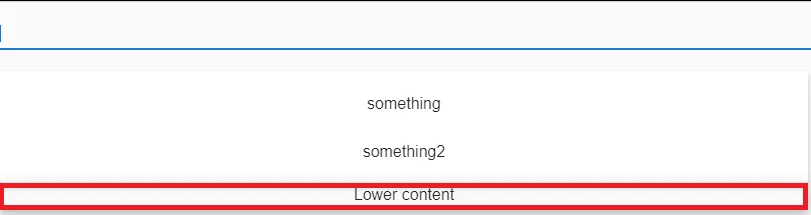
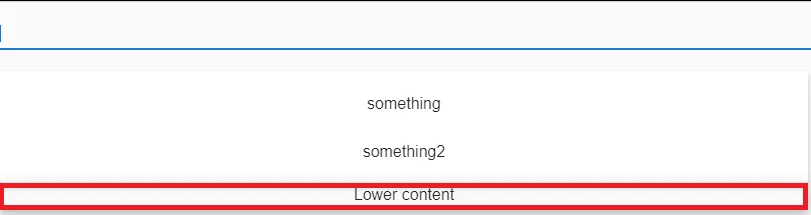
我需要在使用Vuetify时的v-autocomplete组件列表中添加一些底部固定元素,就像这样: 。我尝试使用append-item插槽并将其应用于position: sticky,以便在用户滚动自动完成列表时将其固定在底部。 然而,这在IE11上不起作用(我需要使用IE11):https://caniuse.com/#feat=css-sticky。我无法为此向我的项目添加任何polyfill,因此我尝试寻找另一种替代方法。到目前为止,我已经使用了v-menu组件将自动完成和菜单连接到同一个div上:
。我尝试使用append-item插槽并将其应用于position: sticky,以便在用户滚动自动完成列表时将其固定在底部。 然而,这在IE11上不起作用(我需要使用IE11):https://caniuse.com/#feat=css-sticky。我无法为此向我的项目添加任何polyfill,因此我尝试寻找另一种替代方法。到目前为止,我已经使用了v-menu组件将自动完成和菜单连接到同一个div上:
 。我尝试使用append-item插槽并将其应用于position: sticky,以便在用户滚动自动完成列表时将其固定在底部。 然而,这在IE11上不起作用(我需要使用IE11):https://caniuse.com/#feat=css-sticky。我无法为此向我的项目添加任何polyfill,因此我尝试寻找另一种替代方法。到目前为止,我已经使用了v-menu组件将自动完成和菜单连接到同一个div上:
。我尝试使用append-item插槽并将其应用于position: sticky,以便在用户滚动自动完成列表时将其固定在底部。 然而,这在IE11上不起作用(我需要使用IE11):https://caniuse.com/#feat=css-sticky。我无法为此向我的项目添加任何polyfill,因此我尝试寻找另一种替代方法。到目前为止,我已经使用了v-menu组件将自动完成和菜单连接到同一个div上:<div class="text-center">
<v-menu content-class="menu" :attach="'.text-center'">
<template v-slot:activator="{ on }">
<v-autocomplete
:attach="'.text-center'"
class="autocomplete"
:items="['something', 'something2']"
color="primary"
v-on="on"
dark
>
Dropdown
</v-autocomplete>
</template>
<div class="lower">
Lower content
</div>
</v-menu>
</div>
https://codepen.io/codepenas/pen/YzXpMYY
在首次聚焦自动完成组件时,似乎它能够正常工作。但是,在再次点击后,包含下方内容的菜单会被取消激活。此外,在单击自动完成组件的最右侧部分时,只会显示包含自动完成项的列表。
我需要当自动完成列表切换时,或者其他任何添加固定底部部分的替代方法时,使下方内容也能够切换。