我有一个字符串:myFullString,它长这样:
<html>
<body style="background-color: transparent; margin-top:75px; padding:0px;">
<style type="text/css">
p {margin-left:40px; margin-right:40px; margin-top:40px; margin-bottom:40px; }
</style> <p>
<font face="helvetica" size=8 color=white>
<b> Heading
</b></font>
<font face="helvetica" size=6> <br/> <br/>
<br/> Address Line 1
<br/> Address Line 2 <br/>
<br/> Tel: PhoneNumber
<br/> Fax: Fax No <br/>
<br/> <br/><br/>
</font></p>
</body></html>
我希望电话号码和/或链接能够以可点击/高亮的形式出现。因此,我编写了以下代码:
我想让电话号码和/或链接以可点击/高亮的形式出现。因此,我编写了以下代码:
Spannable sp = new SpannableString(myFullString.toString());
Linkify.addLinks(sp, Linkify.ALL);
final String html = Html.toHtml(sp) ;
mWebView.setClickable(true);
mWebView.loadData(html, "text/html", "utf-8");
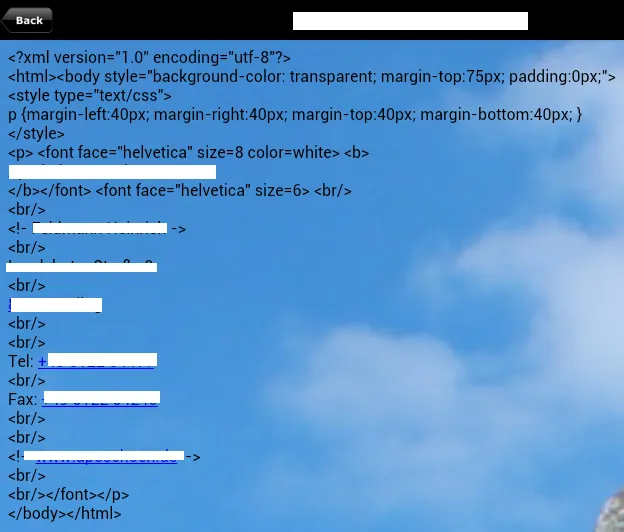
我得到了以下结果:
 在这个 webview 中,文本被超链接,但我们能够看到标签。
在这个 webview 中,文本被超链接,但我们能够看到标签。我还尝试使用以下代码:
Spannable sp = new SpannableString(myFullString.toString());
Linkify.addLinks(sp, Linkify.ALL);
mWebView.loadDataWithBaseURL(null, sp.toString(),"text/html", "utf-8", "about:blank");
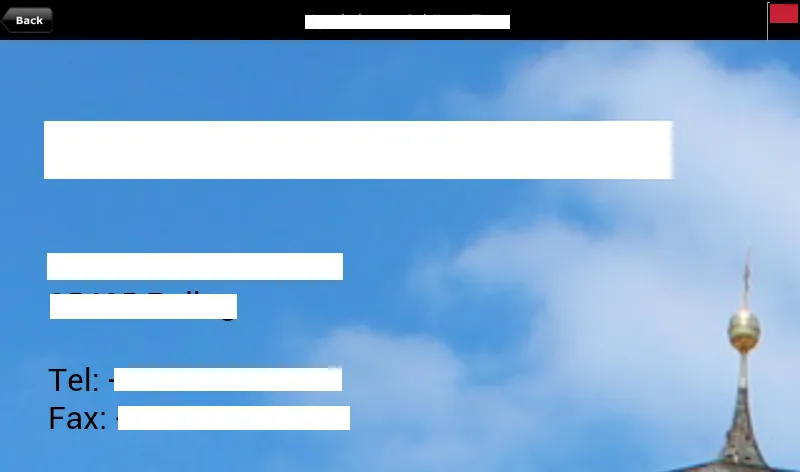
但是它输出以下内容:
 它显示了正确的文本字体,但没有链接到文本。
它显示了正确的文本字体,但没有链接到文本。我该如何修改我的代码,使链接显示出来,并且不显示标签? WebView内容是动态创建的。