<Border Grid.Row="1" Padding="15" Margin="15" BorderBrush="LightBlue" Background="AliceBlue" BorderThickness="1">
<ListBox ItemsSource="{Binding Configs}">
<ListBox.ItemContainerStyle>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="Background" Value="Transparent" />
<Setter Property="Focusable" Value="False" />
<Setter Property="BorderThickness" Value="0" />
</Style>
</ListBox.ItemContainerStyle>
<ListBox.ItemTemplate>
<DataTemplate>
<view:Config />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Border>
这是我在XAML中编写的代码。然而,它似乎没有影响任何内容。
SO上有很多类似问题的帖子,但是所有的回复都是“使用
ListBox.ItemContainerStyle”,这是我已经做到了:S,例如There is no ListBox.SelectionMode="None", is there another way to disable selection in a listbox?和WPF, XAML: How to style a ListBoxItem using binding on property of ListBox ItemsSource object?
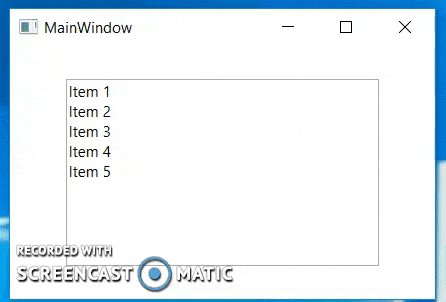
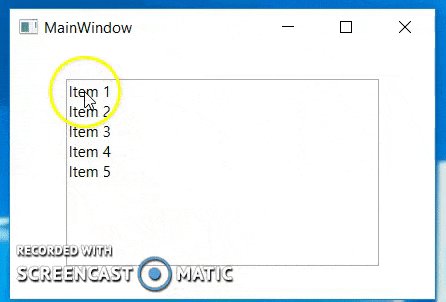
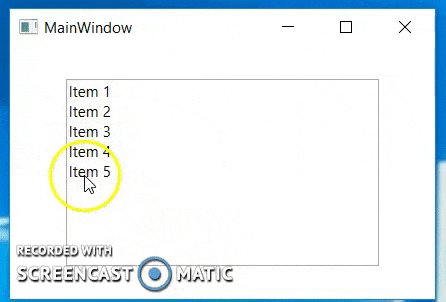
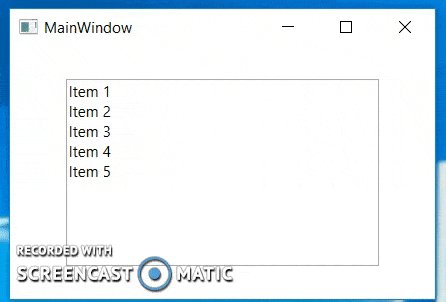
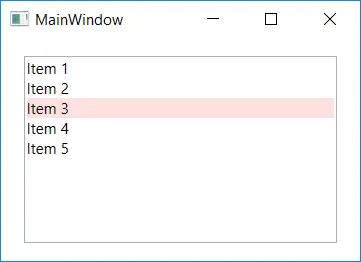
我期望的是没有背景、没有边框并且该项不可聚焦。我做错了什么?