这个音乐应用程序使用了<uses-sdk android:minSdkVersion="16" android:targetSdkVersion="23" />,它可以在API 16上运行,但在API 23上无法工作。
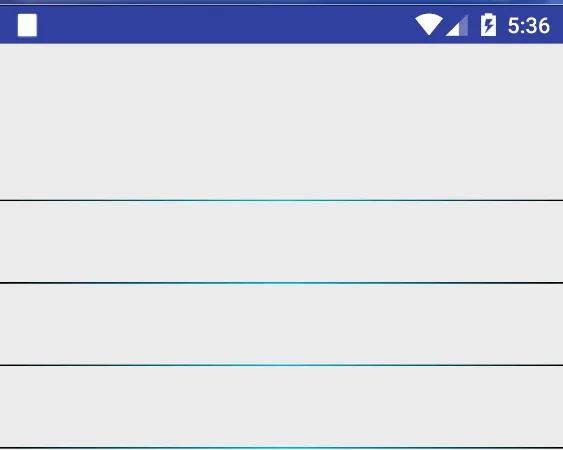
当在API23上检查时,列表视图没有加载歌曲,显示为空白,在API16上正常工作。
在API22上也可以正常工作
import java.io.File;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.ListActivity;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Environment;
import android.view.ContextMenu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.inputmethod.InputMethodManager;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.SearchView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
public class PlayListActivity extends ListActivity {
// Songs list
public ArrayList<HashMap<String, String>> songsList = new ArrayList<HashMap<String, String>>();
SearchView sv;
ListView lv;
SimpleAdapter adapter;
ArrayList<HashMap<String, String>> songsListData = new ArrayList<>();
int songIndex;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.playlist);
sv = (SearchView)findViewById(R.id.searchView);
int id = sv.getContext().getResources().getIdentifier("android:id/search_src_text", null, null);
TextView textView = (TextView) sv.findViewById(id);
textView.setTextColor(Color.WHITE);
textView.setHintTextColor(Color.LTGRAY);
SongsManager plm = new SongsManager();
// get all songs from sdcard
this.songsList = plm.getPlayList(Environment.getExternalStorageDirectory());
if(songsList!=null && songsList.size()>0) {
// looping through playlist
for (int i = 0; i < songsList.size(); i++) {
// creating new HashMap
HashMap<String, String> song = songsList.get(i);
// adding HashList to ArrayList
songsListData.add(song);
}
// Adding menuItems to ListView
adapter = new SimpleAdapter(this, songsListData,
R.layout.playlist_item, new String[]{"songTitle"}, new int[]{
R.id.songTitle});
setListAdapter(adapter);
sv.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
adapter.getFilter().filter(newText);
return false;
}
});
// selecting single ListView item
lv = getListView();
// register for context menu
registerForContextMenu(lv);
// listening to single listitem click
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// getting listitem index
songIndex = position;
// Starting new intent
Intent in = new Intent(getApplicationContext(),
MainActivity.class);
// Sending songIndex to PlayerActivity
in.putExtra("songIndex", songIndex);
setResult(100, in);
// Closing PlayListView
finish();
}
});
}
sv.setOnQueryTextFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(final View view, boolean hasFocus) {
if (hasFocus) {
view.postDelayed(new Runnable() {
@Override
public void run() {
InputMethodManager imm = (InputMethodManager)getSystemService(Context.INPUT_METHOD_SERVICE);
imm.showSoftInput(view.findFocus(), 0);
}
}, 200);
}
}
});
}
//ListView listView = (ListView)findViewById(android.R.id.list);
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.playlist_contextmenu,menu);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
AdapterView.AdapterContextMenuInfo info = (AdapterView.AdapterContextMenuInfo) item.getMenuInfo();
switch (item.getItemId()){
case R.id.delete_id:
songsListData.remove(info.position);
String path = songsList.get(info.position).get("songPath");
File filepath = new File(path);
filepath.delete();
adapter.notifyDataSetChanged();
return true;
default:
return super.onContextItemSelected(item);
}
}
}
即使通知图标不显示,它也会显示为空白图标
我使用了NotificationCompat.Builder
列表视图
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<SearchView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/searchView"
android:background="#242424" //black colour
android:queryHint="Search...">
</SearchView>
<ListView
android:id="@android:id/list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:divider="@drawable/gradient_horizontal_line"
android:dividerHeight="1dp"
android:listSelector="@drawable/list_selector" // balck colour
android:background="@drawable/list_selector"/>
</LinearLayout>
列表项
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/list_selector"
android:foreground="#EBEBEB"
android:padding="5dp">
<!--android:background="@drawable/list_selector"-->
<TextView
android:id="@+id/songTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="16dp"
android:padding="10dp"
android:background="@drawable/list_selector"
android:textColor="#FFFFFF"/> // white colour
<!--android:color="#f3f3f3"-->
</LinearLayout>
列表选择器
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Selector style for listrow -->
<item
android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/gradient_bg" />
<item android:state_pressed="true"
android:drawable="@drawable/gradient_bg_hover" />
<item android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/gradient_bg_hover" />
</selector>
Styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
<style name="btnStyleBlackpearl" parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#C4C4C4</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_black_pearl</item>
<item name="android:padding">10dip</item>
</style>
</resources>
请指导...