我有一个在psd文件中设计的页面。因此,我将所有文本属性(字体名称、大小(以pt为单位)、颜色等)复制到代码中并运行它。我进行了截图并将其与设计进行了比较。
我想知道,为什么iOS(在我的情况下)渲染字体大小(以pt为单位)比Photoshop小?
pt值是否取决于屏幕分辨率?也许有一个辅助函数可以从像素大小计算它吗?
我有一个在psd文件中设计的页面。因此,我将所有文本属性(字体名称、大小(以pt为单位)、颜色等)复制到代码中并运行它。我进行了截图并将其与设计进行了比较。
我想知道,为什么iOS(在我的情况下)渲染字体大小(以pt为单位)比Photoshop小?
pt值是否取决于屏幕分辨率?也许有一个辅助函数可以从像素大小计算它吗?
我认为最简单的方法(不确定是否最准确)是从Photoshop中获取像素值(而不是点值),然后使用这些值。假设你正在设计大小为320x480(非Retina)的Photoshop文件,这个方法应该可以很好地工作并且相当准确。
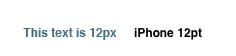
下面是一个示例,左边是Photoshop中大小为12px的字体,右边是在iOS模拟器上大小为12pt的字体。

Photoshop视网膜图片-12Pt = Ios-6Pt(X=2*Y) Photoshop非视网膜图片-12pt = Ios-12pt(X=Y)