
Android Viewpager作为图片幻灯片库
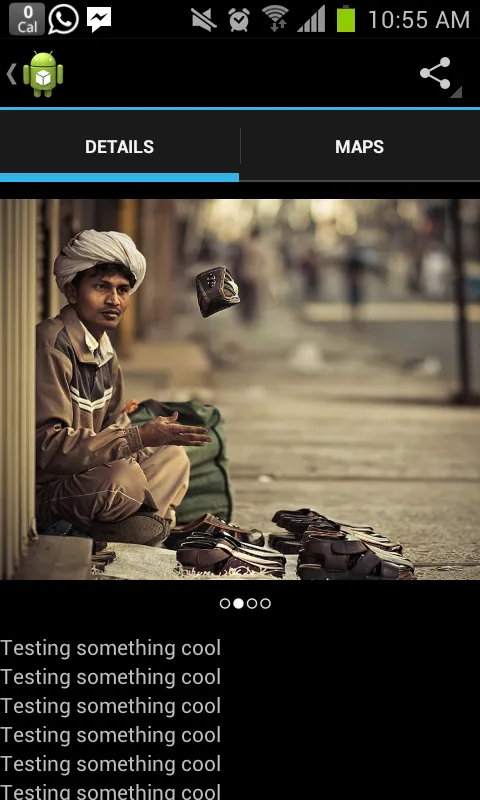
Jake在他的ViewPageIndicator中实现了View pager来显示一个字符串数组(即["this","is","a","text"]),你可以从YourAdapter.java(扩展FragmentPagerAdapter)传递到YourFragment.java,然后返回一个视图给ViewPager。
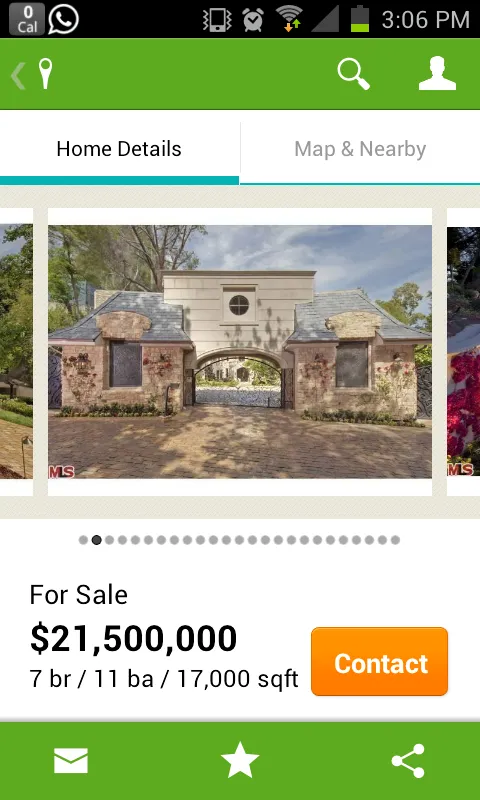
如果你想要显示其他内容,只需要改变你传递的上下文类型。在这种情况下,你想要传递图片而不是文本,如下所示:
以下是设置您的ViewPager的方法:
public class PlaceDetailsFragment extends SherlockFragment {
PlaceSlidesFragmentAdapter mAdapter;
ViewPager mPager;
PageIndicator mIndicator;
public static final String TAG = "detailsFragment";
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_place_details,
container, false);
mAdapter = new PlaceSlidesFragmentAdapter(getActivity()
.getSupportFragmentManager());
mPager = (ViewPager) view.findViewById(R.id.pager);
mPager.setAdapter(mAdapter);
mIndicator = (CirclePageIndicator) view.findViewById(R.id.indicator);
mIndicator.setViewPager(mPager);
((CirclePageIndicator) mIndicator).setSnap(true);
mIndicator
.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
Toast.makeText(PlaceDetailsFragment.this.getActivity(),
"Changed to page " + position,
Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int position,
float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
return view;
}
}
你的布局文件.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dip" />
</LinearLayout>
你的适配器.java
public class PlaceSlidesFragmentAdapter extends FragmentPagerAdapter implements
IconPagerAdapter {
private int[] Images = new int[] { R.drawable.photo1, R.drawable.photo2,
R.drawable.photo3, R.drawable.photo4
};
protected static final int[] ICONS = new int[] { R.drawable.marker,
R.drawable.marker, R.drawable.marker, R.drawable.marker };
private int mCount = Images.length;
public PlaceSlidesFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return new PlaceSlideFragment(Images[position]);
}
@Override
public int getCount() {
return mCount;
}
@Override
public int getIconResId(int index) {
return ICONS[index % ICONS.length];
}
public void setCount(int count) {
if (count > 0 && count <= 10) {
mCount = count;
notifyDataSetChanged();
}
}
}
YourFragment.java
// 你需要返回一张图片而不是文本。//
public final class PlaceSlideFragment extends Fragment {
int imageResourceId;
public PlaceSlideFragment(int i) {
