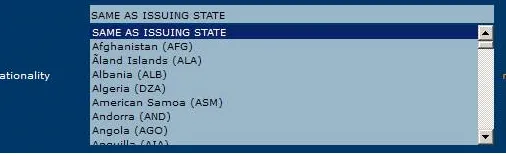
我正试图复制你在这张图片里所看到的内容。 
我想要能够在文本框中输入或直接点击选项。
如何最好地达成这个目标?是否已经有与Bootstrap相关的现成解决方案?
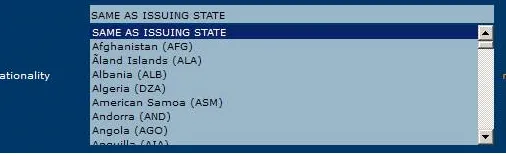
我正试图复制你在这张图片里所看到的内容。 
我想要能够在文本框中输入或直接点击选项。
如何最好地达成这个目标?是否已经有与Bootstrap相关的现成解决方案?
这段简单的代码对我很有效
<input list="brow">
<datalist id="brow">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist> 如果您只需要使用选择标签,请使用Selectize Js。它具有我们需要的所有选项。请尝试使用Selectize Js的演示。
Selectize Js拥有我们需要的所有选项。请尝试使用它。
$(document).ready(function () {
$('select').selectize({
sortField: 'text'
});
});<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/selectize.js/0.12.6/js/standalone/selectize.min.js" integrity="sha256-+C0A5Ilqmu4QcSPxrlGpaZxJ04VjsRjKu+G82kl5UJk=" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/selectize.js/0.12.6/css/selectize.bootstrap3.min.css" integrity="sha256-ze/OEYGcFbPRmvCnrSeKbRTtjG4vGLHXgOqsyLFTRjg=" crossorigin="anonymous" />
</head>
<body>
<select id="select-state" placeholder="Pick a state...">
<option value="">Select a state...</option>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="DC">District of Columbia</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
</select>
</body>
</html>Select2 http://select2.github.io 可能比 Chosen 更好且更活跃。
看一下这个比较:http://sitepoint.com/jquery-select-box-components-chosen-vs-select2
我在几个月前选择了 Select2,因为使用 IME 输入中文字符时 Chosen 存在问题 http://github.com/harvesthq/chosen/issues/2663。Select2 运行得很好。
position:relative父元素,它无法正常工作。 - Javid$(document).ready(function () {
//change selectboxes to selectize mode to be searchable
$("select").select2();
});<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/js/select2.min.js"></script>
</head>
<body>
<select id="select_page" style="width:200px;" class="operator">
<option value="">Select a Page...</option>
<option value="alpha">alpha</option>
<option value="beta">beta</option>
<option value="theta">theta</option>
<option value="omega">omega</option>
</select>
</body>
</html>可搜索的全选项下拉框
该功能还支持控制按钮键盘,例如ArrowDown、ArrowUp和Enter键
function filterFunction(that, event) {
let container, input, filter, li, input_val;
container = $(that).closest(".searchable");
input_val = container.find("input").val().toUpperCase();
if (["ArrowDown", "ArrowUp", "Enter"].indexOf(event.key) != -1) {
keyControl(event, container)
} else {
li = container.find("ul li");
li.each(function (i, obj) {
if ($(this).text().toUpperCase().indexOf(input_val) > -1) {
$(this).show();
} else {
$(this).hide();
}
});
container.find("ul li").removeClass("selected");
setTimeout(function () {
container.find("ul li:visible").first().addClass("selected");
}, 100)
}
}
function keyControl(e, container) {
if (e.key == "ArrowDown") {
if (container.find("ul li").hasClass("selected")) {
if (container.find("ul li:visible").index(container.find("ul li.selected")) + 1 < container.find("ul li:visible").length) {
container.find("ul li.selected").removeClass("selected").nextAll().not('[style*="display: none"]').first().addClass("selected");
}
} else {
container.find("ul li:first-child").addClass("selected");
}
} else if (e.key == "ArrowUp") {
if (container.find("ul li:visible").index(container.find("ul li.selected")) > 0) {
container.find("ul li.selected").removeClass("selected").prevAll().not('[style*="display: none"]').first().addClass("selected");
}
} else if (e.key == "Enter") {
container.find("input").val(container.find("ul li.selected").text()).blur();
onSelect(container.find("ul li.selected").text())
}
container.find("ul li.selected")[0].scrollIntoView({
behavior: "smooth",
});
}
function onSelect(val) {
alert(val)
}
$(".searchable input").focus(function () {
$(this).closest(".searchable").find("ul").show();
$(this).closest(".searchable").find("ul li").show();
});
$(".searchable input").blur(function () {
let that = this;
setTimeout(function () {
$(that).closest(".searchable").find("ul").hide();
}, 300);
});
$(document).on('click', '.searchable ul li', function () {
$(this).closest(".searchable").find("input").val($(this).text()).blur();
