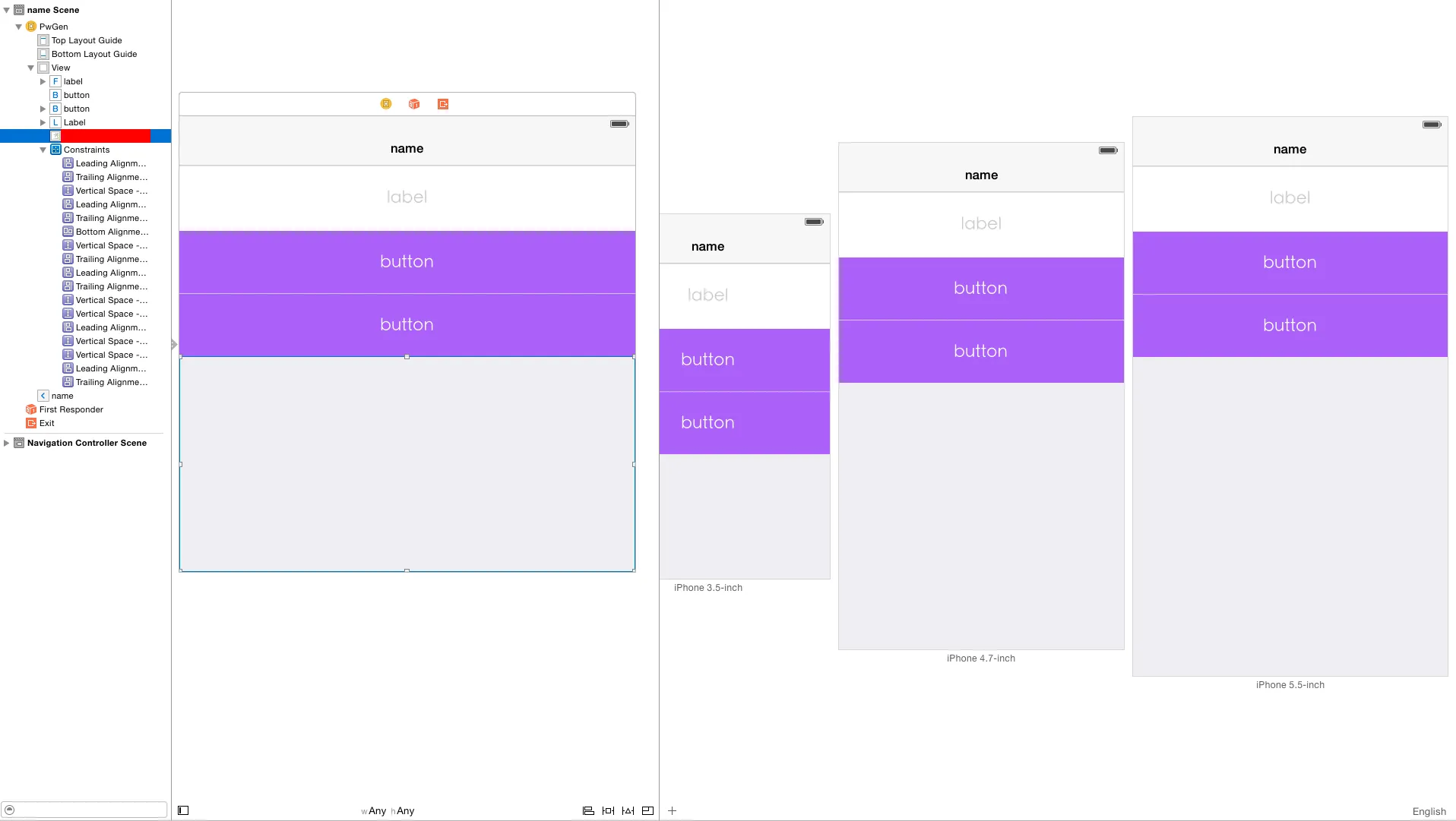
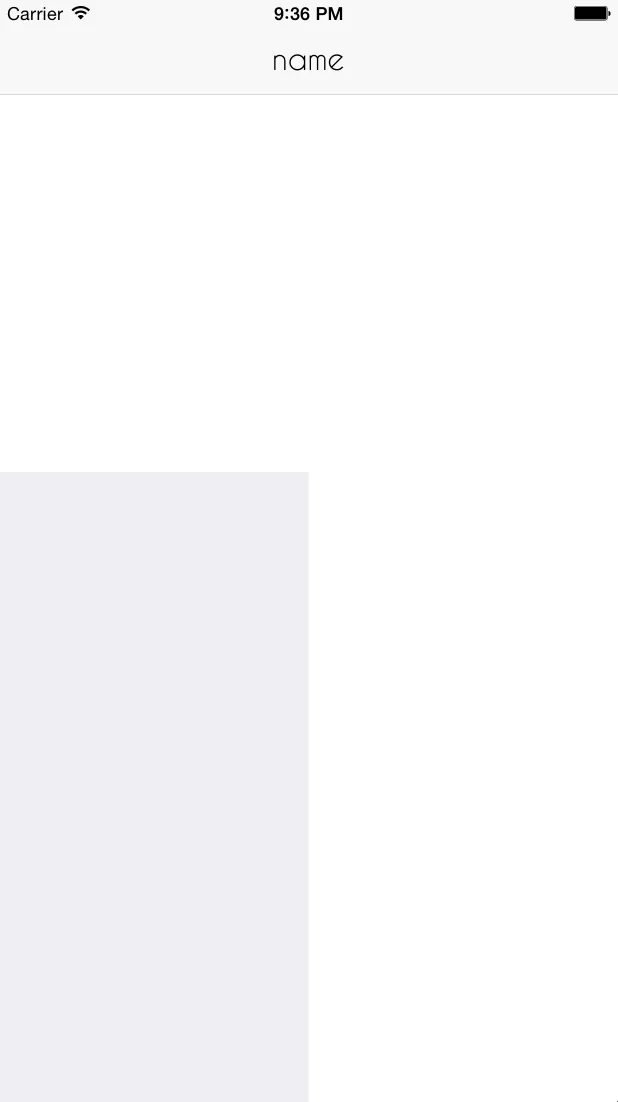
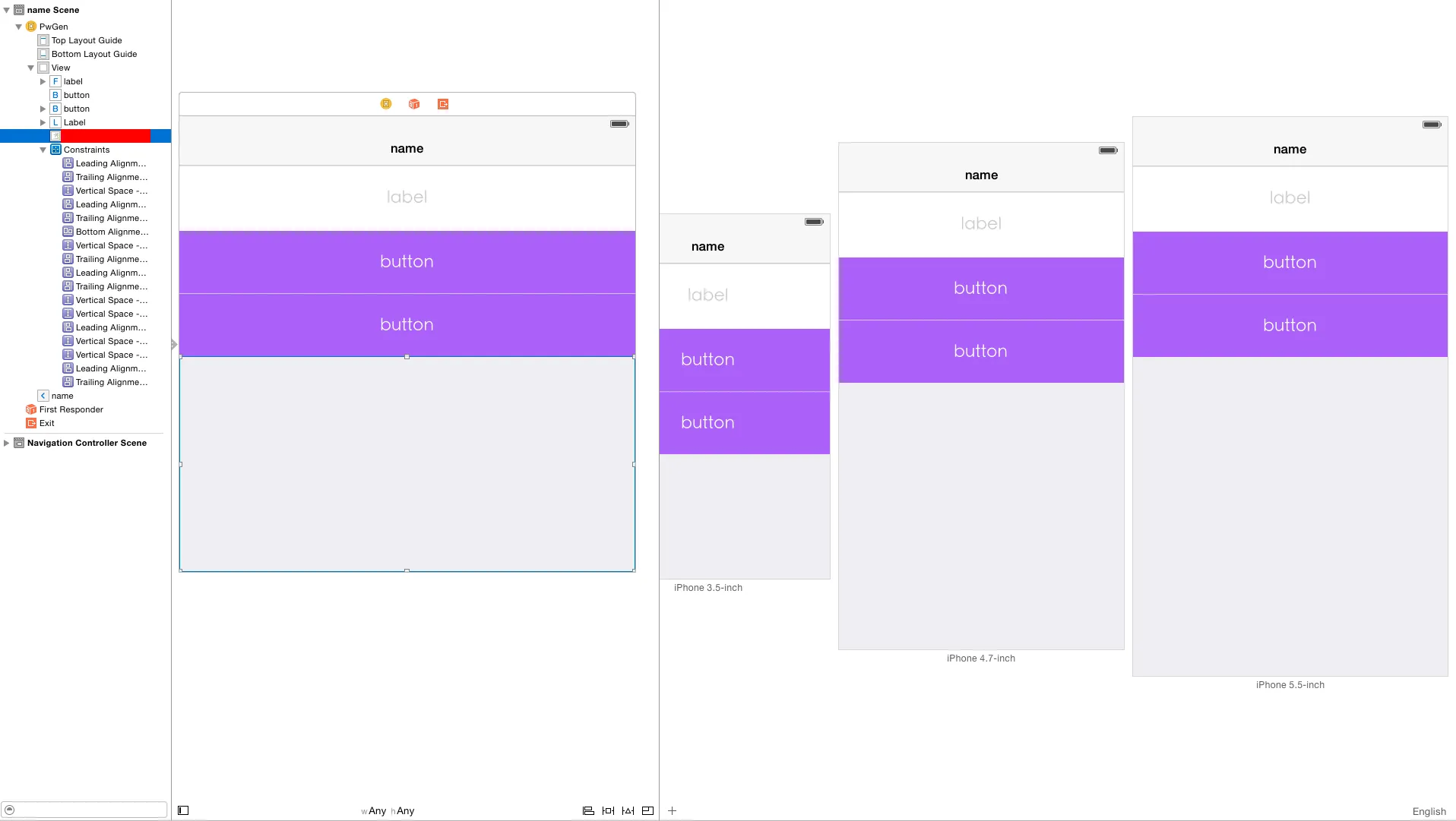
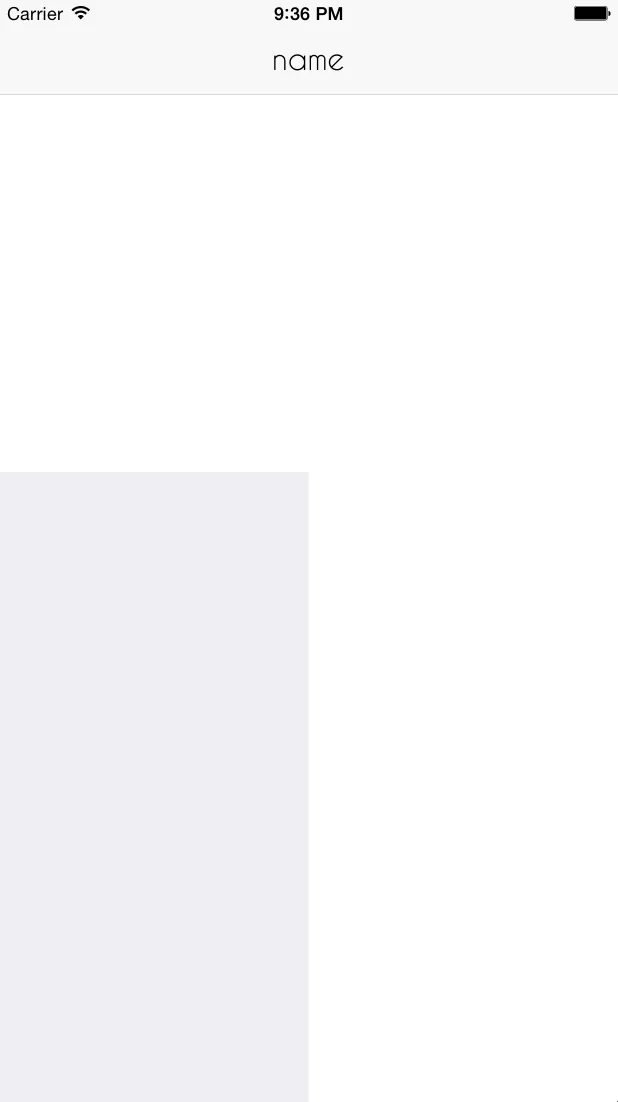
我已经尝试了很长时间,但要么是我太蠢了,要么是苹果把这个变得非常棘手。在xCode 6中,Storyboard预览与模拟器或设备不匹配!我已经添加了约束条件,以便在预览中所有屏幕大小看起来都很好,但是当我在模拟器或设备上运行它时却混乱了。 求助!
你需要一些截图来回答我的问题吗?
我知道其他人也遇到了同样的问题,但我找不到任何答案。


我已经尝试了很长时间,但要么是我太蠢了,要么是苹果把这个变得非常棘手。在xCode 6中,Storyboard预览与模拟器或设备不匹配!我已经添加了约束条件,以便在预览中所有屏幕大小看起来都很好,但是当我在模拟器或设备上运行它时却混乱了。 求助!
你需要一些截图来回答我的问题吗?
我知道其他人也遇到了同样的问题,但我找不到任何答案。


确保你已经安装了最新版本的Xcode。我之前遇到完全相同的问题,后来才意识到有一个更新正在等待。现在我已经安装了更新,我的预览与模拟器上显示的一致。
我是如何解决这个问题的呢?我通过升级Xcode到最新版本,并重新创建使用先前版本Xcode创建的NIB/Storyboard文件。这样就解决了问题。奇怪的修复方法 :/
对于在Xcode 8中遇到此问题且所有约束都已就位(即没有警告或错误)的任何人,解决方法是退出模拟器并再次通过Xcode重新启动应用程序。
这是一个约束问题。 一些约束没有正确设置或根本没有设置。一旦解决了所有约束问题,您将看到模拟器和预览完全匹配!