我从material.io下载了一些图标,但它们只提供黑色的图标。我看到一个YouTube视频,他们曾经允许您选择颜色。无论如何,我正在尝试将这些图标的颜色更改为白色,但是一直没有成功。 我尝试在Android Studio中更改填充颜色,但是它不起作用。如果能提供确切的代码和要添加代码的文件等任何帮助都将不胜感激。谢谢。
10个回答
84
简单来说,你可以使用
android:tint="@android:color/white"
- Nouman Ch
1
9这应该是被接受的答案,因为它允许开发者更改任何现有图标的颜色,而不仅仅是创建新图标。 - Junia Montana
11
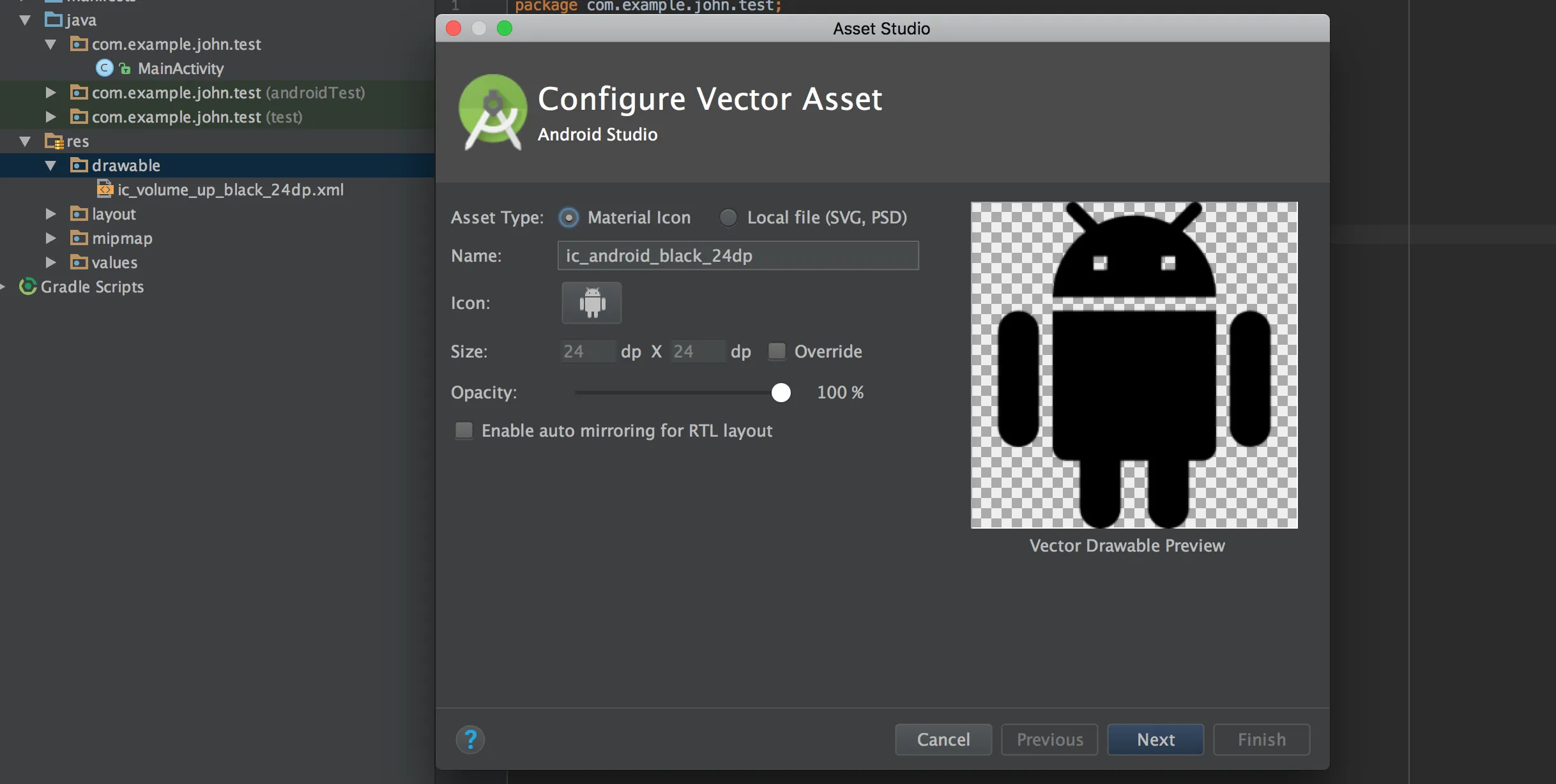
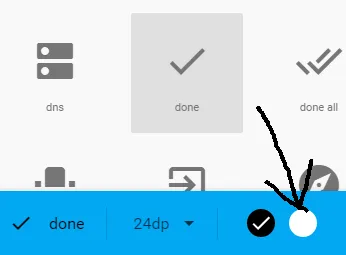
如前所述,material.io图标可以直接在Android Studio中下载。这种解决方案展示了矢量资源图标的导入方式,由于它们存储在单个位置(res / drawable)中,比存储在特定密度文件夹(hdpi,xhdpi等)中每个图标都有一个图像资源图标来管理更加容易。
- 展开"res"文件夹
- 右键单击drawable
- 将鼠标悬停在"new"上面
- 选择“Vector Asset”
- 点击“icon”旁边的图像
- 选择所需的material.io图标
- 为图标命名
- 选择“下一步”
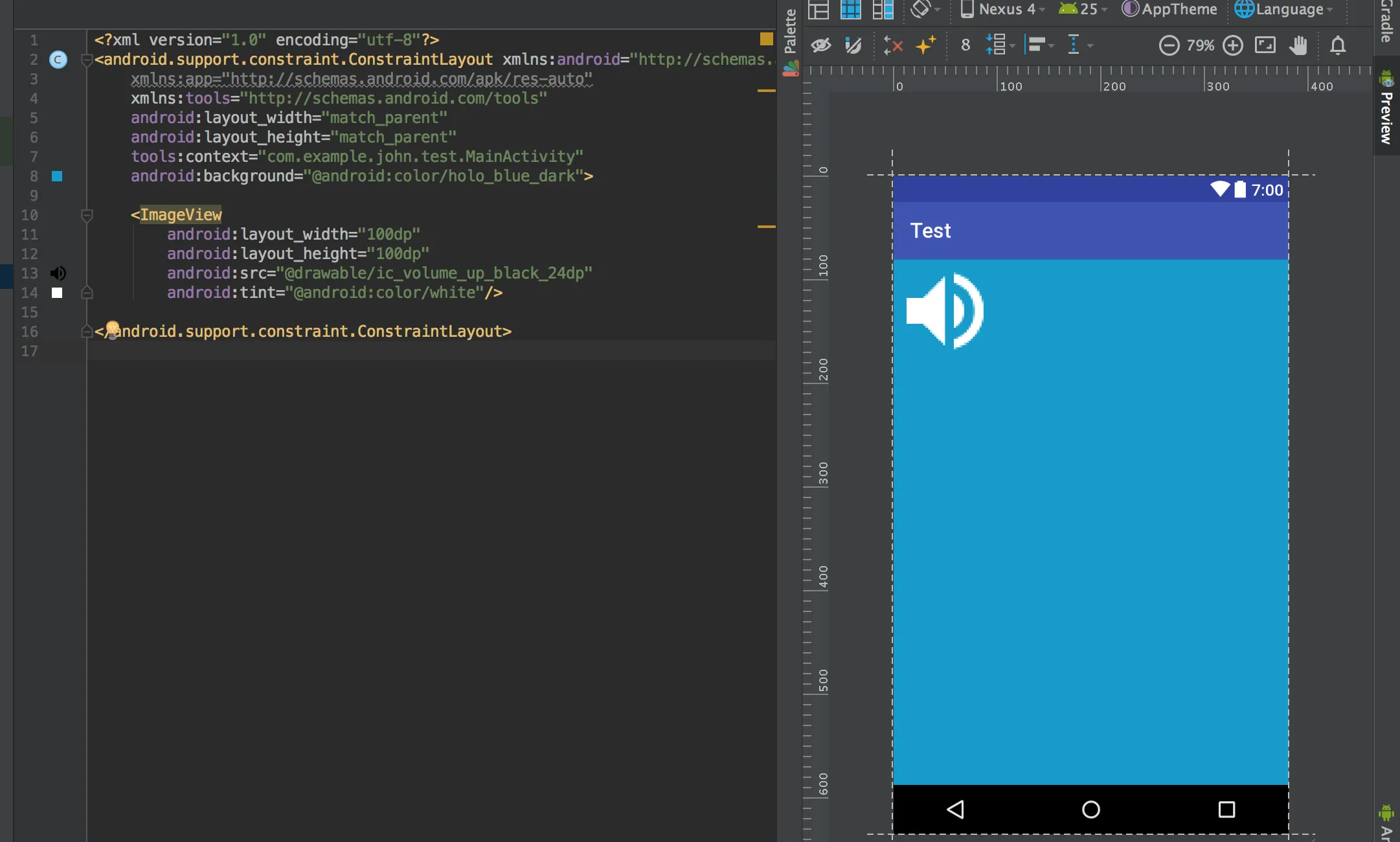
现在您将有两个选项设置图标颜色
- 通过ImageView的android:tint属性在布局中进行。这是我喜欢的方式,因为可以在运行之前查看图标。
或者
- 在Java中。
