 我刚开始学习JavaScript,想知道如何以最佳方式每10秒更换一个DIV的背景图片(只有两张)。谢谢:)
我刚开始学习JavaScript,想知道如何以最佳方式每10秒更换一个DIV的背景图片(只有两张)。谢谢:)
6个回答
2
这应该适用于您: http://jsfiddle.net/U9GCM/
你可以添加任意数量的div,只需将10秒钟的1000更改为10000即可。
希望这有所帮助。
$(document).ready(function(){
var setFirst = $('.set').first();
setFirst.addClass('active');
setTimeout(function(){change_background();},1000);
});
function change_background(){
var setFirst = $('.set').first(),
setActive = $('.active'),
setNext = setActive.next(),
setCheckActive = setActive.attr('id'),
setCheckLast = $('.set').last().attr('id');
if(setCheckActive == setCheckLast){
setNext = setFirst;
}
$('.active').removeClass('active');
setNext.addClass('active');
setTimeout(function(){change_background()},1000);
}
你可以添加任意数量的div,只需将10秒钟的1000更改为10000即可。
希望这有所帮助。
- Sparkup
1
谢谢。我如何同时更改div内的背景图像和div? - HAWKES08
1
可以尝试这样做:
$(document).ready(function(){
setTimeout('setbackground()',10000);
});
function setbackground(){
// change you image here
setTimeout('setbackground()',10000); // to change the image in 10 seconds
}
- David Laberge
2
我需要图片也能切换回来。 - HAWKES08
函数调用自身。您需要测试当前显示内容,然后将其更改为下一个显示内容。 - David Laberge
0
$(document).ready(function(){
var i = 0;
var images = newArray("image1.jpg","image2.png","image3.jpg");
setTimeout('changeBack(i, images)',10000);
});
function changeBack(i, images) {
i++;
if(i > images.length) {
i = 0;
}
$('#changeBackInThisId').css('background-image', images[i]);
setTimeout(changeBack(i, images), 10000);
}
我希望它能够正常工作 :-)
或者你可以在你的代码中有任意数量的div,其中style="display: none"(除了第一个),每10秒钟将其中一个设置为display: block;。
- Darkry
0
使用setInterval函数交替应用CSS类(即bg1 <--> bg2)
var body = document.getElementsByTagName('body')[0],
switchBG = function() {
var bgTimer = setInterval(function() {
body.className = (body.className === "bg2" ? "bg1" : "bg2");
}, 10000 /* 10000 ms = 10 sec */);
};
switchBG();
这是纯JS
- MikeM
-1
var time = 10000; // Ten seconds
var timer = setInterval(function() {
$('#myDiv, #myOtherDiv').css('background-image', '/new/img/path.jpg');
}, time);
未经测试,但应该可以工作。我会做一个例子。
- Seth
1
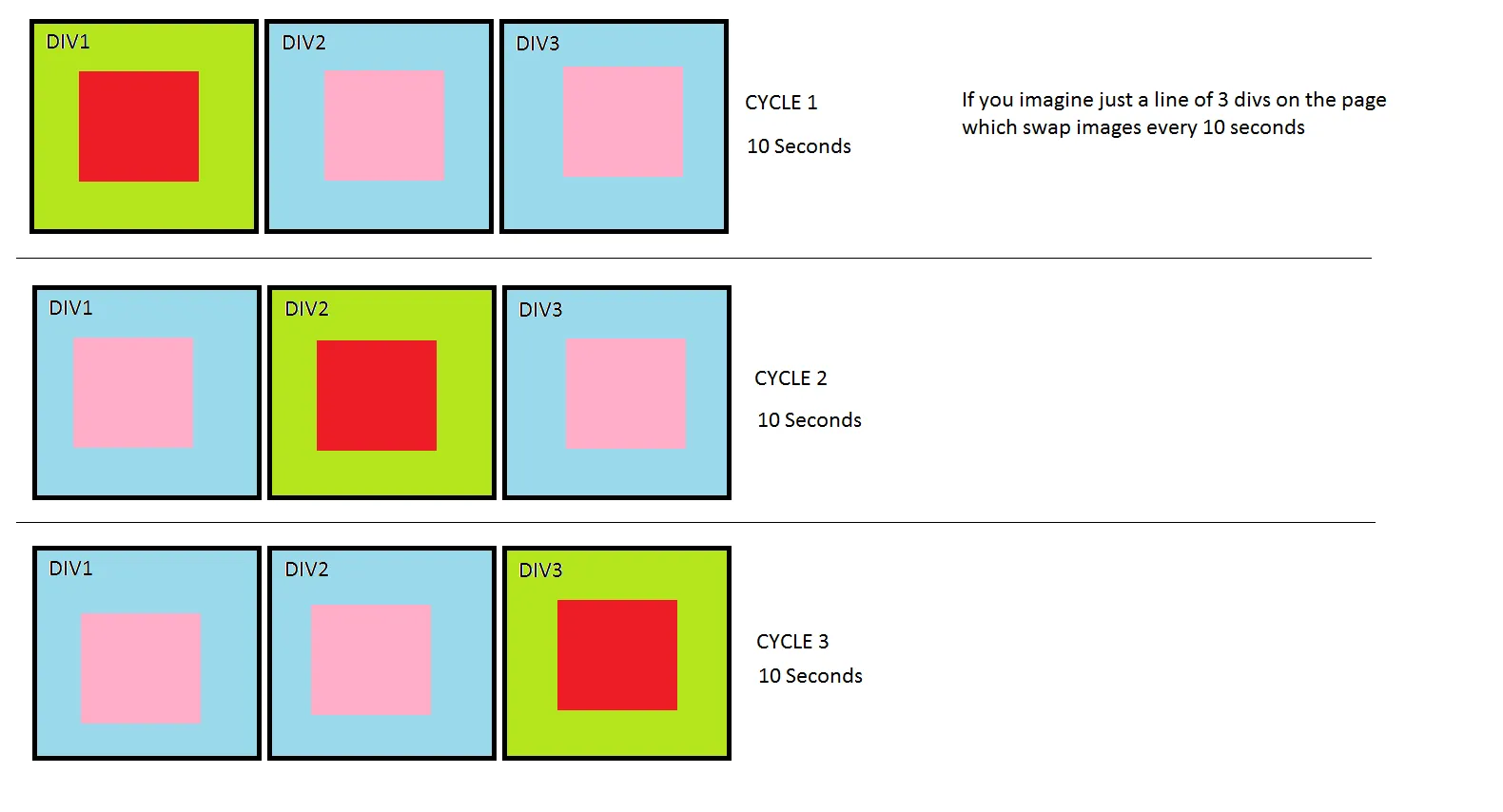
基本上我有三个div在一行中。我需要每个div的背景颜色按顺序每10秒钟循环更改。 - HAWKES08
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
setInterval()。 - theazureshadow