我遇到了一个非常奇怪的问题。 我有一个隐藏字段如下所示。
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://code.jquery.com/jquery-1.9.0.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:HiddenField ID="hid_test" ClientIDMode="Static" runat='server' />
</div>
</form>
<script language="javascript" type="text/javascript">
$(function () {
alert($('#hid_test').val());
});
</script>
</body>
</html>
在服务器端,我会将一个值设置到隐藏字段中,代码如下:
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
hid_test.Value = "abcd"
End If
End Sub
这是非常简单的代码。所以在第一次运行中,由于我从服务器端进行了设置,因此警报显示为“abcd”。好的…没问题。
然后我使用控制台通过jquery更改了隐藏字段的值,如下所示:
$('#hid_test').val('12');
在这个变化发生后,当我按下F5(页面重新加载)时,显然我的服务器端代码会运行,隐藏域的值应该被改为abcd
但是当页面加载时,警报框中显示的值仍然是12。这意味着它保留了客户端设置的值。如果有任何帮助,将不胜感激。我正在Firefox中测试。
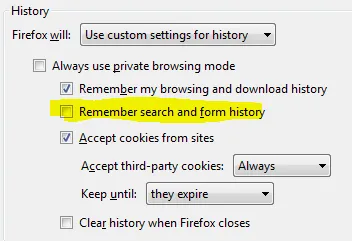
我禁用了FF表单填充功能,如下所示