onSelect($(this).text())
});
$(".searchable ul li").hover(function () {
$(this).closest(".searchable").find("ul li.selected").removeClass("selected");
$(this).addClass("selected");
});div.searchable {
width: 300px;
float: left;
margin: 0 15px;
}
.searchable input {
width: 100%;
height: 50px;
font-size: 18px;
padding: 10px;
-webkit-box-sizing: border-box; /* Safari/Chrome, other WebKit */
-moz-box-sizing: border-box; /* Firefox, other Gecko */
box-sizing: border-box; /* Opera/IE 8+ */
display: block;
font-weight: 400;
line-height: 1.6;
color: #495057;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ced4da;
border-radius: .25rem;
transition: border-color .15s ease-in-out, box-shadow .15s ease-in-out;
background: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 4 5'%3E%3Cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3E%3C/svg%3E") no-repeat right .75rem center/8px 10px;
}
.searchable ul {
display: none;
list-style-type: none;
background-color: #fff;
border-radius: 0 0 5px 5px;
border: 1px solid #add8e6;
border-top: none;
max-height: 180px;
margin: 0;
overflow-y: scroll;
overflow-x: hidden;
padding: 0;
}
.searchable ul li {
padding: 7px 9px;
border-bottom: 1px solid #e1e1e1;
cursor: pointer;
color: #6e6e6e;
}
.searchable ul li.selected {
background-color: #e8e8e8;
color: #333;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="searchable">
<input type="text" placeholder="search countries" onkeyup="filterFunction(this,event)">
<ul>
<li>Algeria</li>
<li>Bulgaria</li>
<li>Canada</li>
<li>Egypt</li>
<li>Fiji</li>
<li>India</li>
<li>Japan</li>
<li>Iran (Islamic Republic of)</li>
<li>Lao People's Democratic Republic</li>
<li>Micronesia (Federated States of)</li>
<li>Nicaragua</li>
<li>Senegal</li>
<li>Tajikistan</li>
<li>Yemen</li>
</ul>
</div><form action="/action_page.php" method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>
参考文献:
这对我们大多数人都有效。 Hemanth Palle 给出的答案是最简单的方法,它对我有用,JS代码不是必需的。 我发现唯一的问题是根据 W3Schools 的说法,datalist标签在Internet Explorer 9及更早版本或Safari中不受支持。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</body>
</html>
datalist标签。 - James Mazikowski new TomSelect("#select-state",{
create: false,
sortField: {
field: "text",
direction: "asc"
}
});<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/tom-select@2.0.0-rc.4/dist/css/tom-select.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/tom-select@2.0.0-rc.4/dist/js/tom-select.complete.min.js"></script>
</head>
<body>
<select id="select-state" placeholder="Pick a state...">
<option value="">Select a state...</option>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="DC">District of Columbia</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
</select>
</body>
</html>$(document).ready(function () {
//change selectboxes to selectize mode to be searchable
$("select").select2();
});<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/js/select2.min.js"></script>
</head>
<body>
<select id="select_page" style="width:200px;" class="operator">
<option value="">Select a Page...</option>
<option value="alpha">alpha</option>
<option value="beta">beta</option>
<option value="theta">theta</option>
<option value="omega">omega</option>
</select>
</body>
</html>这是一个不错的解决方案,但唯一的问题是对于大数据来说效率低下。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/selectize.js/0.12.6/css/selectize.bootstrap3.min.css" integrity="sha256-ze/OEYGcFbPRmvCnrSeKbRTtjG4vGLHXgOqsyLFTRjg=" crossorigin="anonymous" />
<!-- Be sure to put the links in the right position to avoid dependency issue.-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/selectize.js/0.12.6/js/standalone/selectize.min.js" integrity="sha256-+C0A5Ilqmu4QcSPxrlGpaZxJ04VjsRjKu+G82kl5UJk=" crossorigin="anonymous"></script>
<script>
$(document).ready(function () {
$('select').selectize({
sortField: 'text'
});
});
// to clear the selected value.
$('form').find('.selectized').each(function(index, element) { element.selectize && element.selectize.clear() })
</script>