我想把Bootstrap Carousel幻灯片放在电脑屏幕图像内,所以我希望它可以完美地适应屏幕,并且是响应式的。
我不知道哪种方法是最好的,但我尝试使用CSS将屏幕图像作为幻灯片的背景图片,但这并不起作用。有人能帮忙吗?或者有更好的想法吗?
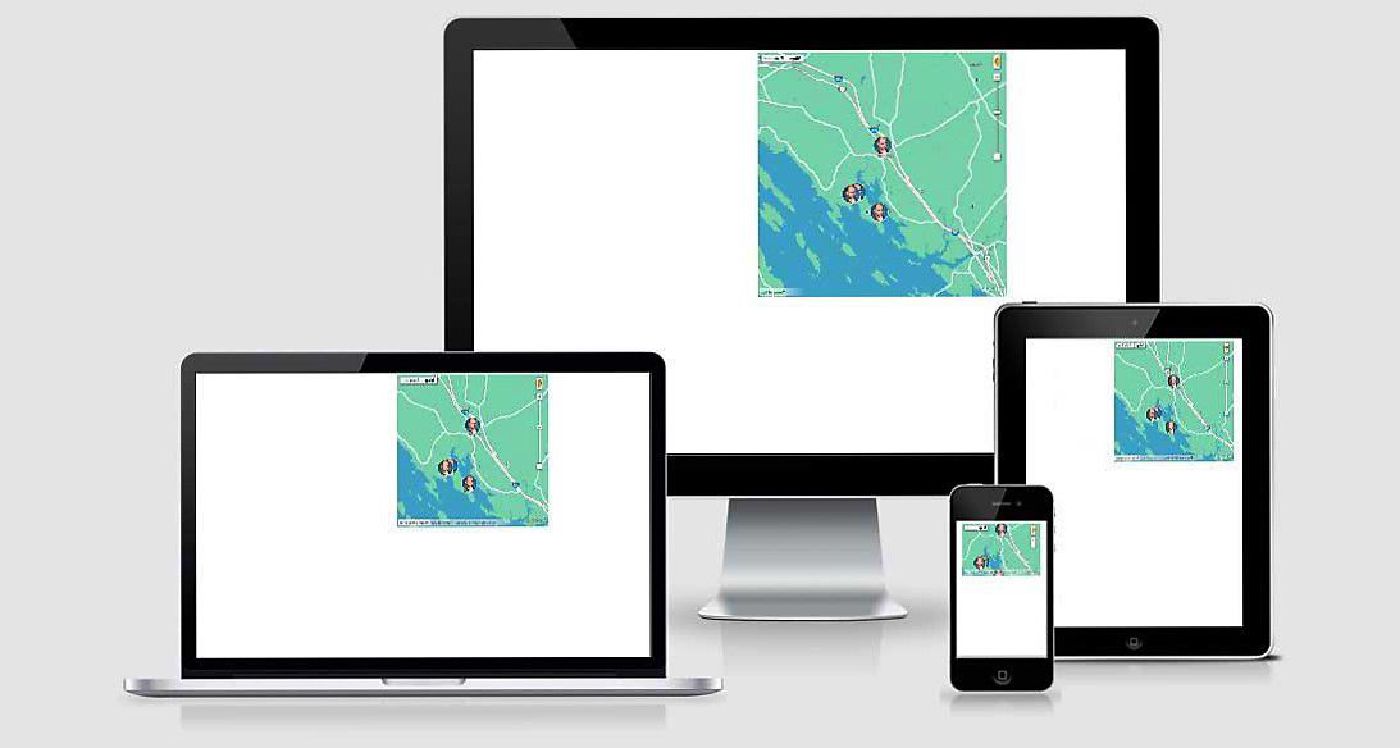
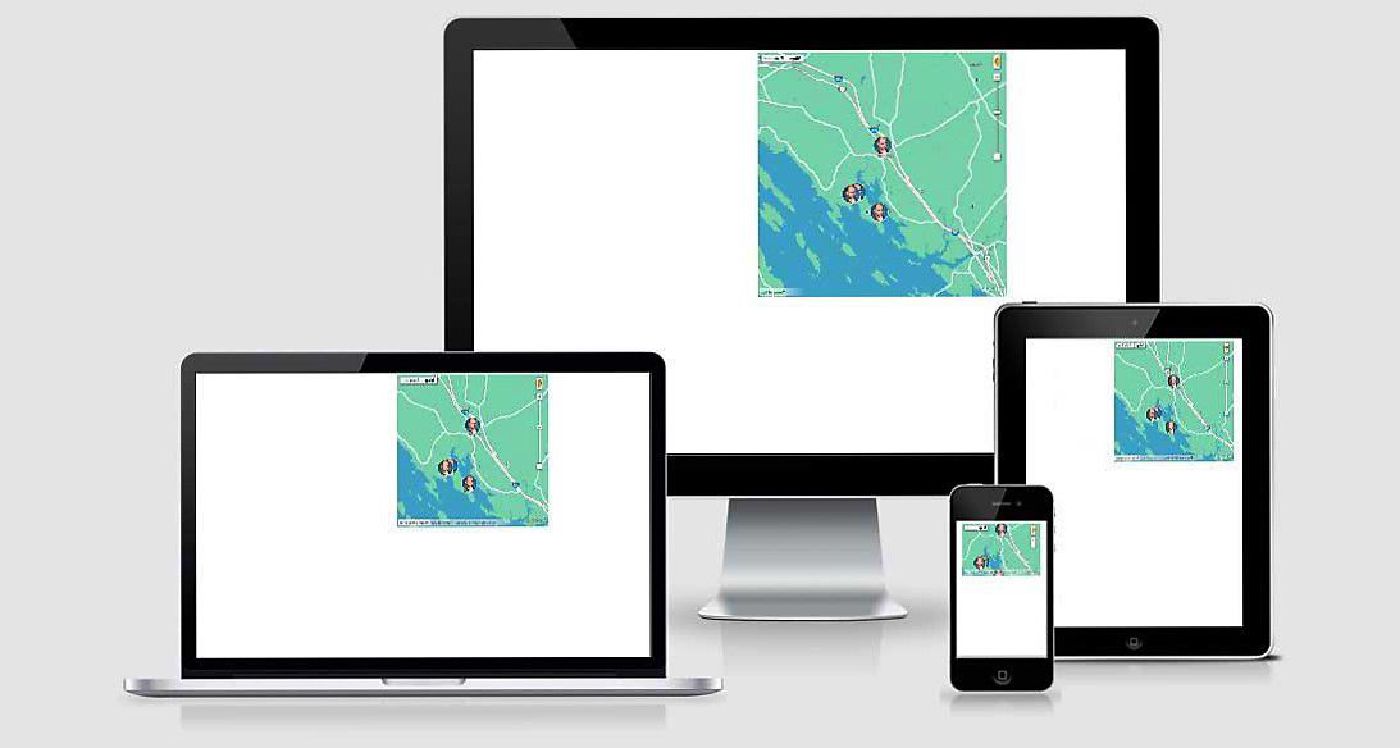
例如: (此示例中有许多屏幕,但这就是我想要实现的精神)
(此示例中有许多屏幕,但这就是我想要实现的精神)
Carousel代码:
我不知道哪种方法是最好的,但我尝试使用CSS将屏幕图像作为幻灯片的背景图片,但这并不起作用。有人能帮忙吗?或者有更好的想法吗?
例如:
 (此示例中有许多屏幕,但这就是我想要实现的精神)
(此示例中有许多屏幕,但这就是我想要实现的精神)Carousel代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="main.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<br>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner screen" role="listbox">
<div class="item active">
<img src="http://placehold.it/712x400">
</div>
<div class="item">
<img src="http://placehold.it/712x400">
</div>
<div class="item">
<img src="http://placehold.it/712x400" >
</div>
</div>
</div>
</div>
</body>
</html>