imageResourceId = i;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
ImageView image = new ImageView(getActivity());
image.setImageResource(imageResourceId);
LinearLayout layout = new LinearLayout(getActivity());
layout.setLayoutParams(new LayoutParams());
layout.setGravity(Gravity.CENTER);
layout.addView(image);
return layout;
}
}

8
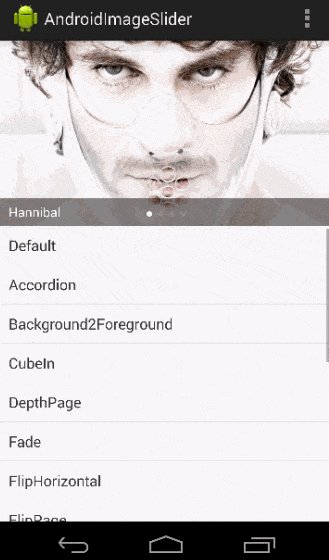
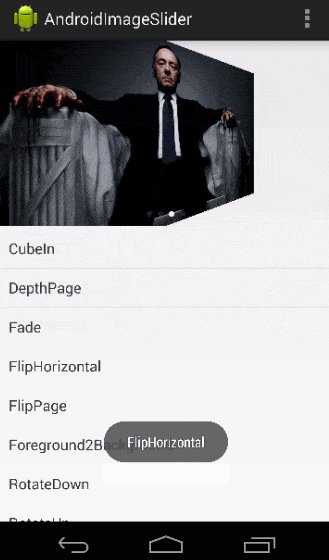
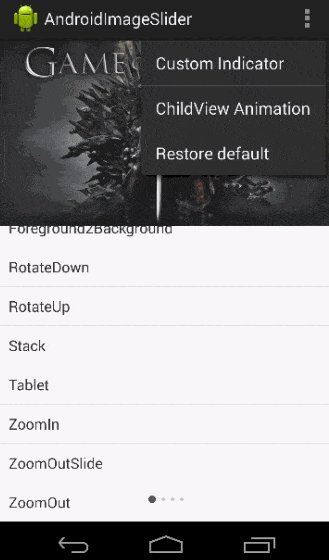
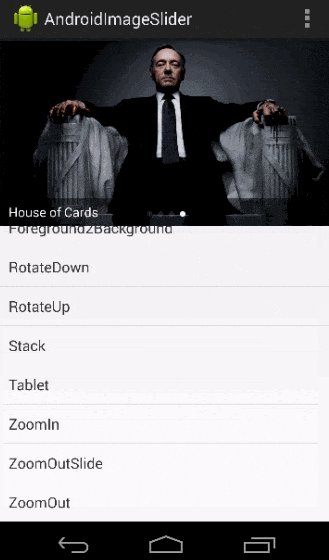
我制作了一个名为AndroidImageSlider的库,你可以尝试使用它。

4
图片查看器与ViewPager实现,可以查看此项目https://github.com/chiuki/android-swipe-image-viewer
还可以参考这个讨论 使用ViewPager滑动图片(而不是布局)
2
只需使用https://gist.github.com/8cbe094bb7a783e37ad1使周围页面可见,并使用http://viewpagerindicator.com/来显示指标。这很酷,我正在用它制作一个画廊。
2
ViewPager画廊实现中,您必须将整个代码复制到您的项目中,并将instantiateItem部分中的内容从TextView更改为您的ImageView。 - sztembi嘿嘿.. 用画廊(Gallery)很容易实现这个,但使用ViewPager会更难。不过我仍然鼓励使用ViewPager,因为Gallery存在许多问题,并且自Android 4.2起已被弃用。
在PagerAdapter中有一个getPageWidth()方法来控制页面大小,但仅凭此方法无法实现您的目标。
尝试阅读以下两篇文章获取帮助:
您可以使用自定义图库控件.. 请查看https://github.com/kilaka/ImageViewZoom 从中使用galleryTouch类..
2
你好,如果你正在寻找一个简单的带有圆形指示器的Android图片滑动效果,你可以从这里下载完整的代码http://javaant.com/viewpager-with-circle-indicator-in-android/#.VysQQRV96Hs。请查看实时演示,以便更清楚地了解。
enter code here public Timer timer;
public TimerTask task;
public ImageView slidingimage;
private int[] IMAGE_IDS = {
R.drawable.home_banner1, R.drawable.home_banner2, R.drawable.home_banner3
};
enter code here @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home_screen);
final Handler mHandler = new Handler();
// Create runnable for posting
final Runnable mUpdateResults = new Runnable() {
public void run() {
AnimateandSlideShow();
}
};
int delay = 2000; // delay for 1 sec.
int period = 2000; // repeat every 4 sec.
Timer timer = new Timer();
timer.scheduleAtFixedRate(new TimerTask() {
public void run() {
mHandler.post(mUpdateResults);
}
}, delay, period);
enter code here private void AnimateandSlideShow() {
slidingimage = (ImageView)findViewById(R.id.banner);
slidingimage.setImageResource(IMAGE_IDS[currentimageindex%IMAGE_IDS.length]);
currentimageindex++;
Animation rotateimage = AnimationUtils.loadAnimation(this, R.anim.custom_anim);
slidingimage.startAnimation(rotateimage);
}
1
原文链接