imageView.setColorFilter(ContextCompat.getColor(context,android.R.color.white),PorterDuff.Mode.MULTIPLY);
- John Idasetima
4
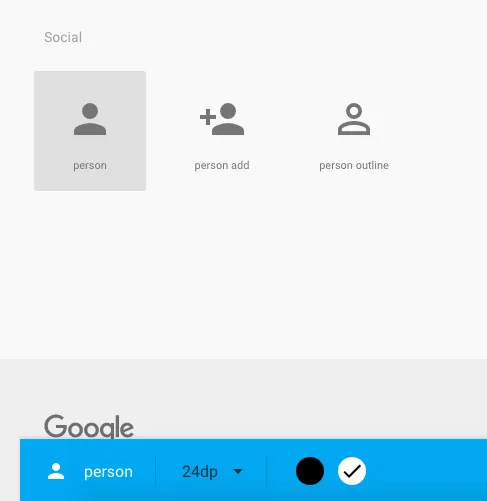
https://material.io/icons/实际上可以让你下载白色图标。
但是,根据您想要做什么,有几个选择。如果您只想要白色图标(而不是在运行时更改它们),则可能会发现 Android Studio 的此插件很有用: https://github.com/konifar/android-material-design-icon-generator-plugin
它允许您在 Android Studio 中生成 Material Design 图标,并以任何颜色显示。下载不同颜色的这些图标的另一种选择是 https://materialdesignicons.com/。
如果您确实想在运行时为图标着色,请尝试类似于以下内容的东西:
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.MULTIPLY);
- Andrew Brooke
0
我使用属性android:foreground
代替android:src
android:foreground="@drawable/ic_add"
- Misterk
0
对于那些还没有得到他们想要的结果的人,尝试更改PorterDuff模式,以下是我所做的
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.SRC_ATOP);
- m'hd semps
0
