在语言服务器扩展指南中提到:
"如果您正在使用
vscode-languageclient实现客户端,您可以指定设置[langId].trace.server,以指示客户端将语言客户端/服务器之间的通信记录到语言客户端的一个通道中的name。""对于lsp-sample,您可以设置此设置:
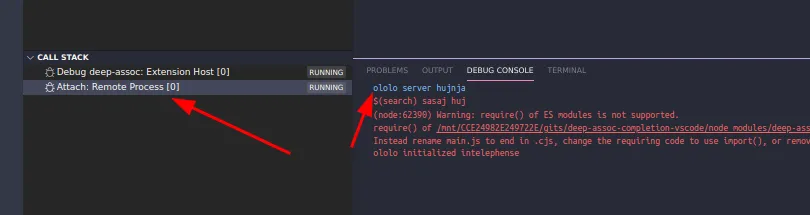
"languageServerExample.trace.server": "verbose"。现在前往频道“Language Server Example”。您应该会看到日志:
我应该在VS Code中的哪个位置和如何指定此设置?