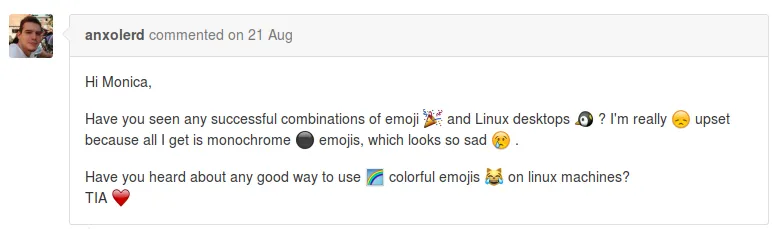
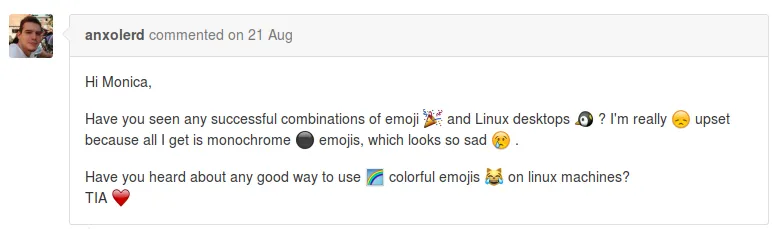
在不支持彩色表情符号的浏览器中访问GitHub时,它会将表情符号渲染成图像文件。

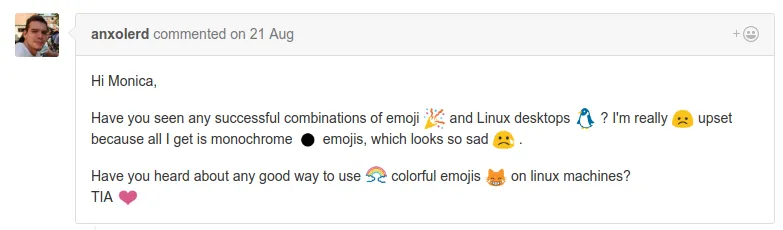
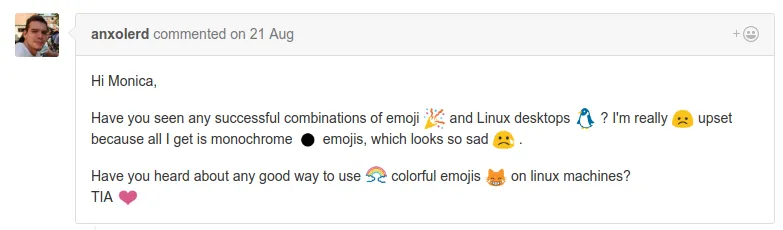
但是在使用支持彩色表情符号的浏览器访问GitHub时,它则允许浏览器正常呈现表情符号。

GitHub如何知道浏览器是否支持彩色表情符号?
在不支持彩色表情符号的浏览器中访问GitHub时,它会将表情符号渲染成图像文件。

但是在使用支持彩色表情符号的浏览器访问GitHub时,它则允许浏览器正常呈现表情符号。

GitHub如何知道浏览器是否支持彩色表情符号?
我这样做:
var canvas = document.createElement("canvas"),
ctx = canvas.getContext("2d");
canvas.style="height:100px;width:100px;position:absolute;top:60%;background:white";
document.body.appendChild(canvas);
ctx.fillStyle ="#FFF";
ctx.font="100px Arial";
ctx.fillText('',100,100);
var d = ctx.getImageData(50, 50, 1, 1).data;
if (d[0] + d[1] + d[2] === 0) {
//need twemoji or something else
} else {
//nothing to do
}