我正在尝试在ToggleButton中放置一个文本前的图像。一切进展顺利,但是图像显示不正确。我在这里放大了图像,以便您可以看到我所说的内容。正如您所见,图像的某些部分未能正确显示。
我想要显示的图像

结果

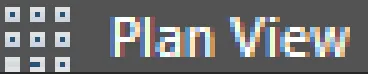
放大后结果

<BitmapImage x:Key="ColumnsLayoutMiniIcon" UriSource="pack://application:,,,/Main/Resources/dark/images/mini/columns_layout_mini_icon.png"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ToggleButton">
<StackPanel Orientation="Horizontal">
<Image x:Name="Border" Width="13" Height="13" Source="{StaticResource ColumnsLayoutMiniIcon}">
</Image>
<Border x:Name="Content"
Padding="10 0 10 0">
<ContentPresenter HorizontalAlignment="Center"
VerticalAlignment="Center"
Margin="-2 -3 0 0"
RecognizesAccessKey="True" />
</Border>
</StackPanel>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="Border" Property="Cursor" Value="Hand"/>
</Trigger>
<Trigger Property="IsChecked" Value="False">
</Trigger>
<Trigger Property="IsChecked" Value="True">
</Trigger>
<Trigger Property="IsChecked" Value="False">
<Setter Property="Foreground" Value="LightGray"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<RadioButton Content="Plan View"
GroupName="View"
Style="{StaticResource BaseToggleButton}"
Checked="SwitchToPlanView_Selected"
IsEnabled="{Binding SwitchToModelViewsEnabled}"
IsChecked="{Binding SwitchToPlanViewSelected}">
</RadioButton>