}
[AcceptVerbs(HttpVerbs.Get)]
public ActionResult Select(int id)
{
var viewModel = new UserPublicationSelectViewModel()
{
User = repository.GetUser(id),
Selections = repository.GetUserPublicationSelectors(id)
};
return View("Select", viewModel);
}
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Select(int userID, UserPublicationSelector[] selections)
{
repository.UpdateUserPublications(selections);
return RedirectToAction("Index", new { id = userID });
}
}
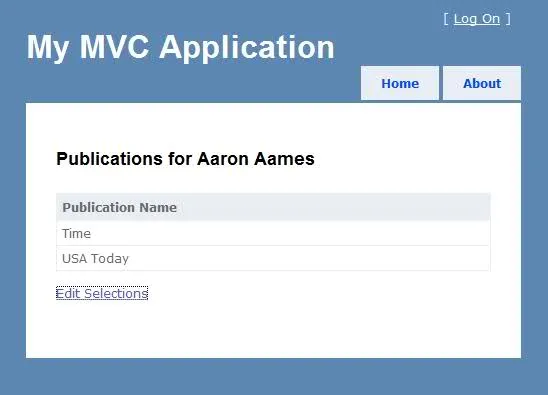
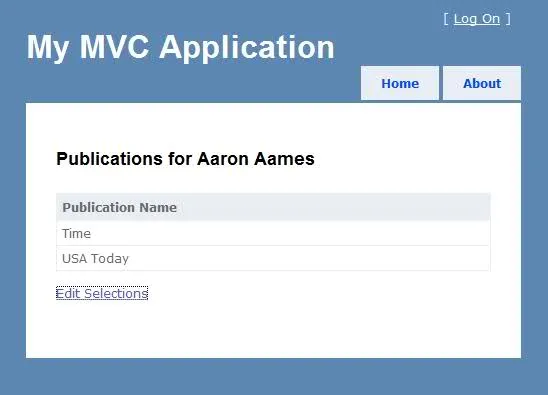
索引视图如下所示:
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Publication>>" %>
<%@ Import Namespace="SelectProject.Models" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
List of Selected Publications for User
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Publications for <%= ViewData["UserName"] %></h2>
<table id="MyTable" style="width: 100%">
<thead>
<tr>
<th>
Publication Name
</th>
</tr>
</thead>
<tbody>
<% int i = 0;
foreach (Publication item in Model)
{ %>
<tr id="row<%= i.ToString() %>">
<td>
<%= Html.Encode(item.PublicationName)%>
</td>
</tr>
<% i++;
} %>
</tbody>
</table>
<p>
<%= Html.ActionLink("Edit Selections", "Select", new { id = ViewData["UserID"] })%>
</p>
</asp:Content>
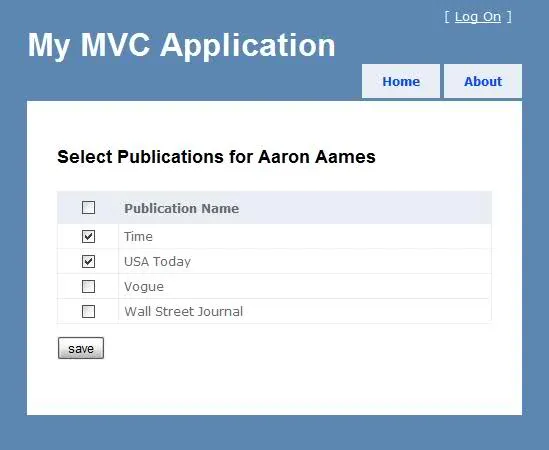
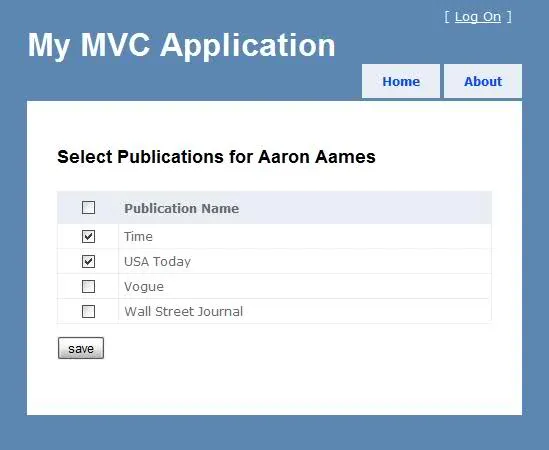
而 选择视图 看起来像这样:
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<UserPublicationSelectViewModel>" %>
<%@ Import Namespace="SelectProject.Models" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Select Publications
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Select Publications for <%= Model.User.UserName %></h2>
<% using (Html.BeginForm())
%>
</tbody>
</table>
<p>
<%= Html.Hidden("userID", Model.User.UserID) %>
<input type="submit" value="save" />
</p>
<% }
<script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() );
});
});
</script>
</asp:Content>
以下是一些屏幕截图。


左上角的复选框是一个全选/取消全选复选框。



GetUserPublicationSelectors(int userID)函数中,IsSelected = s.UserId != null将始终为真。这是正确的吗? - Shawn Mclean