我正在使用CGridView以网格格式显示数据,但是我无法创建自定义的页脚, 以下是我使用的代码:
<?php
$this->widget('zii.widgets.grid.CGridView',
array('dataProvider' => $dataProvider,
'columns' => array(
array(
'name' => 'created_date',
'header' => 'Created',
),
array(
'name' => 'access_date',
'header' => 'Accessed',
),
array(
'name' => 'referenceCode',
'header' => 'Ref Code',
),
array(
'name' => 'designation',
'header' => 'Designation',
),
array(
'name' => 'company',
'header' => 'Company',
),
array(
'name' => 'recommended_actions',
'header' => 'Recommended Action',
'type' => 'html',
'value' => function($jobBoard) {
return CHtml::link($recAction[0]['display_text'], Yii::app()->createUrl($actionUrl, $params));
}
),
array(
'class' => 'CDataColumn',
'header' => 'List of Actions',
'type' => 'html',
'value' => function($jobBoard){
echo '<div class="action-joborder">
<ul class="moveto-joborder">
<li>Action <img height="6" width="7" alt="" src="images/bg_action.gif">
<ul>';
echo '<li>'.CHtml::link($actionArray['display_text'], Yii::app()->createUrl($actionUrl, $params)).'</li>';
echo '</ul>
</li>
</ul>
</div>';
},
'name' => 'actions',
),
)));
?>
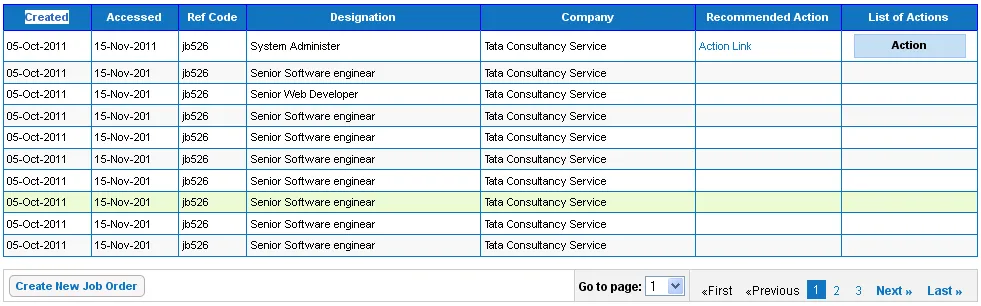
上面的代码提供了带有分页器的页脚,我想放置一些按钮元素来控制网格。 网格应该如下所示,
 是否有办法在页脚处创建自定义元素?
是否有办法在页脚处创建自定义元素?