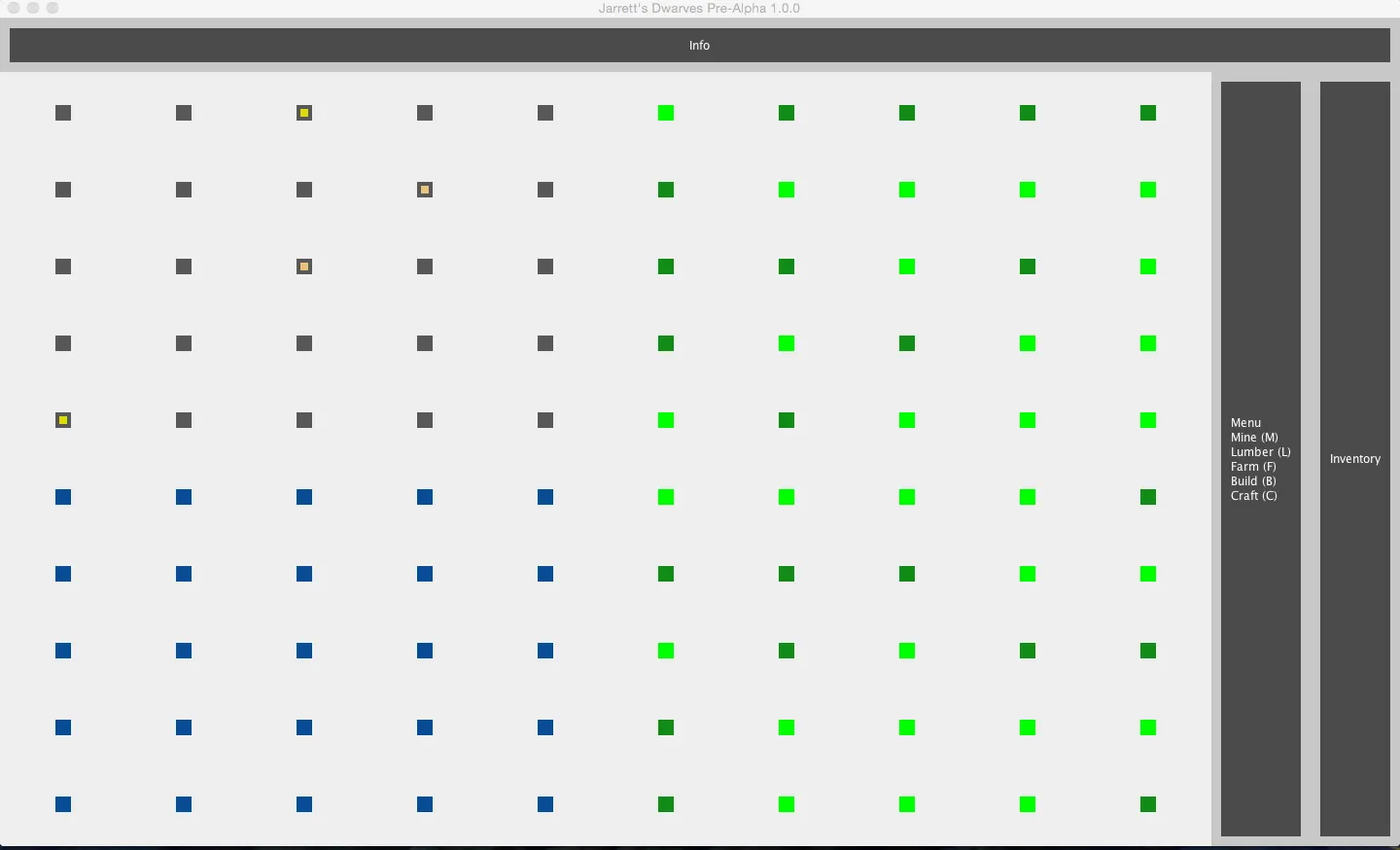
我正在制作一个依赖于网格中瓦片的Java游戏。我使用了ImageIcon和带有GridLayout的JLabel。在创建GridLayout时,我将垂直和水平都设置为了零,并且所使用的所有图像都没有额外的空间。
如何最好地解决这个问题?
如何最好地解决这个问题?
//Sets up the game canvas
private void setUpCanvasPanel(){
//Adjusts the panel settings
canvasPanel.setLayout(new GridLayout(Main.diameter, Main.diameter, 0 ,0));
//Adds panel to masterpanel
resetc();
c.gridx = 0;
c.gridy = 1;
c.fill = GridBagConstraints.BOTH;
c.weightx = 1.0;
c.weighty = 1.0;
masterPanel.add(canvasPanel, c);
}
//Renders the game canvas
public void renderCanvas(){
ImageIcon[] iconArray = new ImageIcon[Main.diameter * Main.diameter];
JLabel[] labelArray = new JLabel[Main.diameter * Main.diameter];
int count = 0;
for(int i = 0; i < Main.diameter; i ++){
for(int j = 0; j < Main.diameter; j ++){
iconArray[count] = new ImageIcon("textures/" + Main.renderer.renderedWorld[i][j] + ".jpeg");
labelArray[count] = new JLabel(iconArray[count]);
canvasPanel.add(labelArray[count]);
count ++;
}
}
count = 0;
canvasPanel.setVisible(true);
}

编辑说明:在这个例子中,Main.diameter的值被设置为100。
GridLayout或者减小主视图的大小。 - MadProgrammerWrapLayout的东西,它会比GridLayout或者GridBagLayout更好地扩展和收缩到可用的空间,但是你需要自己管理行列。 - MadProgrammer