我在使用iPhone上的OpenGLES进行纹理和离屏帧缓冲渲染时遇到了问题。

(来源:imagehost.org)

(来源:imagehost.org)
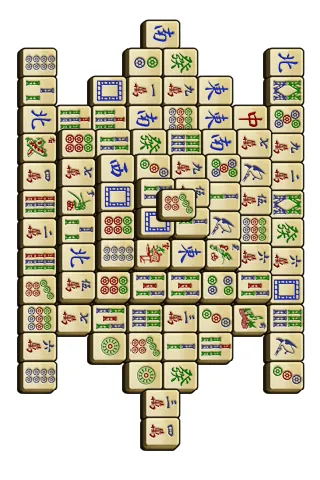
第一张图片展示了麻将牌直接渲染到CAEAGLLayer中,这是正确的。第二张图片展示了牌渲染到离屏帧缓冲区,然后使用glCopyTexImage2D复制到纹理中,最后再把纹理渲染到CAEAGLLayer中。两者都使用白色不透明矩形作为背景。我也尝试过直接渲染到纹理中,但效果与使用离屏帧缓冲区相同。
下面是我创建帧缓冲区的代码:
GLuint framebuffer;
glGenFramebuffersOES(1, &framebuffer);
glBindFramebufferOES(GL_FRAMEBUFFER_OES, framebuffer);
GLuint renderbuffer;
glGenRenderbuffersOES(1, &renderbuffer);
glBindRenderbufferOES(GL_RENDERBUFFER_OES, renderbuffer);
glRenderbufferStorageOES(GL_RENDERBUFFER_OES, GL_RGB8_OES,
512, 512);
glFramebufferRenderbufferOES(GL_FRAMEBUFFER_OES, GL_COLOR_ATTACHMENT0_OES,
GL_RENDERBUFFER_OES, renderbuffer);我使用VBO传递交错的顶点数据(坐标、纹理坐标、颜色),并使用 RGBA8888 纹理格式从纹理图集中一次性调用 glDrawElements 绘制所有瓷砖。我在两个三角形(四边形)上使用 glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA) 混合函数,将每个图像绘制出来。在所有情况下,我都不使用深度缓冲器。
请问有人可以告诉我问题可能出在哪里吗?