我有一张图片,希望将其固定在视图顶部,并设置高度为200。我从以下内容开始:
struct ContentView: View {
var body: some View {
VStack {
Image("frog")
.resizable()
.scaledToFill()
.frame(height:200)
Spacer()
}
}
}
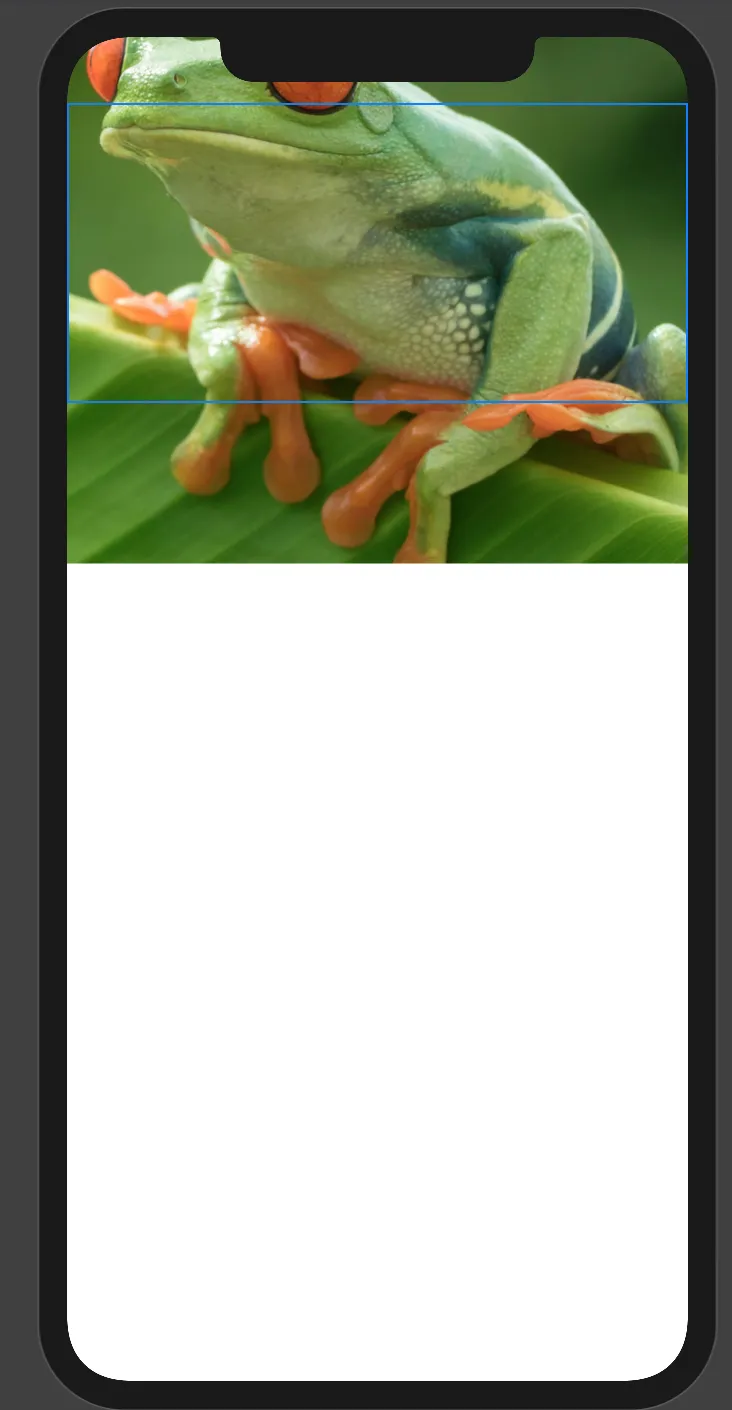
这给了我:
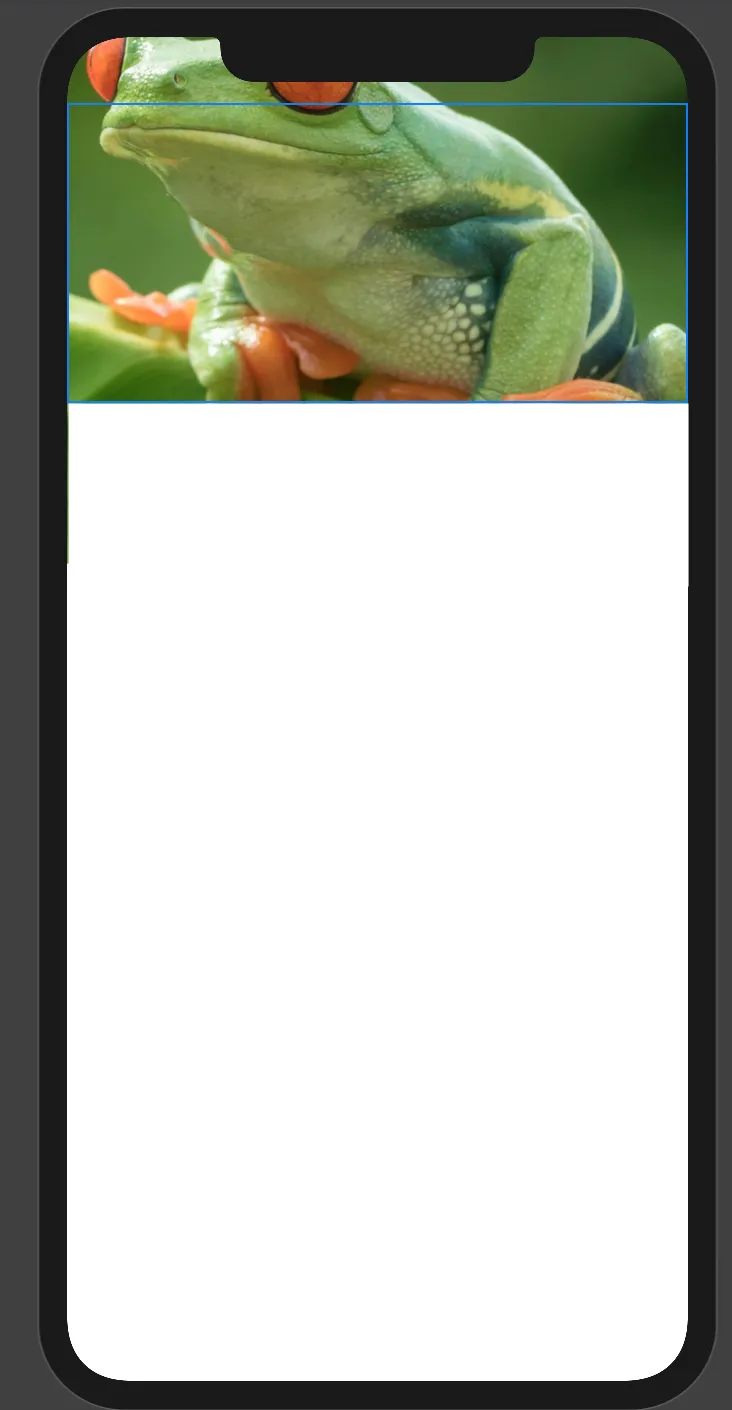
