我正在使用Visual Studio Code。如何在.tsx文件中启用emmet?
我想要一个简单的。
.foo + tab
扩展为
<div className="Foo"></div>
然而,我尝试的所有方法似乎都不能触发上述所期望的 Emmet 行为。
这是我的 VSC 设置:
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
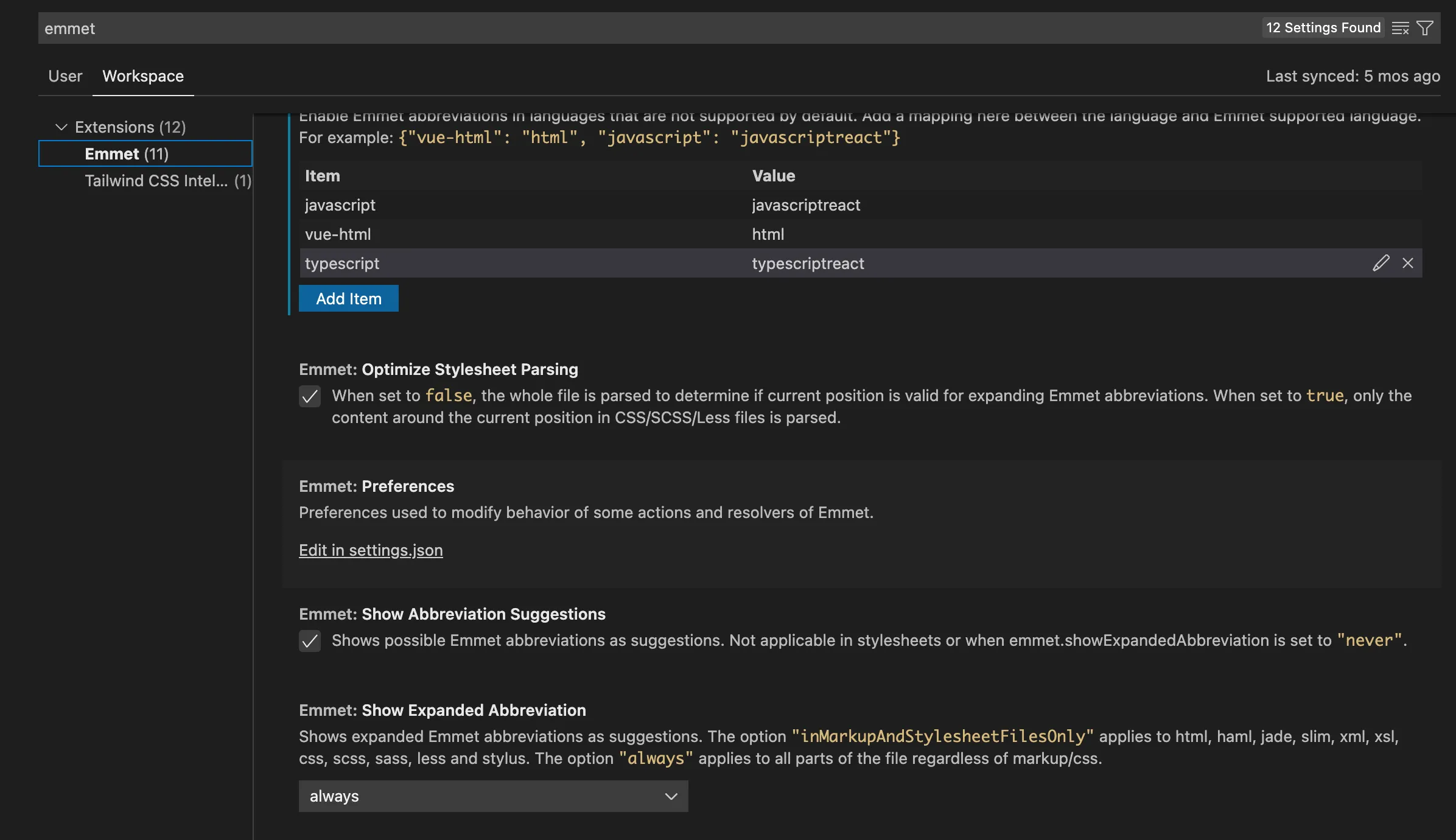
"javascript": "javascriptreact",
"typescript": "typescriptreact",
},

.js和.tsx文件是可行的。可能不起作用的原因之一是"emmet.showExpandedAbbreviation": "inMarkupAndStylesheetFilesOnly",理想情况下应该为"emmet.showExpandedAbbreviation": "always",这也是我的情况。 - Aayush Goyal