使用Android Compose,您可以尝试:
Icon(
painter = painterResource(id = iconId),
contentDescription = null,
modifier = Modifier.size(28.dp),
tint = MaterialTheme.colorScheme.secondary // set the color of your choice
)
- Aakash
0
截至2023年, Nouman的答案 不起作用,至少在按钮上的图标上。由于这个问题在相关的谷歌搜索中首先出现,这里有一个更新:
正确的方式是设置按钮内部图标的颜色(而不是创建一个新的):
正确的方式是设置按钮内部图标的颜色(而不是创建一个新的):
app:iconTint="@color/white"
- Yiorgos
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 69 在Android Studio默认模板中更改导航抽屉图标颜色
- 3 如何在Android中更改ActionbarDrawerToggle图标?
- 20 如何在Android Studio中更改底部导航栏选中的图标颜色
- 3 如何在Android Studio中通过按钮点击更改按钮颜色
- 5 Android Studio中图标颜色如何渐变
- 4 如何在 Android 通知图标中使用多颜色图标?
- 3 如何在Android Studio中更改默认应用程序图标形状
- 3 如何在Android Studio中更改Spinner及其箭头的颜色
- 5 如何在Android Studio中更改导航抽屉的汉堡图标颜色?
- 13 Android - 更改MaterialToolbar菜单项图标颜色