我非常喜欢在iOS中看到的效果,它基本上看起来像是在当前视图之上绘制的一层,模糊了视觉内容并将其用作背景。有没有办法在WPF中实现类似的效果?
我看到大多数人主要处理窗口级别的模糊/透明度,但我需要在窗口内部实现。
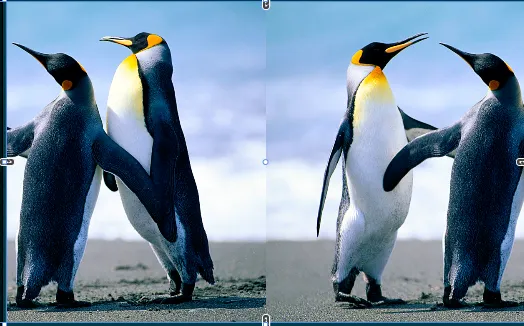
假设这是我的窗口内容。
我看到大多数人主要处理窗口级别的模糊/透明度,但我需要在窗口内部实现。
假设这是我的窗口内容。
<StackPanel HorizontalAlignment="Center" Orientation="Horizontal">
<Image Source="pack://application:,,,/Resources/Penguins.jpg"/>
<Image Source="pack://application:,,,/Resources/Penguins.jpg"/>
</StackPanel>
这个看起来像:

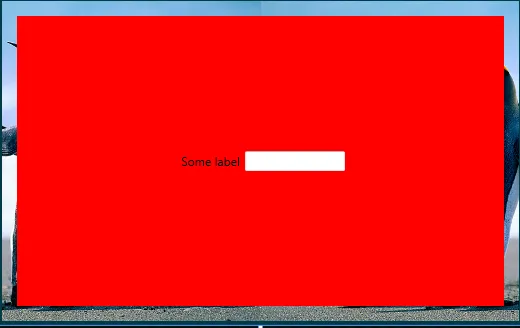
现在我想在它上面画一些东西,使用底部的内容作为背景,模糊底部的内容而不是使用红色背景,使它的内容清晰可见。
<DockPanel Margin="15" Background="Red">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center">
<Label Content="Some label"/>
<TextBox Width="100" Height="20"/>
</StackPanel>
</DockPanel>


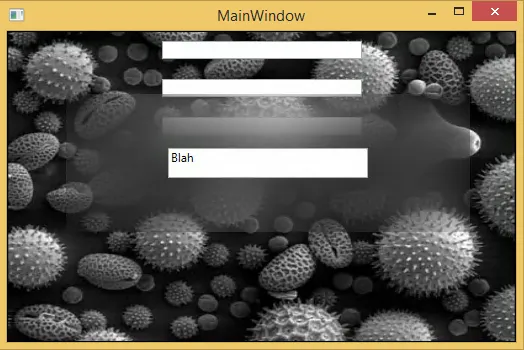
BlurEffect,就可以开始了。 - Federico Berasategui