我在一个简单的注册表单上使用了Bootstrap,我希望设置Tab键顺序。目前会跳过“注册”按钮。
我为每个输入字段(例如2、3等)添加了tabindex="1",包括提交按钮,但它不起作用。
这是一个jsFiddle。
似乎在Opera中可以工作,但在Safari或Chrome中不行。有什么解决方法吗?
更新:在Chrome、Opera中可以工作,但在Safari中不行。
我在一个简单的注册表单上使用了Bootstrap,我希望设置Tab键顺序。目前会跳过“注册”按钮。
我为每个输入字段(例如2、3等)添加了tabindex="1",包括提交按钮,但它不起作用。
这是一个jsFiddle。
似乎在Opera中可以工作,但在Safari或Chrome中不行。有什么解决方法吗?
更新:在Chrome、Opera中可以工作,但在Safari中不行。
你的代码没有问题。我期望这在所有浏览器中都能工作。但是...
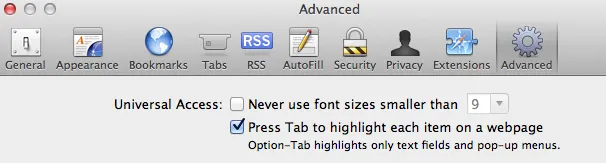
在Safari中,防止这种情况似乎是一个"特性"。您必须启用除文本输入以外的任何内容的标签页选项。以下是我Safari 5首选项窗口的屏幕截图:

如果我勾选该框,则您的代码片段可以正常工作。如果按下alt + tab(在Mac上...不确定Windows是否也是alt + tab切换到另一个窗口)也可以正常运行。