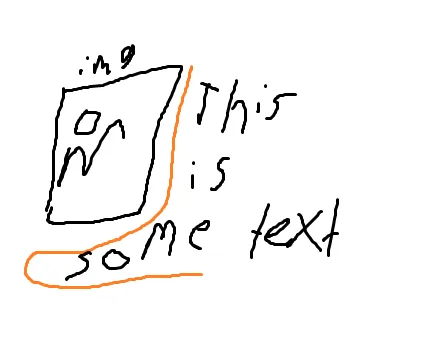
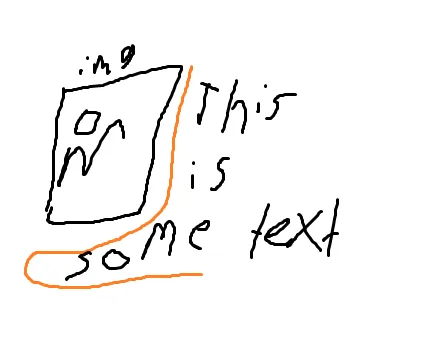
我正在尝试在React Native中实现一种非常常见的效果,即使文本环绕图像。在Web上,您可以将 float 属性分配给图像,然后跟随一个 p 标记。  。
。
这里是我正在使用的 RNPlay示例。我认为我目前使用的方法有点笨拙,并且不能正常工作,因为文本与图像顶部不对齐并向下流动。是否有一种适当而干净的方法来实现这一点?
我正在尝试在React Native中实现一种非常常见的效果,即使文本环绕图像。在Web上,您可以将 float 属性分配给图像,然后跟随一个 p 标记。  。
。
这里是我正在使用的 RNPlay示例。我认为我目前使用的方法有点笨拙,并且不能正常工作,因为文本与图像顶部不对齐并向下流动。是否有一种适当而干净的方法来实现这一点?
您可以使用Text作为容器,而不是典型的View。
<Text style={{flex: 1}}>
<Image source={Images.IconExplore} style={{ width: 16, height: 16 }} />
<Text> Your past has been in control for far too long. It's time to shift to a higher expression of what you are capable of so you can create the life you want to live.</Text>
</Text>
很遗憾,即使在引入嵌套的 View 在 Text 中后,仍然没有简单的方法来实现它。令人惊讶的是,在iOS社区中似乎这并不容易。
iphone - 如何实现“float”效果的图像,就像CSS样式一样 https://github.com/Cocoanetics/DTCoreText/issues/438
有一个值得尝试的想法是测量文本、尺寸和/或字符数,并根据图像大小将文本分成两个Text组件,一个用于右/左,另一个用于图像下面。
有这个未被推广的 React Native 库可能会有所帮助,它允许您测量基于其内容的Text 组件的宽度和高度:
https://github.com/alinz/react-native-swiss-knife/blob/master/lib/text/index.ios.js