我想在WebStorm中运行ng build --prod,但它似乎只执行ng build,并且忽略了--prod命令。
我想在WebStorm中运行它,而不是在终端中运行。
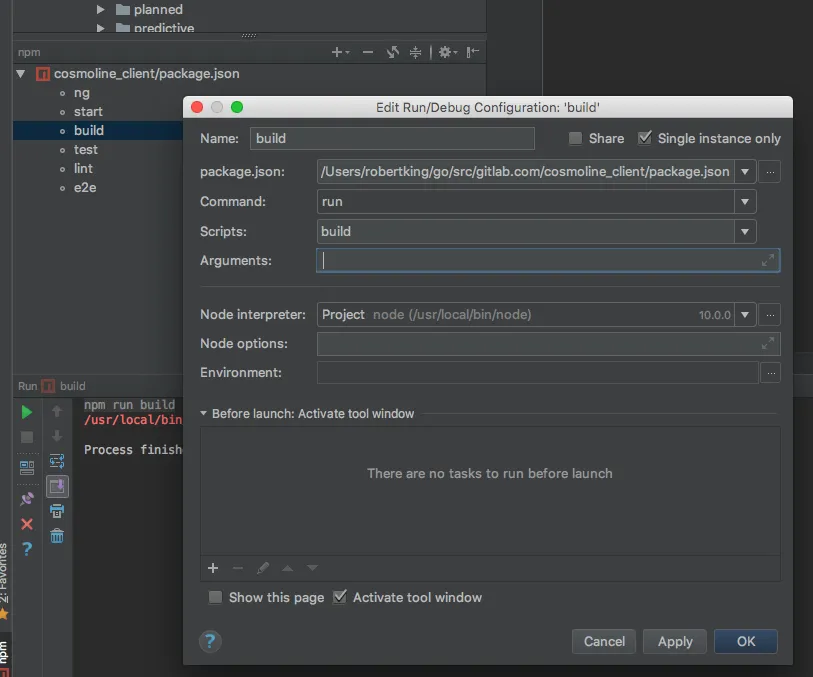
注意:如果我在参数中添加--prod,它不起作用。/usr/local/bin/node /usr/local/lib/node_modules/npm/bin/npm-cli.js run build --scripts-prepend-node-path=auto --prod
> cosmoline@0.0.0 build /Users/robertking/go/src/gitlab.com/cosmoline_client
> ng build