1个回答
1
CupertinoIcons实际上在Flutter中是居中的。
如果您查看Cupertino的源图标地图此处,您会发现这些图标都是对齐到Flutter加载的方形区域的底部(甚至略微向左对齐)。因此,您无法在代码中调整其对齐方式,因为资源已经居中了。
更新
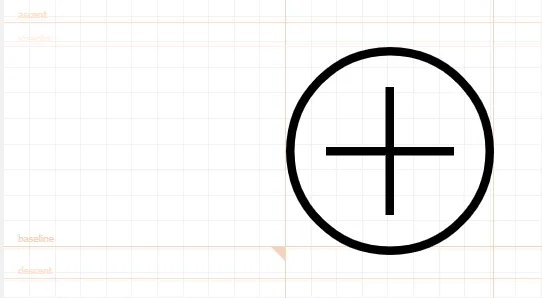
我进一步查找了Flutter SDK源代码中的CupertinoIcons.ttf字体,然后使用https://www.glyphrstudio.com打开了它。
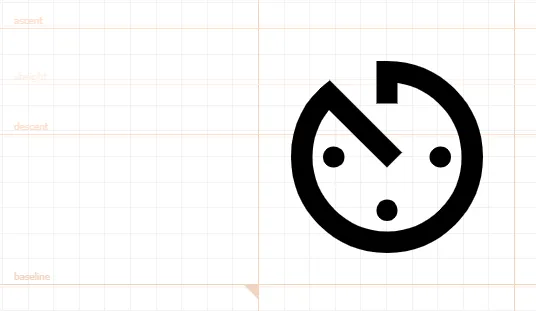
然后使用同样的方法处理了MaterialIcons-Regular.ttf。您可以清楚地看到,在Cupertino中,图标与基线对齐(就像任何字体中的字符一样),并且在Material上完美居中(就像图标应该是的)。
关于字体度量的更多信息,请参见这篇Medium文章。
您可以在此处找到CupertinoIcons.ttf:https://github.com/flutter/cupertino_icons/tree/master/assets
- GaboBrandX
8
我不确定这是否是iOS设计的问题。但我发布的链接是Flutter使用的源代码。如果我们谈论图标居中,它是居中的。但由于它没有被裁剪,所以看起来好像没有居中。 - GaboBrandX
抱歉,但我不同意。 - martinseal1987
@martinseal1987,我已经更新了我的答案并提供了更多证明。请看一下。 - GaboBrandX
很酷,所以我说它们偏离中心是正确的,因为你也得出了它们像图标字体一样对齐在基线上,所以它永远不会居中。 - martinseal1987
嗨,我也遇到了图标未居中的同样问题。你解决了吗? - snigcode
显示剩余3条评论
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 27 如何在Flutter中使ListTile的标题居中
- 3 如何在Flutter中使2个或多个小部件(屏幕)居中?
- 8 如何在Cupertino开关中添加文本Flutter
- 6 如何在Flutter中自动滚动Cupertino Picker?
- 5 如何在Flutter应用中根据平台拆分Cupertino/Material?
- 15 如何在Flutter中使富文本垂直居中对齐?
- 18 如何使用Flutter的Cupertino Icons?
- 6 如何在Flutter中使两个文本居中
- 7 如何在Flutter中设置Cupertino应用程序的文本样式?
- 5 如何在Flutter中使文本居中对齐到SizedBox的中心