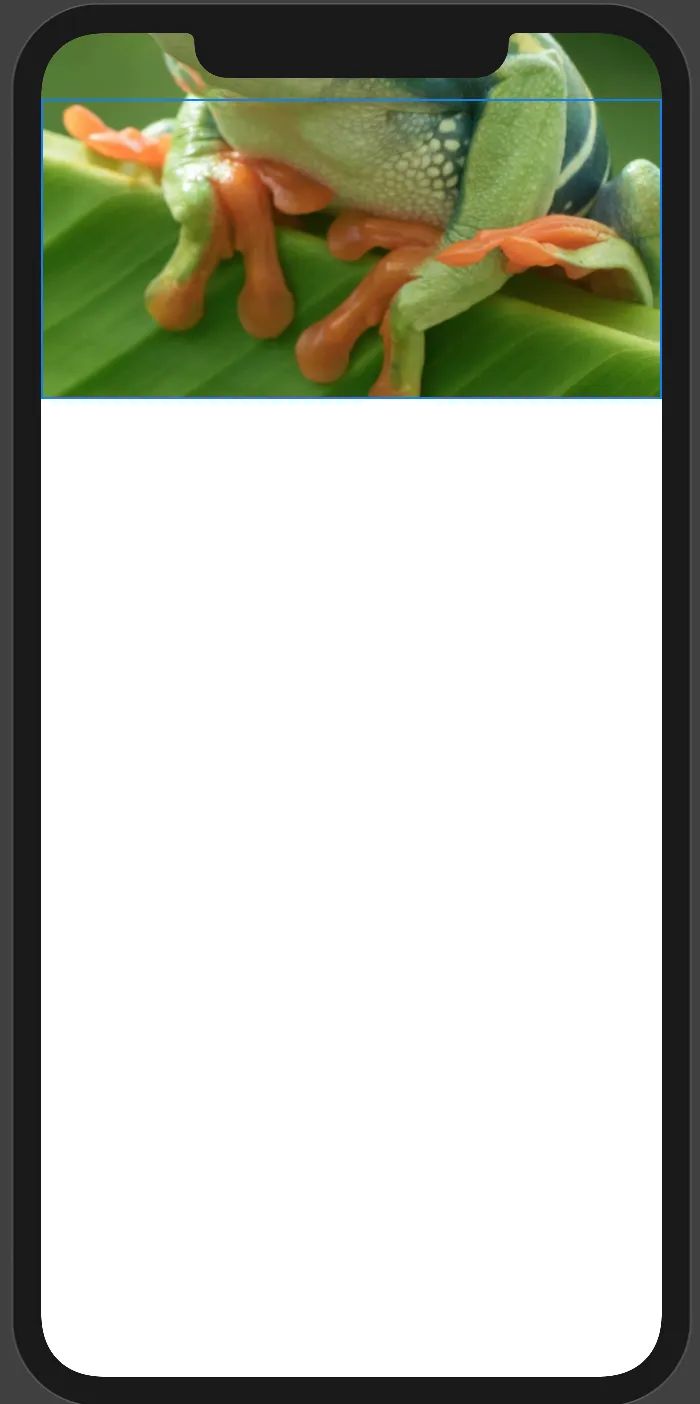
你可以看到高度为200的框架已经用蓝色勾勒出来。现在,我希望图片继续溢出安全区域,填满视图的顶部,就像它正在做的那样。但我想在图片的底部框架处剪切图片,所以我得到类似这样的东西: 我也可以接受像这样的内容,其中整个图像向上移动到图像的自然底部位于框架底部的位置: 我尝试了各种修饰符,以及使用GeometryReader,但都无法达到任何一个结果。 我需要让这适用于任意尺寸的图像。