我偶尔遇到一个问题,通常我会从后端的角度来解决它,但我想知道是否有其他人发现了在前端解决这个问题的神奇解决方案。
给定一个ul/li列表,按字母顺序从a到z提供在标记中:
<ul>
<li>Alpha</li>
<li>Bravo</li>
<li>Charlie</li>
<li>Delta</li>
<li>Echo</li>
<li>Foxtrot</li>
<li>Golf</li>
<li>Hotel</li>
<li>India</li>
<li>Juliet</li>
<li>Kilo</li>
<li>Lima</li>
<li>Mike</li>
<li>November</li>
<li>Oscar</li>
<li>Papa</li>
<li>Quebec</li>
<li>Romeo</li>
<li>Sierra</li>
<li>Tango</li>
<li>Uniform</li>
<li>Victor</li>
<li>Whiskey</li>
<li>X-ray</li>
<li>Yankee</li>
<li>Zulu</li>
</ul>
通常,很容易将项目向左浮动并在块中水平排序,如下所示:
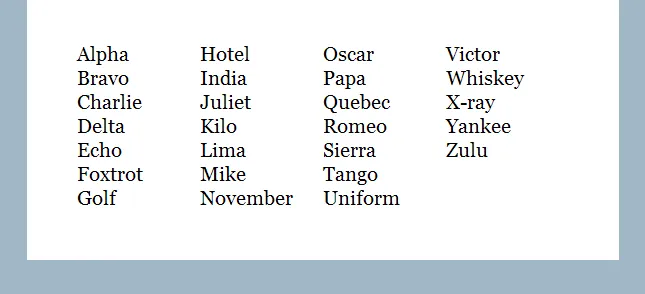
 然而,要获得列,就像这样:
然而,要获得列,就像这样: 我总是不得不将HTML分解成单独的实体,例如上面示例中的四个单独的
我总是不得不将HTML分解成单独的实体,例如上面示例中的四个单独的 - 元素。
有没有办法保持所有内容在一个ul列表中,不需要任何额外的标记,并仅使用CSS(无JavaScript)来获得类似于上面第二张图片的列式外观? 我的猜测是“不行”,但我以前见过一些魔法,我想更明确地回答这个问题。