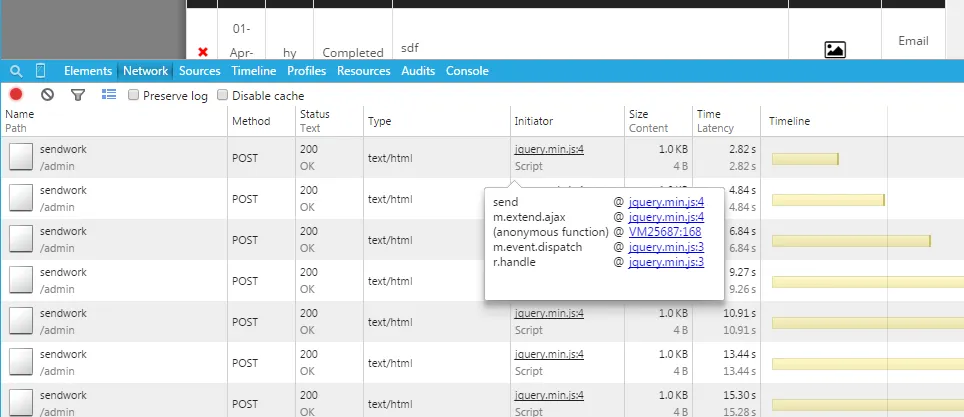
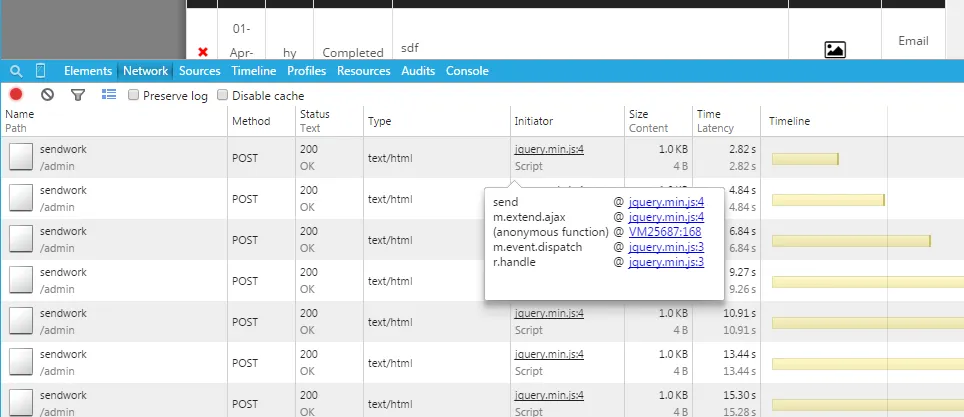
我不知道我的代码出了什么问题,当我点击发送按钮发送电子邮件时,它会发送多个重复的电子邮件。在另一个页面中使用相同的jQuery和HTML代码来删除文件,一切正常。我做错了什么吗?
 jQuery:
jQuery:
 jQuery:
jQuery:
$(document).on('click','.sendwork',function(e){
$('#spinner').show();
var sendWork = $(this).data('id');
var res = sendWork.split("-");
var comment_id = res[0];
var status = res[1];
var order_id = res[2];
var td = $(this).closest("td").andSelf();
$.ajax({
type:'POST',
url:'{!! URL::to('admin/sendwork/') !!}',
cache: false,
data:{
'_token' : '{{ csrf_token() }}',
'comment_id':comment_id,
'status':status,
order_id:order_id,
},
success: function(data){
$('#spinner').hide();
if (data == 'true') {
// $('.email-resp').html('');
td.html('Email Sent');
}
},
error:function(data){
$('#spinner').hide();
td.html('<p style="color:red; font-weight:bold;">Fail</p>');
}
});
});
html:
<table class="table table-compact table-bordered">
<tr>
<th width="10"></th>
<th width="30">Date</th>
<th width="20">User</th>
<th width="20">Status</th>
<th width="450">Comment</th>
<th width="100">Files</th>
<th width="30">Action</th>
</tr>
<tr>
<td><a class="del-comment" href="javascript:void(0)" data-token="XyjbZEsvbfTnurM0OnRP75k049Re0dPpLynRqUe6" id="217"><span style="color:red;" class="glyphicon glyphicon-remove"></span></a> </td>
<td>01-Apr-15</td>
<td width="30">hy</td>
<td>Completed</td>
<td width="42" align="left"><p>sdf</p></td>
<td>
<a href="/uploads/PE10_1427882386_0.png" target="_blank" alt="PE10_1427882386_0.png" title="PE10_1427882386_0.png"><i class="fa fa-picture-o"></i></a> </td>
<td><a href="javascript:void(0)" class="btn btn-small btn-success sendwork" data-id="217-Completed-LEH1000">Send</a></td>
</tr>
</table>